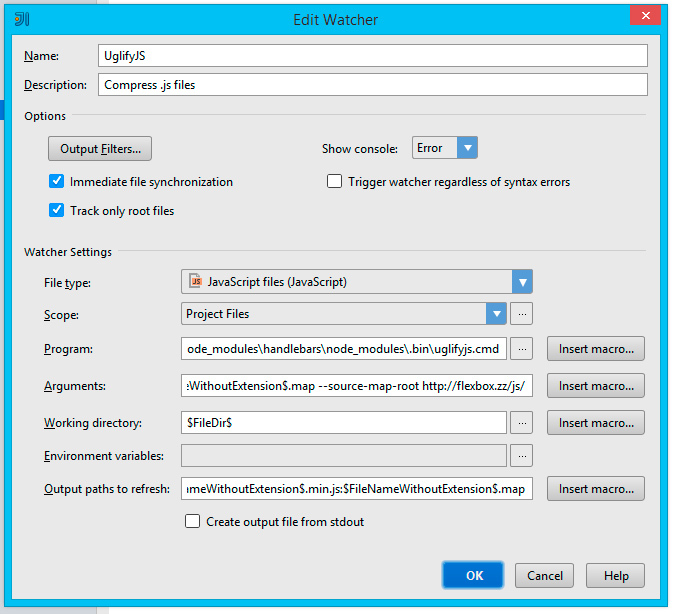
Для сжатия файлов я использую UglifyJS, который может создавать map-файл для отладки.
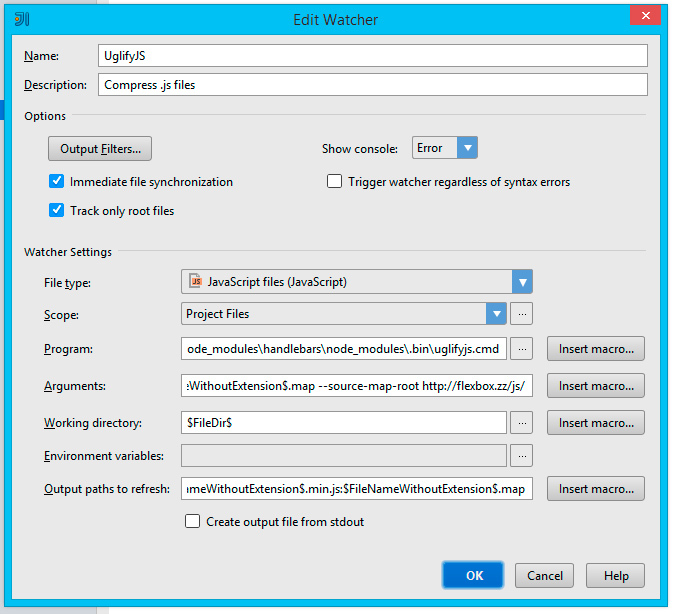
В аргументах настройки File Watchers прописано:
$FileName$ -o $FileNameWithoutExtension$.min.js --source-map $FileNameWithoutExtension$.map --source-map-root http://flexbox.zz/js/

Домен
flexbox.zz это локальный домен созданный OpenServer-ом и он прописан в настройках дебагера IDE.
