Совсем глупый вопрос, но ранее с такой проблемой не сталкивался. Обычно юзаю инлнай блоки для подобных сеток. Решил использовать
materializecss.com/grid.html
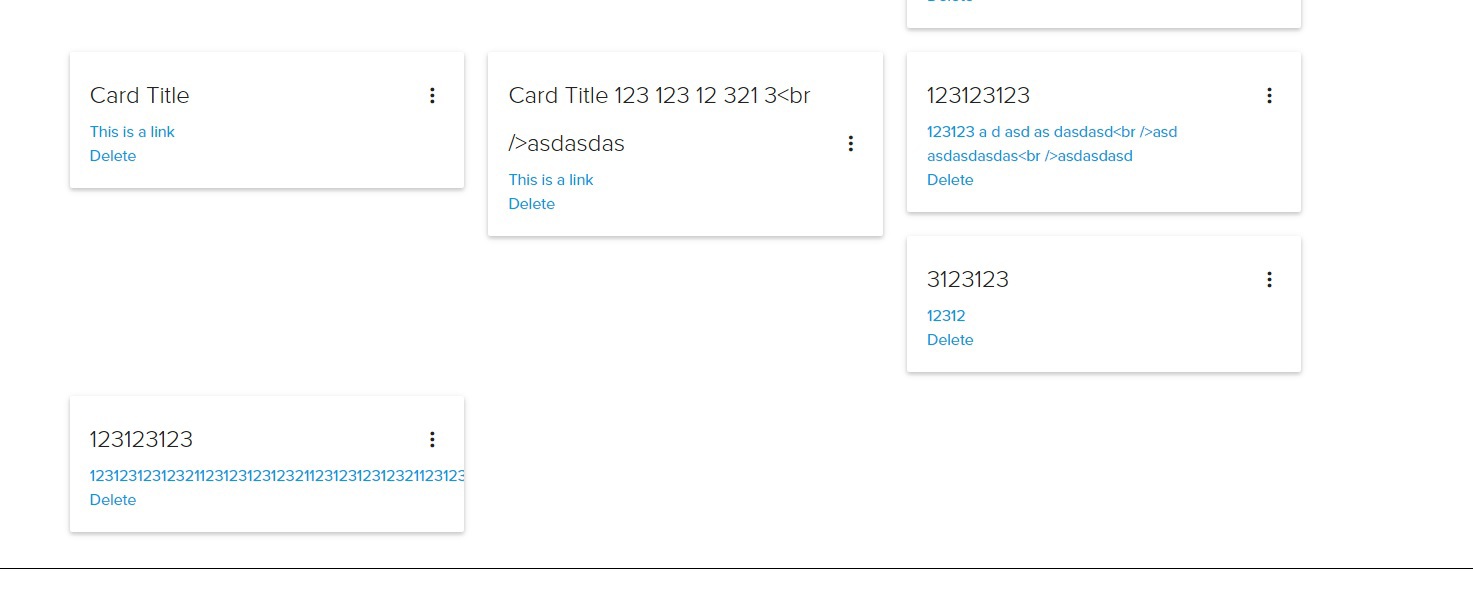
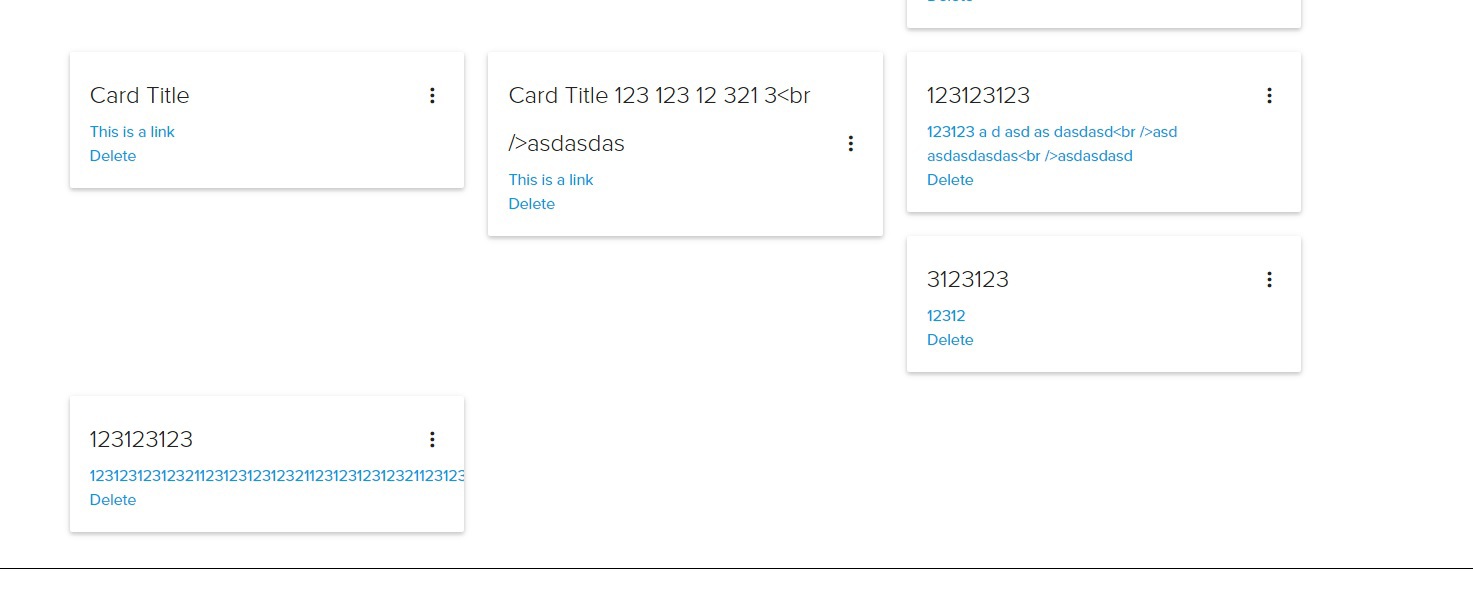
Сетка вроде как в бутстрапе, но не вижу клиаров из коробки. В результате получается такой ужас

Делал следующее:
1) clearfix на .col:nth-child(4n+4)
2) clear: both на .col:nth-child(4n+4)
3) clear: right на .col:nth-child(3n+3)
4) float: none на .col:nth-child(4n+4)
Ни один способ не помог.Проблему понимаю - обтекает последний элемент, а не первый в ряде. Как такое можно решить без оборачивания всех трех .col в row? Предположим, что единственным выходом будет завернуть все 3 колонки в .row и сделать ему clearfix, но как тогда в таких случаях делать адаптивность.
Понимаю, что вопрос глупый, но ранее юзал susy с инлайн блоками.