Добрый день.
Есть кнопка к которой привязан вот такой скрипт:
$(document).ready(function()
{
$('.user_type_btn').click(function (e) {
alert("button "+$(this).val());
var data = {"user_type" : $(this).val()}
$.ajax({
url: '/get-user-type-roundtable',
data: JSON.stringify(data),
contentType: 'application/json;charset=UTF-8',
type: 'POST',
success: function(response) {
console.log(response);
round_table_html = document.getElementById("round_table");
round_table_html.innerHTML = response
},
error: function(error) {
console.log(error);
alert(error);
}
});
});
});
При клике на кнопку все данные передаются как нужно, но верстка отсутствует.
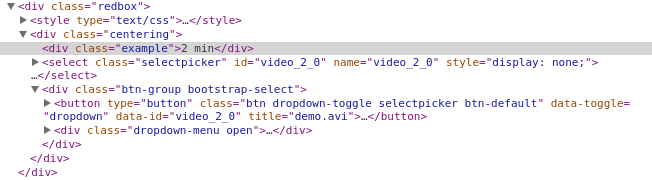
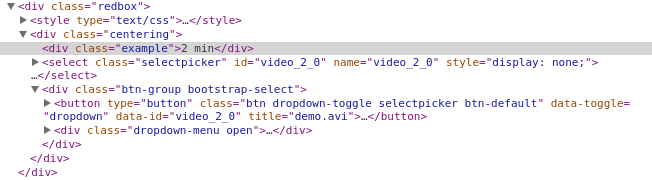
Схемы верстки до:

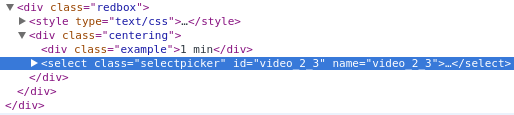
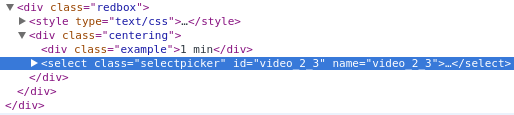
и после клика:

Как можно передать значения так, что-бы сохранить верстку?