
Код
codepen.io/Flame220/pen/VYxBvK?editors=110
или
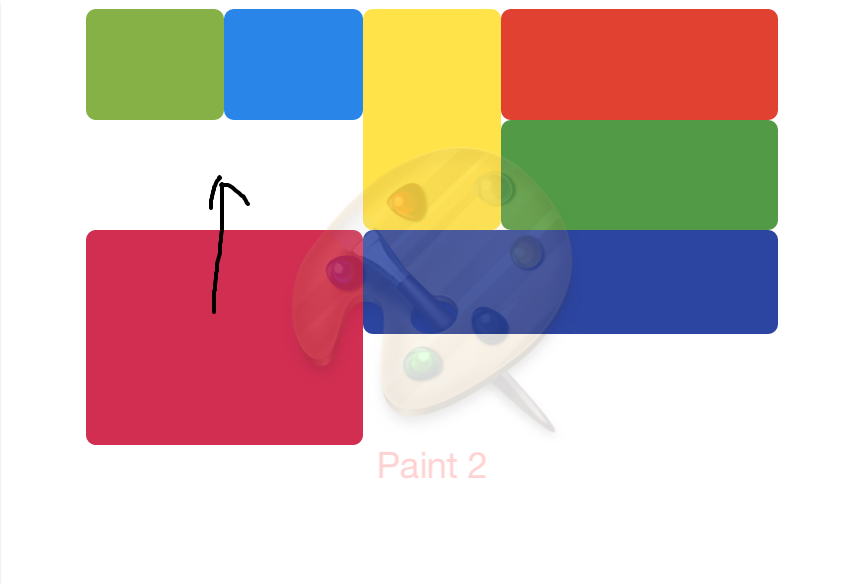
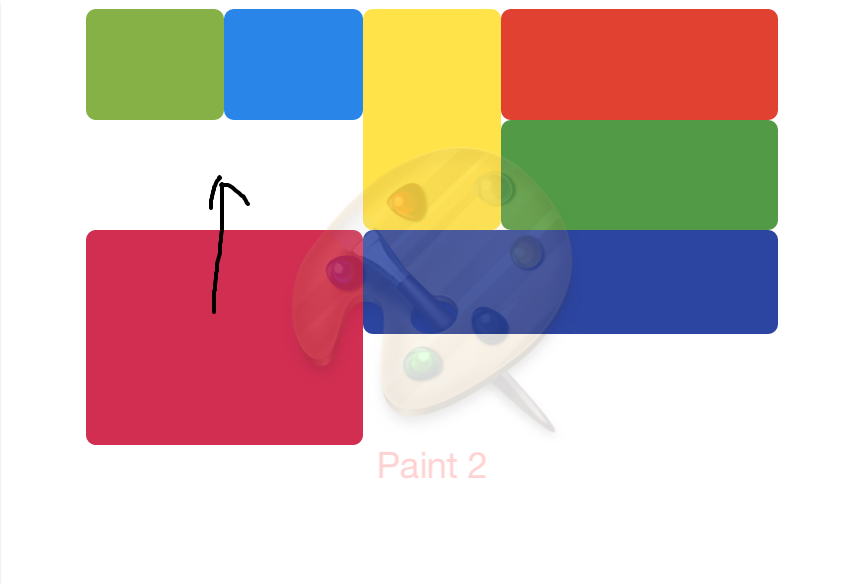
<section class="section clearfix">
<div class="box-about"></div>
<div class="box-history"></div>
<div class="box-coffee"></div>
<div class="box-online"></div>
<div class="box-friends"></div>
<div class="box-social"></div>
<div class="box-order"></div>
</section>
.section {
width: 80%;
position: relative;
margin: 1% auto;
box-sizing: border-box;
}
.section div {
border-radius: 10px;
}
.box-about {
width: 20%;
padding: 8% 0;
float: left;
background: #8bc34a;
}
.box-history {
width: 20%;
padding: 8% 0;
float: left;
background: #2196f3;
}
.box-coffee {
width: 20%;
padding: 16% 0;
float: left;
background: #ffeb3b;
}
.box-online {
width: 40%;
padding: 8% 0;
float: left;
background: #f44336;
}
.box-social {
width: 40%;
padding: 15.5% 0;
float: left;
background: #e91e63;
}
.box-friends {
width: 40%;
padding: 8% 0;
float: left;
background: #4caf50;
}
.box-order {
width: 60%;
padding: 7.5% 0;
float: right;
background: #3f51b5;
}