Добрый день,
проблема в следующем:
Сайт на Wordpress, используется одна из готовых тем и кастомные стили.
Заказчик настаивает на своем уникальном шрифте на сайте. Он был добавлен как фаил ftr45c.ttf в папку fonts, которая лежит в корне сайта. В стилях прописал:
@font-face {
font-family:ftr45c;
src:local('ftr45c'), url(fonts/ftr45c.ttf);
}
h1, h2, h3, h4, h5, h6 {
font-family:ftr45c !important;
color:#005953 !important;
}
Приходится использовать !important, так как нужно перебить стили темы Wordpress.
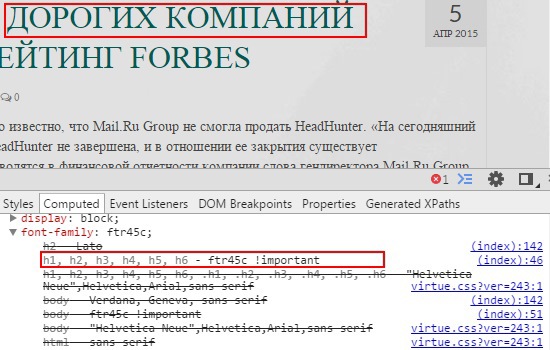
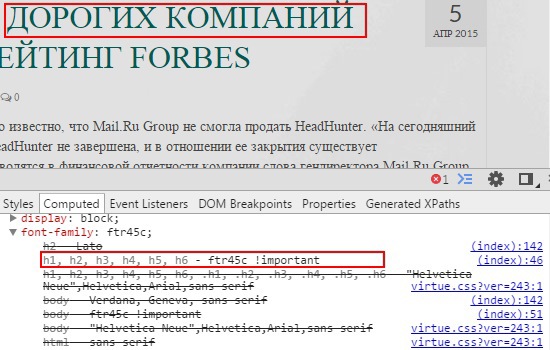
На главной все работает отлично, но на остальных страницах ситуация странная. В консоли Chrome показано, что используется уникальный шрифт, но на самом деле мы видим Times New Roman.

Это может быть связано с путями по которым прописан фаил со шрифтом в @font-face? Что сделано не правильно?
Заранее спасибо!