Использую bootstrap и такой код:
<div class="well well-sm" id="comment<!--%COM_SCROLLSPY%-->">
<div class="pull-right">
<a href="#comment_form" onclick="insertTextAtCursor(document.getElementById('comment_form'), '<!--%COM_ID_USER%-->, ')" title='Ответить'>@</a>
<!--%C_DATE%--> <a href="#comment<!--%COM_SCROLLSPY%-->">#<!--%COM_SCROLLSPY%--></a>
</div>
<div class="pull-left" id="comment_avatar">
<a href="/profile/<!--%COM_USERID%-->/"><img src="/images/uploads/<!--%USER_AVATAR3%-->" class="img-thumbnail"></a>
</div>
<strong><!--%USERNAME%--></strong>
<br/>
<!--%MESSAGE%-->
</div>
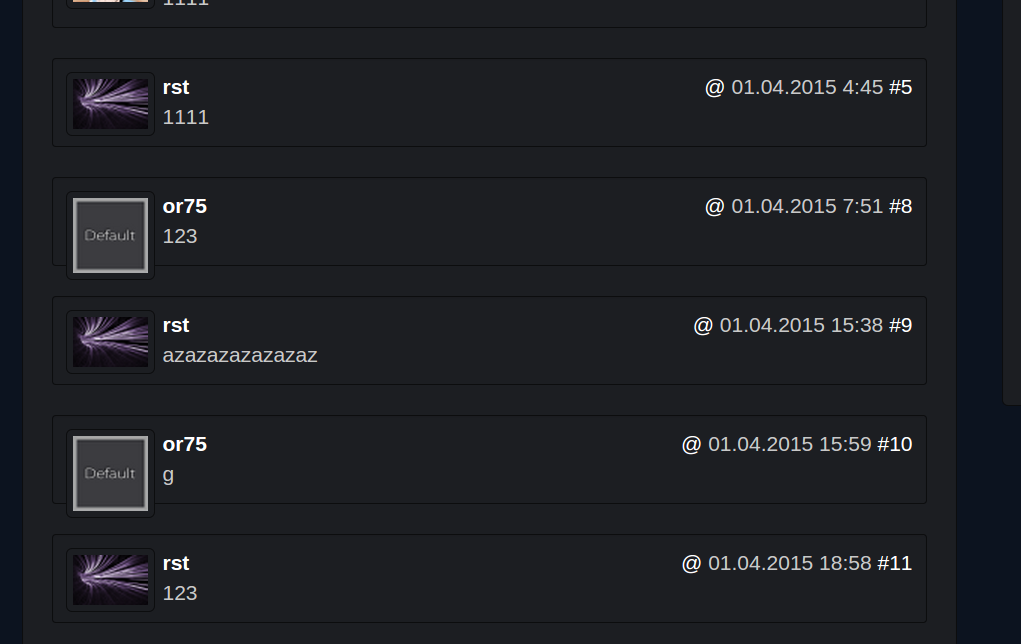
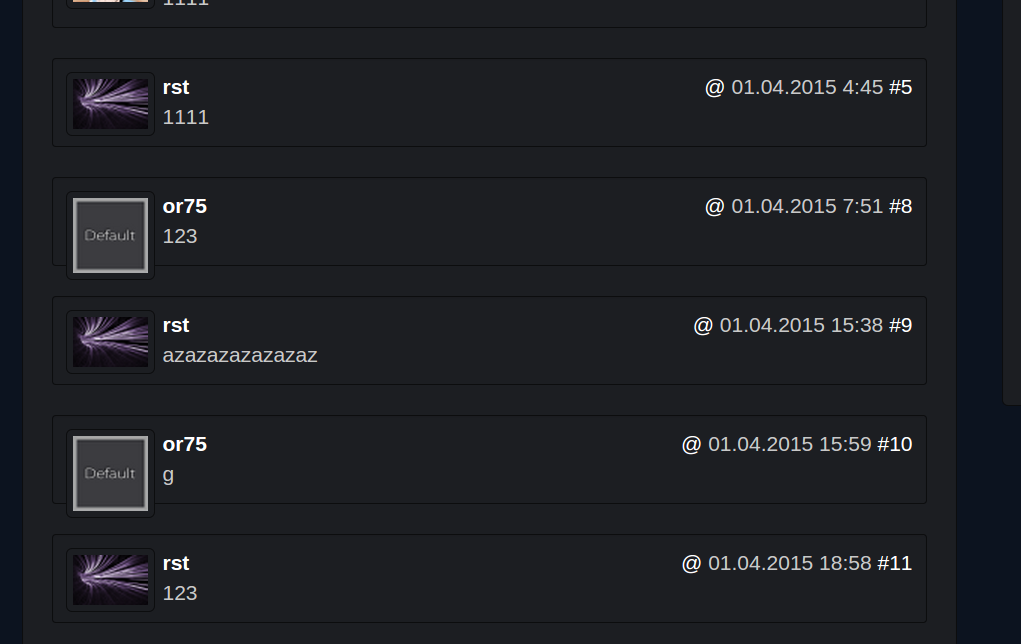
Выглядит вот так: