Пишется правило на стили сайта в зависимости от ширины.
Если хочешь сделать полноценную мобильную версию, то можешь отключить возможность зума пользователям с телефона
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=yes" />
В css прописывай стили для элементов, которые должны видоизменятся при смене ширины.
#el{
width: 50px;
}
@media (max-width: 662px) {
#el{
width: 50px;
}
}
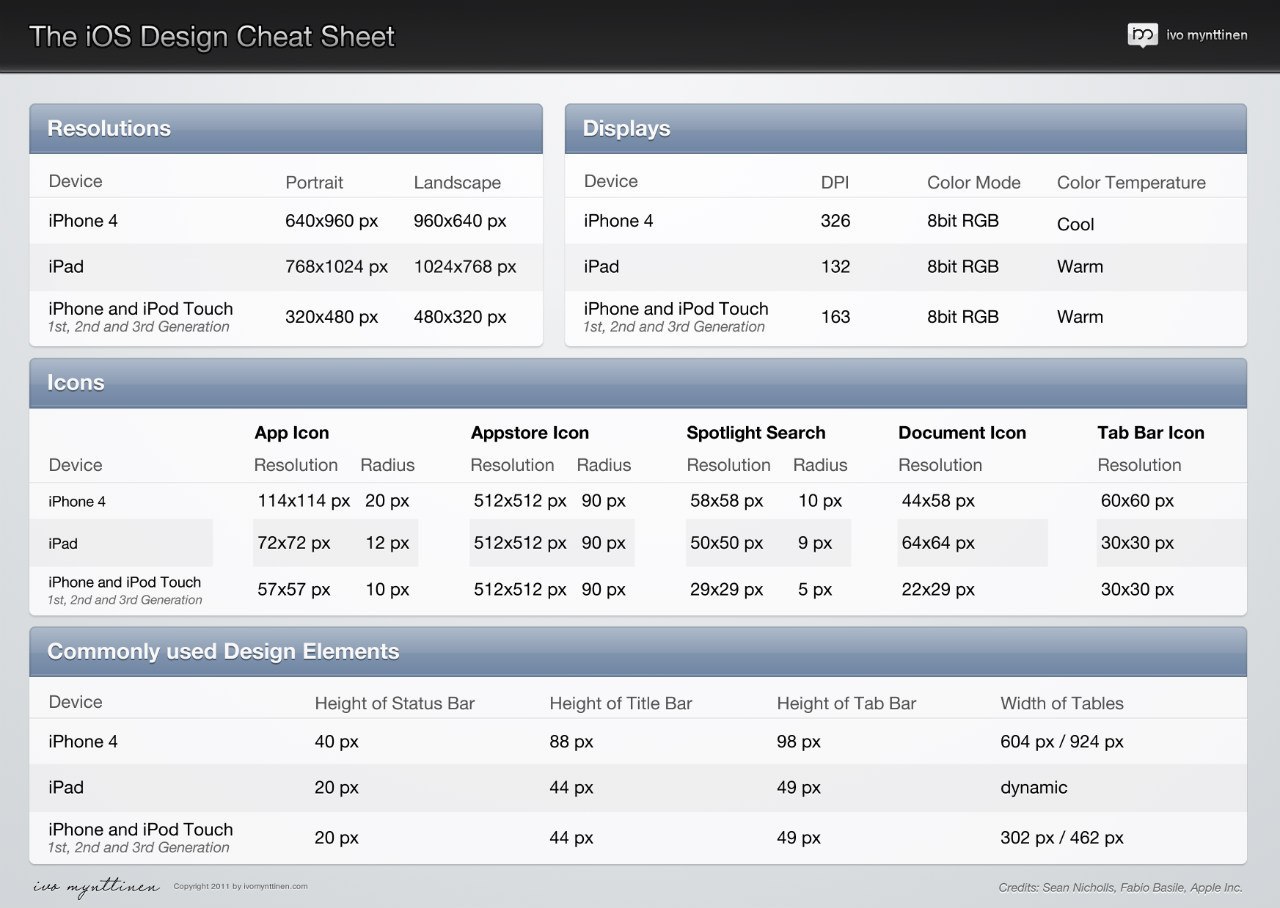
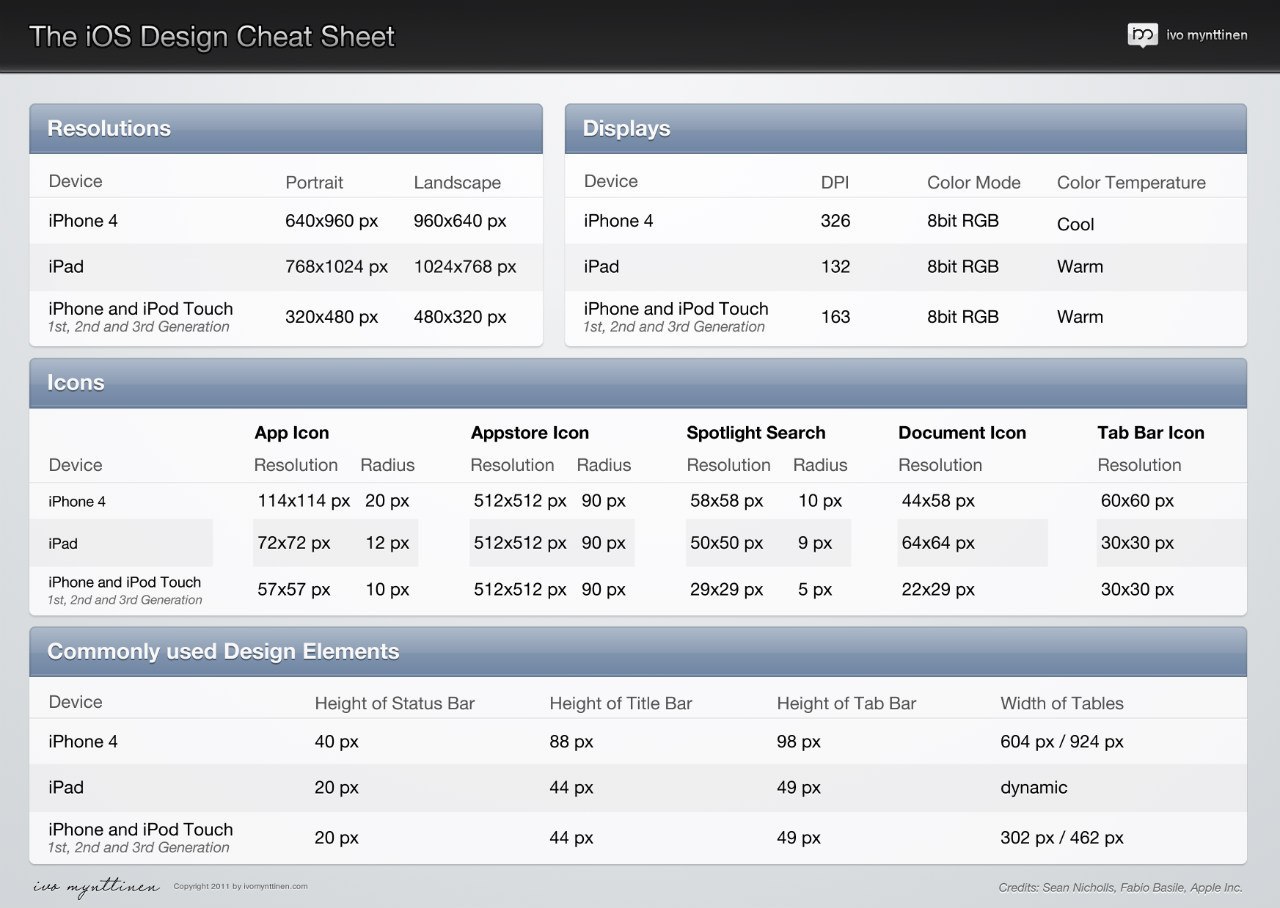
Плюс прикрепляю таблицу с шириной популярных устройств.