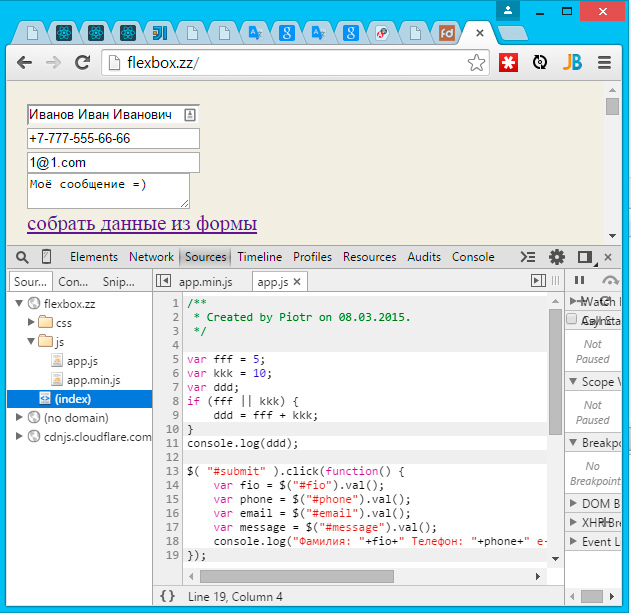
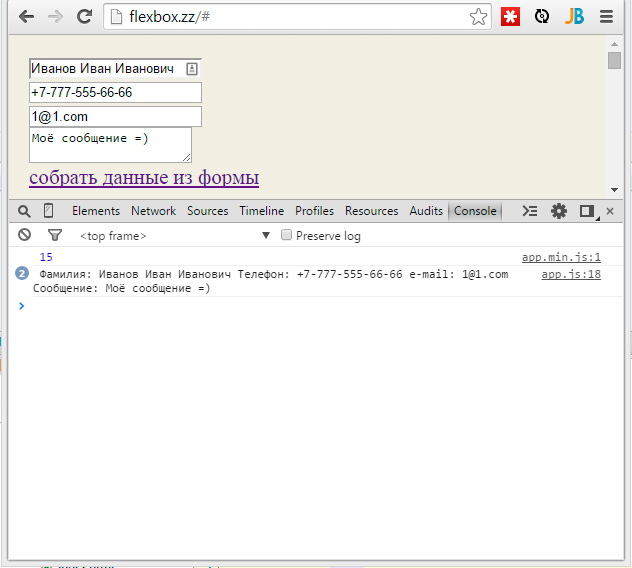
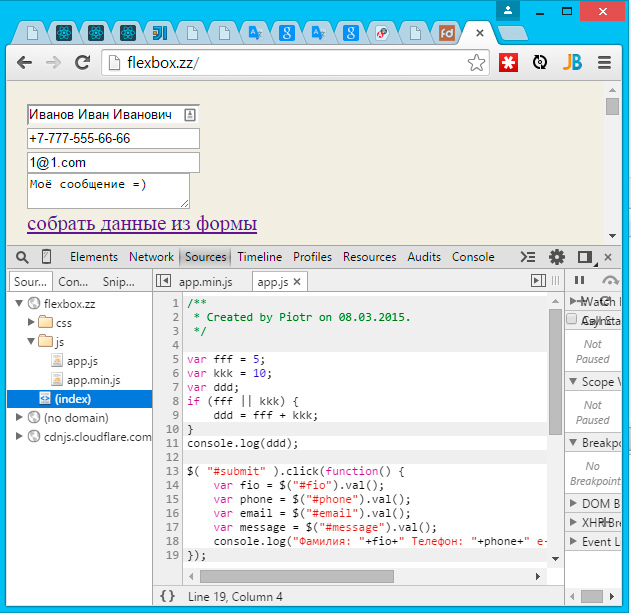
Соответственно Google Chrome настроен так, что бы определять .map файл.

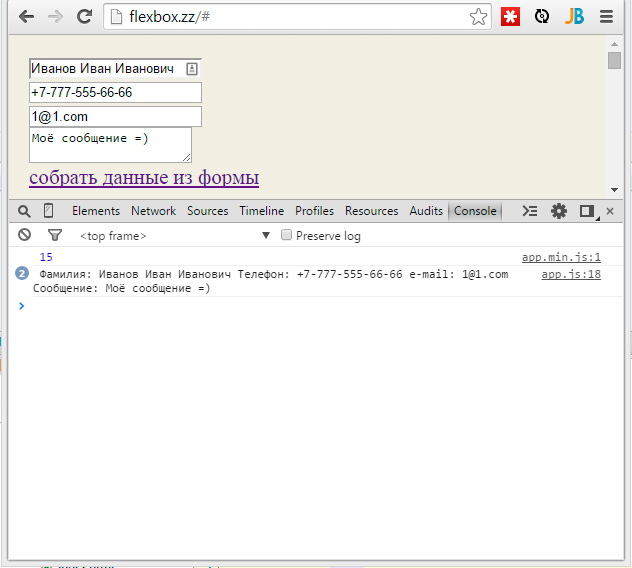
Файл app.min.js подключен к сайту, а файл app.js появился благодаря .map-файлу.
