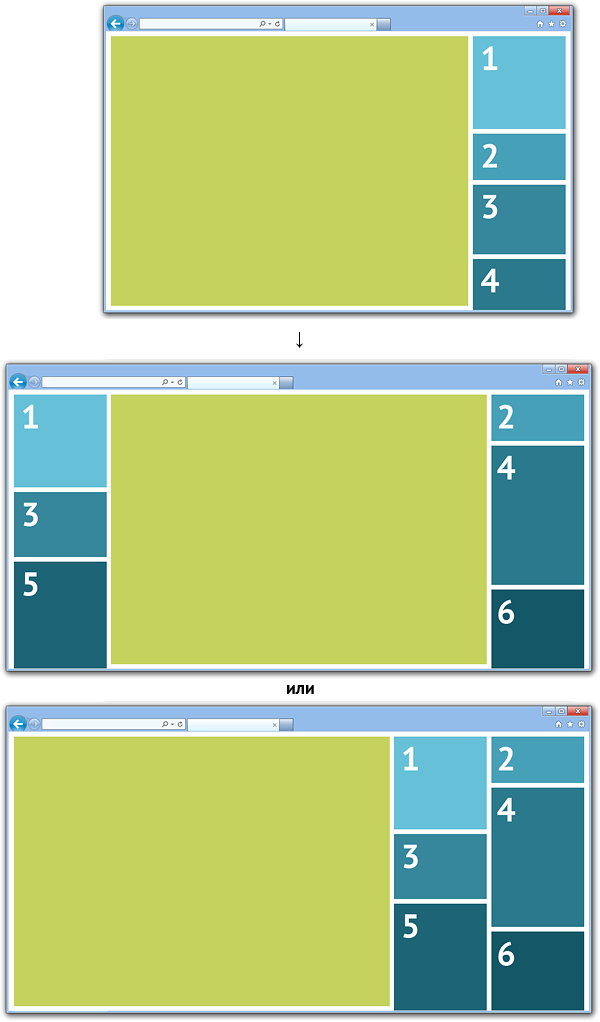
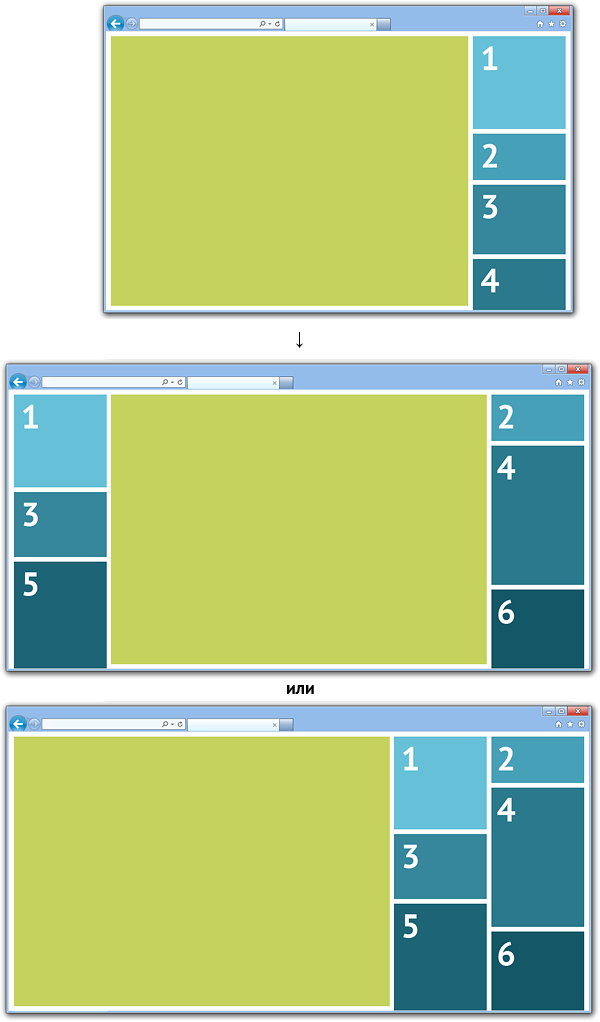
Подскажите, можно ли как-то лаконично реализовать перестановку из одной в две колонки синих блоков (фиксированная ширина, различная высота) относительно основного зелёного (желательно тянется) при изменении ширины браузера без использования JS и media queries?