Всем привет!
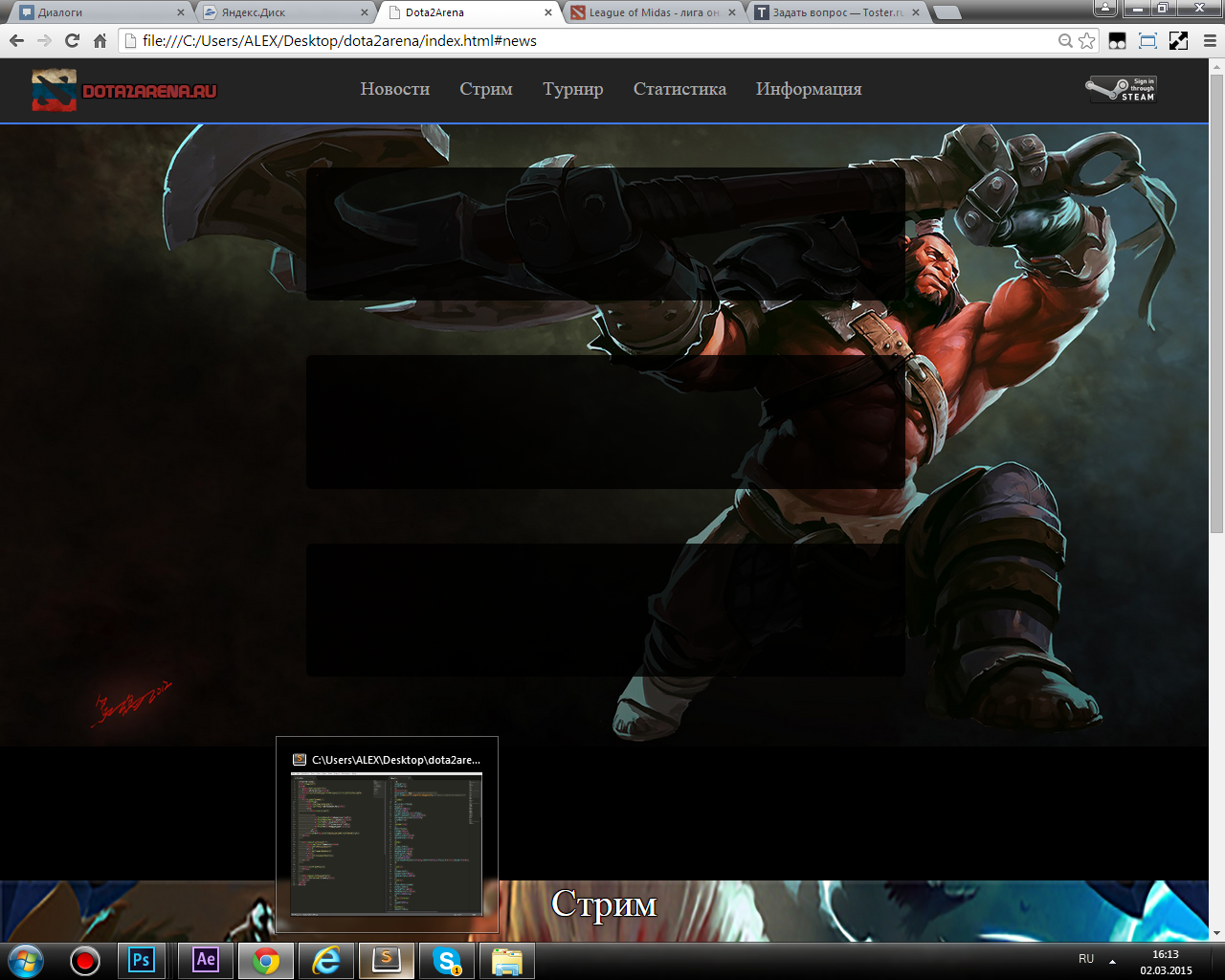
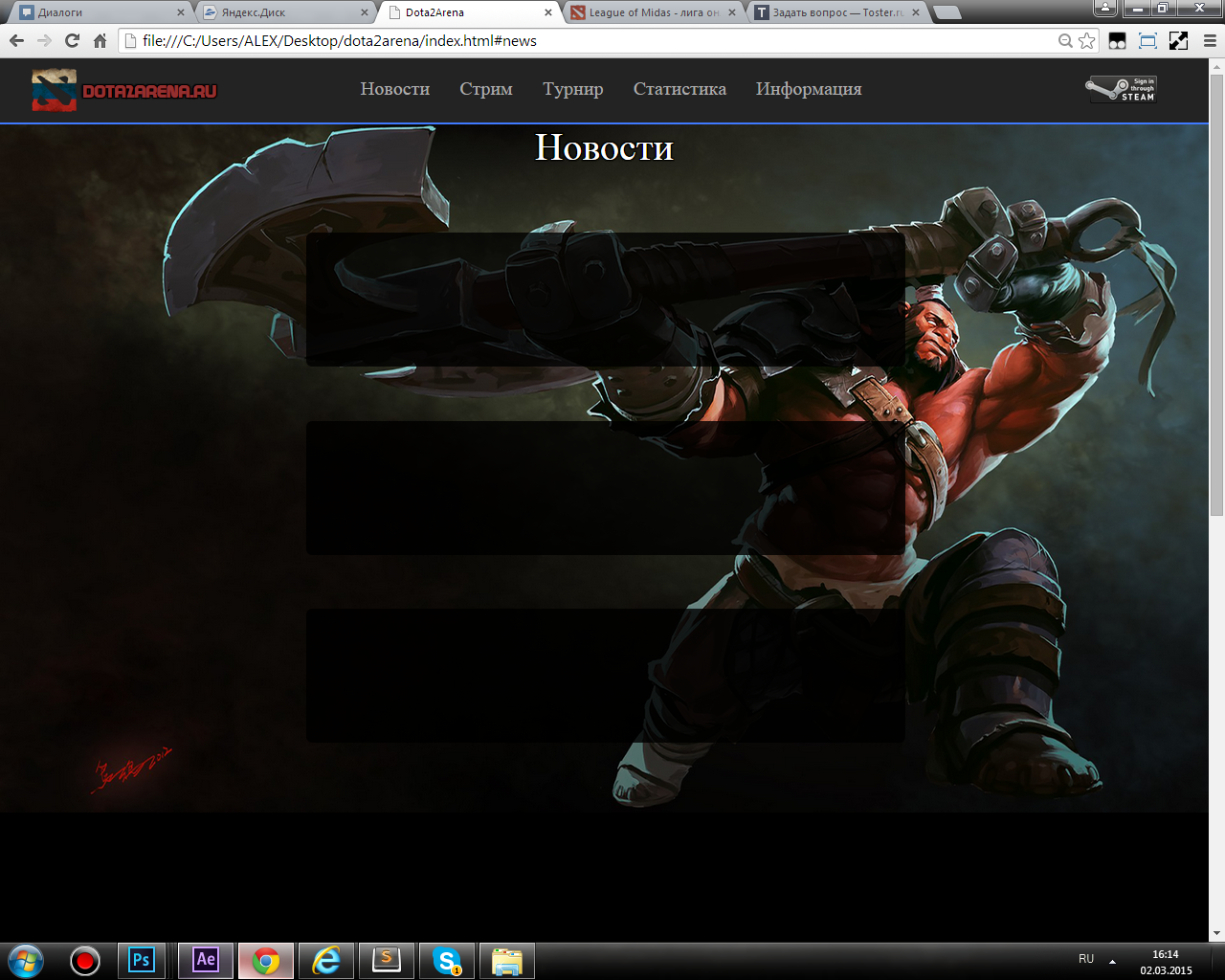
