Мне кажется, вопрос элементарен, просто я не знаю каких-то основ. Объясните, пожалуйста, поведение.
Вот простейший html-код:
<div id="aa">
<div id="bb">bb</div>
</div>
с вот таким стилем:
#aa {background-color: #555; border: solid 2px red;}
#bb {background-color: #ccc; height: 100px; width: 50%; margin: 50px;}
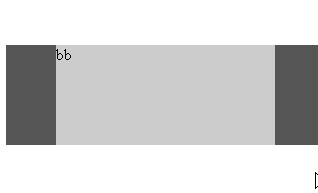
Если у блока #aa есть рамка, то я вижу такой результат (такой результат я и жду):

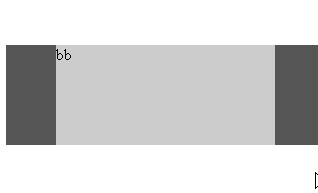
Если же убрать рамку, то куда-то пропадает часть блока (обрезается по высоте вложенного блока):

Такое происходит во всех браузерах, стало быть это стандарт.
Тот же эффект будет, если применять к
#aa свойство
padding или вписать какой-нибудь текст.