Вчера я взялся за рефакторинг шапки одного сайта, сверстанную еще в далеком 2007 году на таблицах.
Дан контейнер:
<div id="wrapper"></div>
для него CSS:
#wrapper {
left: 0;
margin: 0 auto;
max-width: 900px;
min-width: 600px;
right: 0;
}
Нужно в контейнер расположить два блока по горизонтали (назовем их 1: left, 2: right).
Условия:
- Ширина блока 1 фиксированная
- Блок 2 должен иметь ширину 100% минус ширина блока 1 но не меньше определенной ширины (пусть будет 450px)
- Минимальная ширина блока 2 не будет никогда превышать минимальную ширину контейнера
- Если достигнута минимальная ширина блока 2, то блок 1 выходит за контейнер
- Если достигнута минимальная ширина окна, то блок 1 уходит за его пределы
- Совместимость с IE7+, nojs, no tables
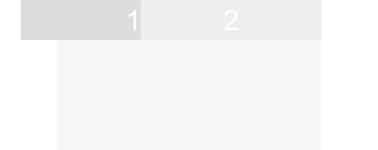
Схематически можно представить следующим образомОбычное положение

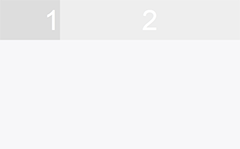
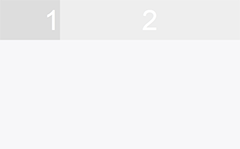
Достигнута минимальная ширина блока 2

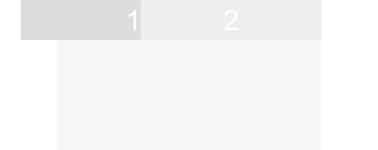
Достигнута минимальная ширина окна

Задача кажется простой на первый взгляд, но я вчера не один час просидел над ее решением. Возможно она и простая, и я начал не с того конца, т.к. финальное решение кардинально отличалось от первоначального. Мне очень интересны свежие взгляды, так что если у вас есть время и желание, предложите свой вариант — как структуры так и css. Позже я выложу свой вариант. Спасибо за внимание.
P.S. Все указанные выше размеры — условны.
P.P.S. Почему я опубликовал это здесь? Верстка является для меня одним из самых интересных занятий в моей работе. Я люблю решать разные новые и интересные задачи — появляются они достаточно редко, ввиду того что уже все избито, и эта задача мне показалась интересной.
UPD: Мое решение:
fiddle.jshell.net/d6xtJ/show/