Пишу конфиг для своего проекта и не могу разобраться.
- есть gulp default - он компилирует всё, минимизирует вешает watch и использует connect
- есть gulp build - он должен чистить папку dist и пересобрать проект без watch и connect
Но в одном task это не получаеться, приходиться постоянно писать clear и потом только build.
Я хочу чтобы можно было собрать проект так чтобы в dist были нужные мне папки и файлы(если используя препроцессоры создаються папки только для них, а как поступить с картинками и шрифтами?) и всё это в одном task.
Как же делать?
Вот мой исходник...
var gulp = require('gulp'),
concatCSS = require('gulp-concat-css'),
minifyCSS = require('gulp-minify-css'),
rename = require('gulp-rename'),
sass = require('gulp-sass'),
jsmin = require('gulp-jsmin'),
jade = require('gulp-jade'),
clean = require('gulp-clean'),
connect = require('gulp-connect'),
//folder app
app = './dist/';
//DEFAULT TASK
gulp.task('default',[
'watch',
'css',
'scripts',
'jade',
'connect'
]
);
//
//connect
//
gulp.task('connect',function(){
connect.server({
livereload:true,
root:app
});
});
//build
gulp.task('build',[
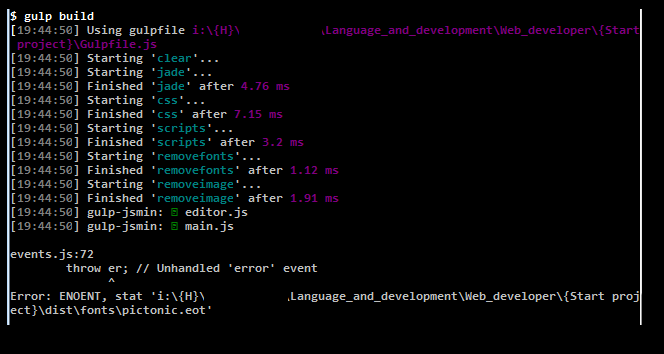
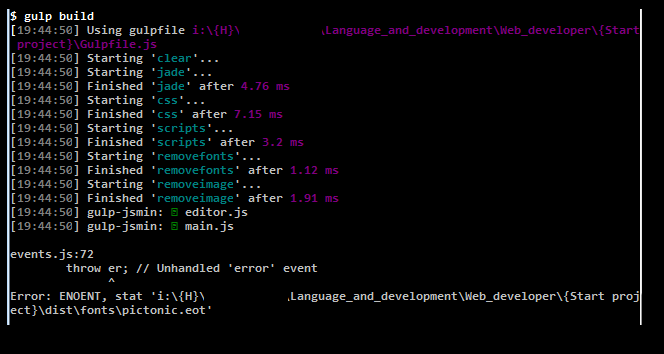
'clear',//выдаёт ошибку(если его нету то всё ок)
'jade',
'css',
'scripts',
'removefonts',
'removeimage'
]);
//clear dist
gulp.task('clear',function(){
return gulp.src(app+'*',{read:false})
.pipe(clean());
});
//
//remove folders
//
gulp.task('removefonts',function(){
gulp.src('fonts/*')
.pipe(gulp.dest(app+'fonts/'));
});
gulp.task('removeimage',function(){
gulp.src('images/*.*')
.pipe(gulp.dest(app+'images/'));
});
//
//css
//
gulp.task('css',function(){
gulp.src('sass/*.scss')
.pipe(sass())
.pipe(concatCSS('style.css'))
.pipe(minifyCSS())
.pipe(rename('style.min.css'))
.pipe(gulp.dest(app+'css/'))
.pipe(connect.reload());
});
//
//scripts minify and rename
//
gulp.task('scripts',function(){
gulp.src('js/*.js')
.pipe(jsmin())
.pipe(rename({suffix: '.min'}))
.pipe(gulp.dest(app+'js/'));
});
//
//conver jade to html
//
gulp.task('jade',function(){
gulp.src('jade/*.jade')
.pipe(jade())
.pipe(gulp.dest(app))
.pipe(connect.reload());
});
//
// watch files
//
gulp.task('watch',function(){
gulp.watch('sass/*.scss',['css']);
gulp.watch('js/*.js',['scripts']);
gulp.watch('jade/*.jade',['jade']);
});
// command list
/*
gulp - компилирует jade,sass; минифицирует js; смотрит за изменениями в файлах и создаёт сервер
^ использовать для стандартной работы с файлами
gulp build - чистит dist и пересобирает проект
^ использовать если в проекте произошли важные изменения
...
*/
если пригодиться то выдаёт вот эту ошибку, я думаю что clear просто не успевает удалять..