В коде есть условие, где проверяется нажат ли чекбокс
var dom=($('#jshop_attr_id414').prop('checked'))?50:null;
и в зависимости от нажатия к переменной присваивается число. Таким образом формируется цена у формы.
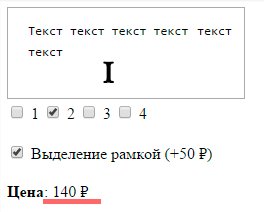
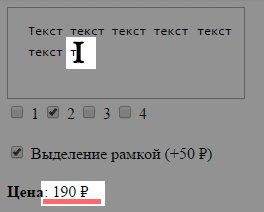
Проблема в том, что если нажать на чекбокс обновление переменной
не происходит, пока не напишешь чего-нибудь в текстовом поле.. собственно как решить?
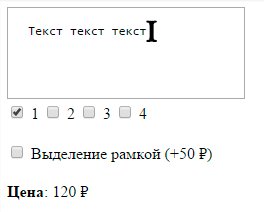
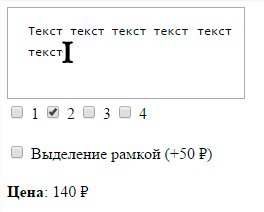
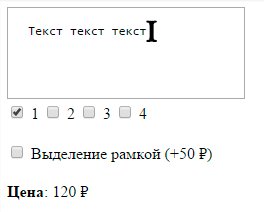
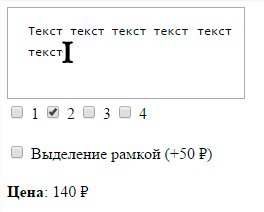
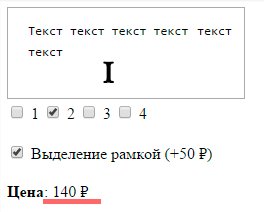
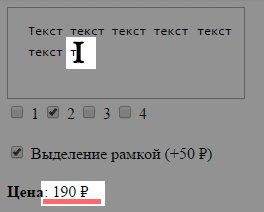
смотрите подготовил GIF:

Посмотреть код и как работает можно на
jsfiddle.net/3d5e2jsy/1/
Вот код:
$('textarea').on('keypress',function(event){
var text = $('textarea').val();
var lines = text.split("\n");
var currentLine = this.value.substr(0, this.selectionStart).split("\n").length;
if(event.keyCode == 13) {
if (lines.length >= $(this).attr('rows'))
return false;
}
else{
if(lines[currentLine-1].length >= $(this).attr('cols')) {
if (lines.length <= $(this).attr('rows') - 1) {
$(this).val(text + '\n');
} else {
return false;
}
}
}
var dom=($('#jshop_attr_id414').prop('checked'))?50:null;
var rb = ' ₽';
var cfal = $('#block_attr_sel_3 input:checkbox').prop('checked',false);
if (lines.length <= 1) { cfal;
$('#block_price').html(120+dom+rb);
$('#jshop_attr_id315').prop('checked',true);
}
if (lines.length == 2) { cfal;
$('#block_price').html(140+dom+rb);
$('#jshop_attr_id316').prop('checked',true);
}
if (lines.length == 3) { cfal;
$('#block_price').html(160+dom+rb);
$('#jshop_attr_id317').prop('checked',true);
}
if (lines.length == 4) { cfal;
$('#block_price').html(180+dom+rb);
$('#jshop_attr_id318').prop('checked',true);
}
if (lines.length >= 5) { cfal;
$('#block_price').html(200+dom+rb);
$('#jshop_attr_id319').prop('checked',true);
}
});