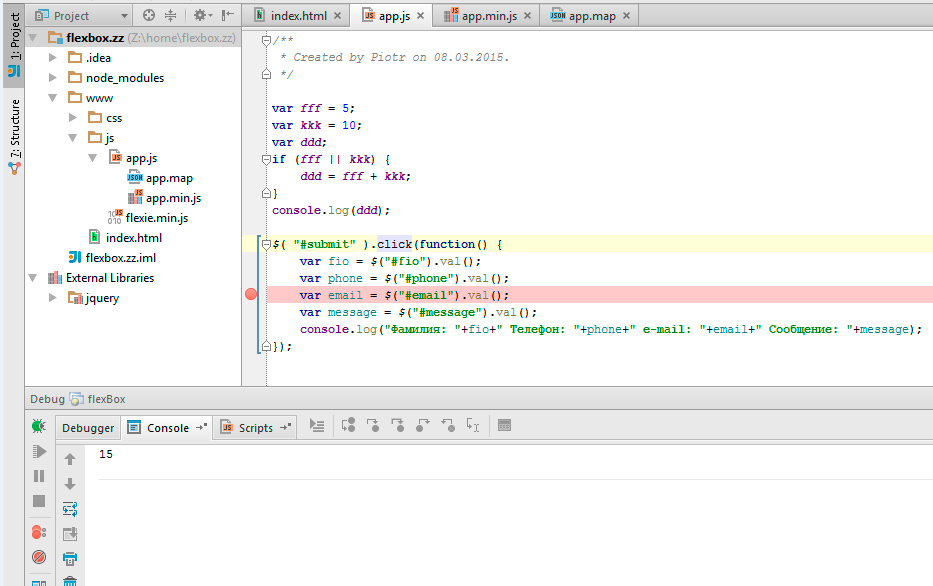
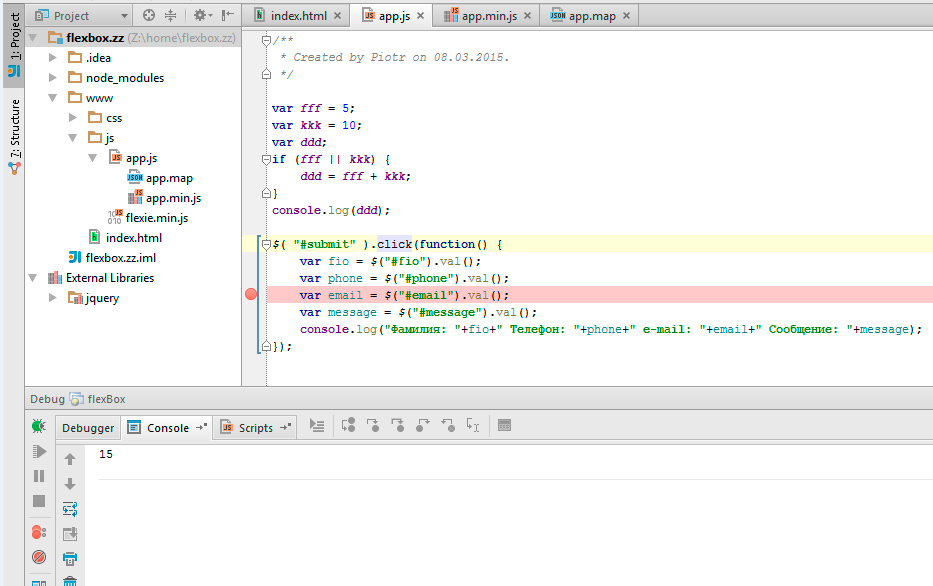
Но при запуске дебагера в IDE не отрабатывают брейкпойнты, IDE видит только консоль хрома и только то, что там появилось в момент загрузки сайта. Т.е. последующие события (при клике мышкой на кнопку) в консоль дебагера IDE не выводятся.


Как настроить PHPStorm/WebStorm/IntelliJ IDEA , .map, UglifyJS, GoogleChrome, что бы IDE могла через map-файл отслеживать брейкпойнты на сайте?