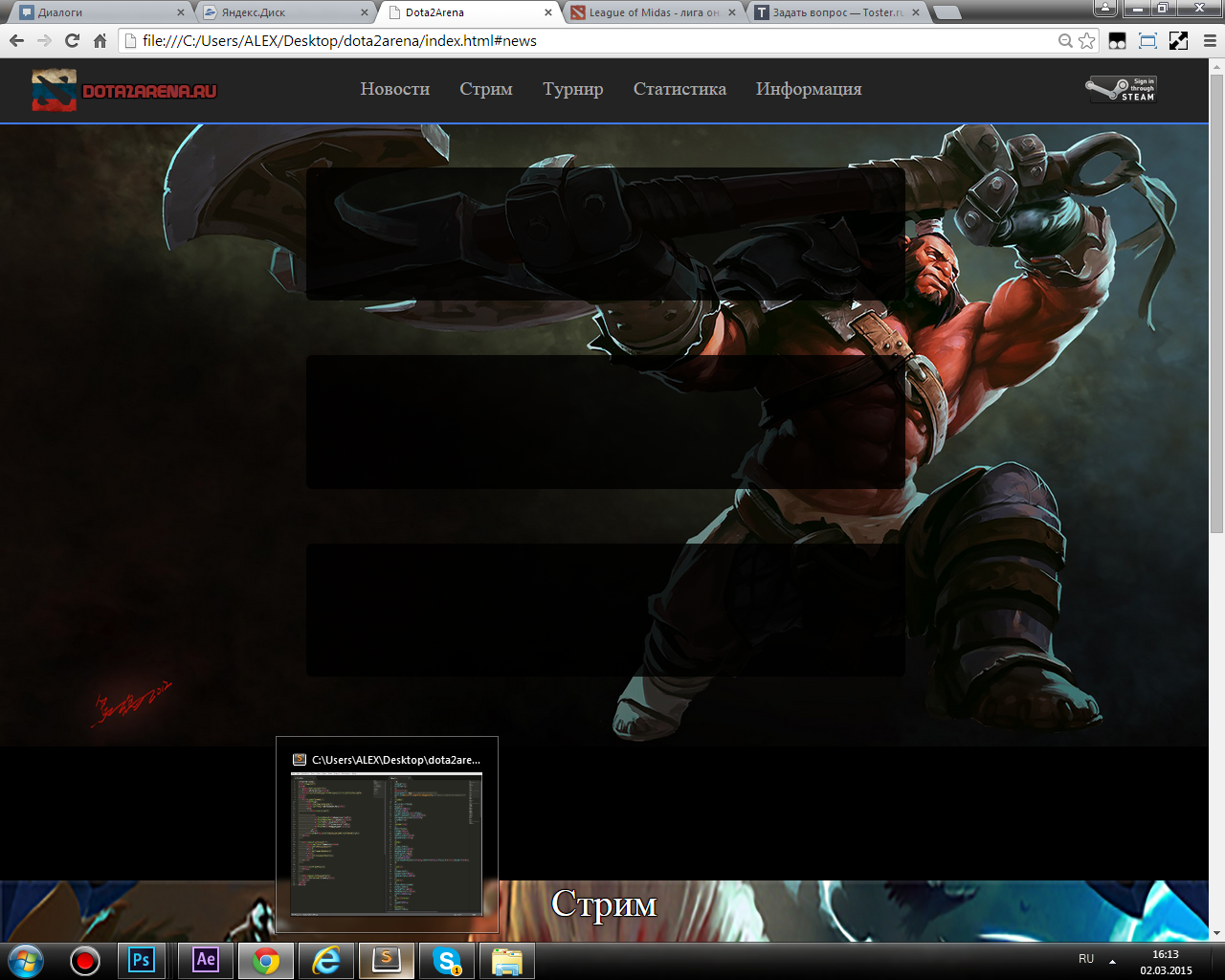
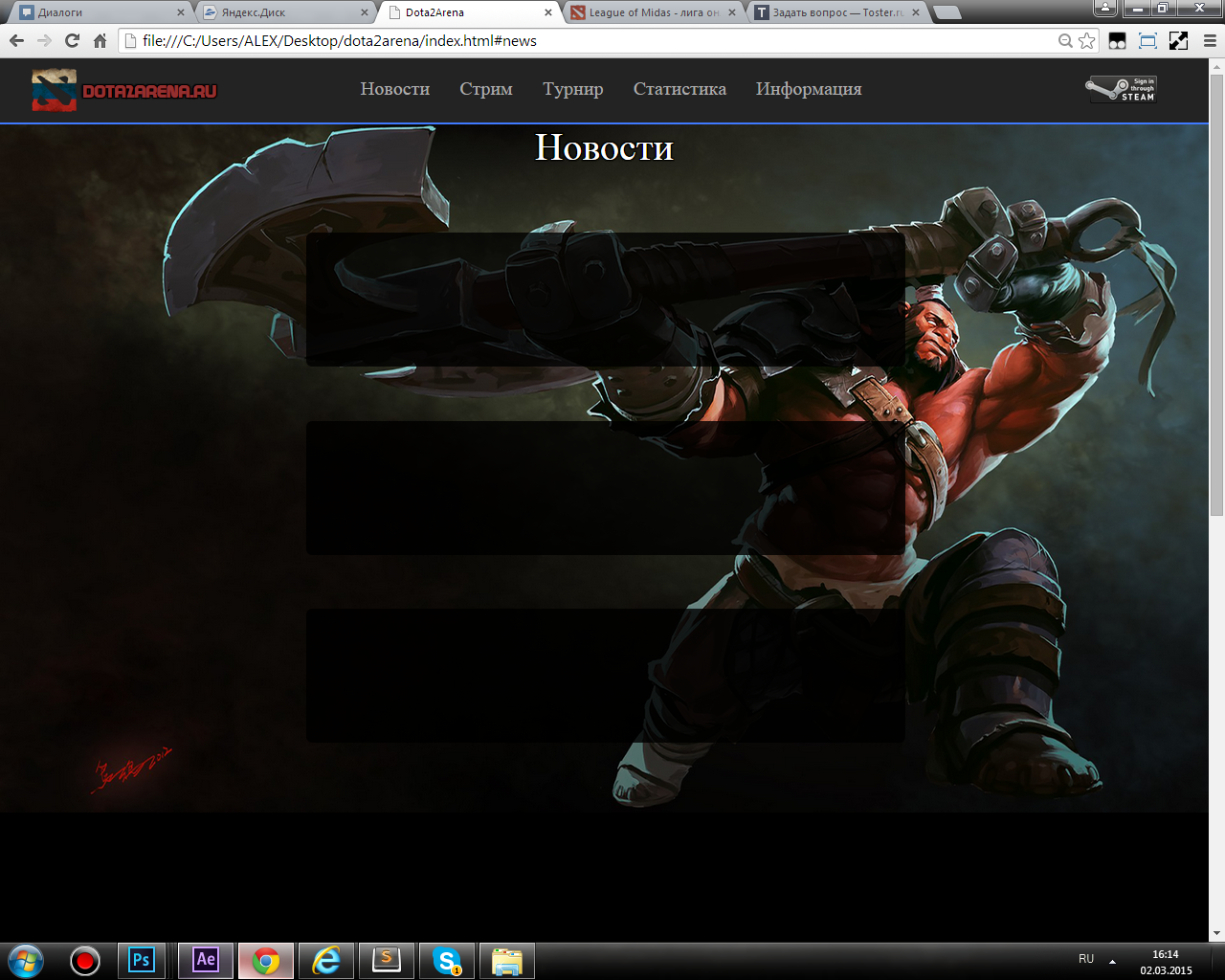
Возникает следующая проблема, фиксирую меню сверху (position:fixed) после чего элементы которые шли ниже сдвигаются вверх под это меню, как мне сделать чтобы всё шло упорядочно, но в то же время меню было фиксированным.Разница на картинках