Доброго времени суток.
Имеем
<ul class="search-result list-inline">
<li class="cat">{link-category}</li>
.................................
<li>{size} GB</li>
<li class="search-item-user">{author}</li>
</ul>
CSS стандартный Bootstrap, мои стили только подкрашивают шрифт
.list-inline li {
display: inline-block;
....
}
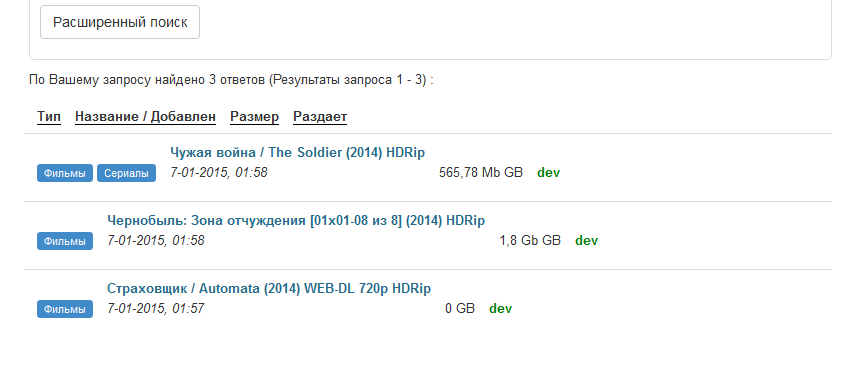
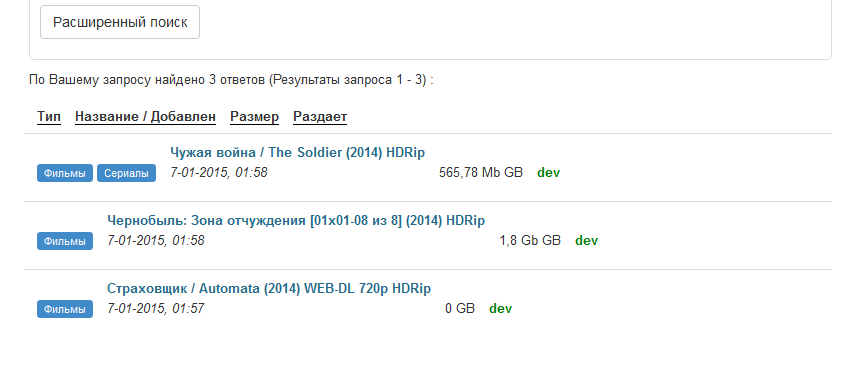
Собственно HTML-код выше - строка в результатах поиска. Добавить выше этой строки или ниже(выше или ниже ul ... /ul) ничего нельзя, php-код закрыт. Контент в {link-category} или {author} может быть разной ширины. Строки идут друг под другом.
Нужно чтобы вся колонка выравнивалась автоматически по ширине самой широкой.
Если ширину задать статически - содержимое может "выплывать", накладываясь на соседние элементы. Сама проблема видна на скрине.

Подскажите пожалуйста, как ее решить, желательно средствами bootstrap.
Замечание: используется bootstrap с отключенной адаптивностью.