Вроде вопрос избитый и давно решенный, но вновь поставивший меня в тупик.
К примеру есть div-кнопка с надписью посерединке. Что бы отцентровать пишем в стилях:
.button{
height:30px;
line-height:30px;
padding:0 20px;
font-size:16px;
font-family:'PT Sans',Helvetica,Arial,sans-serif;
/*стили для придания прочей красоты*/
}
Вроде все должно быть по центру,но пол года назад наткнулась что на чудо-макосях надпись уползает вниз(1-2px). Ну,тут если не удавалось согласовать с дизайнером нечто среднее(типа на одной платформе чуть выше,на другой-чуть ниже) можно было прийти к супер-жестокому методу - определить ось и....
Сегодня в моем любимом FF я обнаружила что надпись тоже уползает вниз...Открываю остальной список браузеров-все ок.
Самая печаль в том,что если поставить системный шрифт,типа Arial-все выглядит прилично,а вот PT Sans сам по себе мельче , из-за чего и выходит этот косяк. Кто-то может сказать,что в данном случае можно приподнять везде и забить(ну или просто забить),типа и так нормально выглядит. Только если поля сделать меньше все выглядит куда как заметней и метод "забить" уже не прокатит.
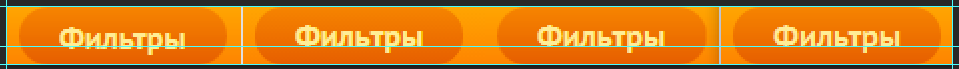
результат (FF,Chrome,IE,Opera)

шрифт скачан с более-менее
официального источника.
Буду безумно рада,если кто-нибудь объяснит как с этим бороться(может я просто что-то упускаю,но блин вымораживает...)
Кстати,заметила,что даже тут,на тостере надписи заметно-так притянуты вниз...
