Добрый день! Нужна помощь в реализации редактирования записи (использую Backbone). Опишу суть проблемы.
Есть раздел статьи, доступен по урлу
site.ru/admin#articles. Там располагается список статей. Есть кнопка "Редактировать".

Если её нажать, то срабатывает роут '*articles/edit/:id' : 'editArticle' и вызывается функция
editArticle: function(articles, id){
require(['models/articles'], function(ArticlesModel){
var Articles = new ArticlesModel({id: id});
Articles.fetch().then(function(){
require(['views/articles/edit'], function(EditArticle){
var editArticle = new EditArticle({model: Articles});
});
});
});
},
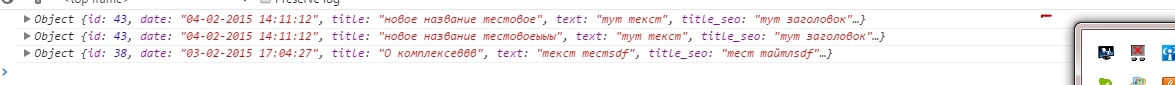
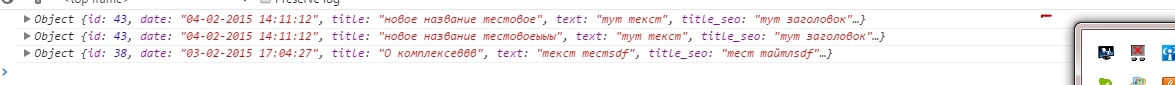
Далее, что-то меняем в форме и нажимаем сохранить, все отлично. Но если нажать на редактирование другой записи, поредактировать её, то при сохранении перезаписывается ещё предыдущая запись. Т.е. получается, что модель не удалилась из памяти или что-то ещё. Не могу понять. Нужна помощь. Вот вид формы редактирования:
define([
'jquery',
'underscore',
'backbone',
'routes/routes',
'text!templates/articles/edit.html'
], function($, _, Backbone, Router, EditArticleTpl){
var EditArticle = Backbone.View.extend({
el: "#element-page",
template: _.template(EditArticleTpl),
events: {
'click #submit_edit_article': 'edit',
},
initialize: function(){
this.render();
},
close: function(){
this.stopListening();
},
render: function(){
this.$el.html(this.template(this.model.toJSON()));
return this;
},
edit: function(){
this.model.save({
title : this.$("#container_edit_article #title").val(),
text : this.$("#container_edit_article #text").val(),
publish : this.$("#container_edit_article #publish").val(),
title_seo : this.$("#container_edit_article #title_seo").val(),
keywords : this.$("#container_edit_article #keywords").val(),
description : this.$("#container_edit_article #description").val(),
}, {validate : true});
// Перенаправляет на другую страницу
var router = new Router();
router.navigate("articles", true);
},
});
return EditArticle;
});