Привет!
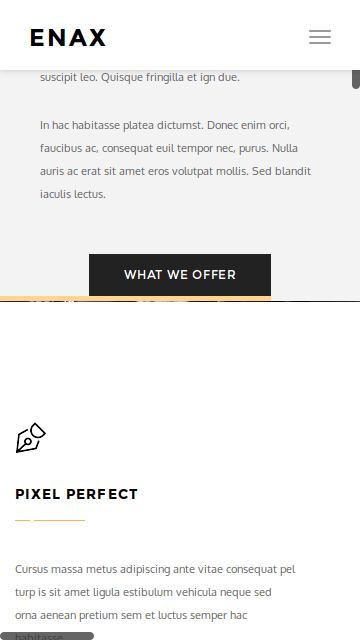
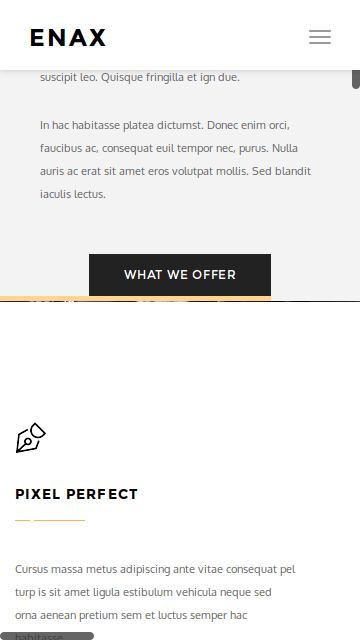
Знаете, не понравилась мне резинка bootstrap'а из коробки., все равно приходится все переделывать и допиливать. Я, кнешн, плохо знаю этот фреймворк, но все-таки нет.

На компе это все выглядит вполне модно, но как же мне пользоваться сайтами со смартфонов? Неужели придется рассматривать лишние не резиновые иконки и слайдеры, тупо уменьшенные под мое разрешение?
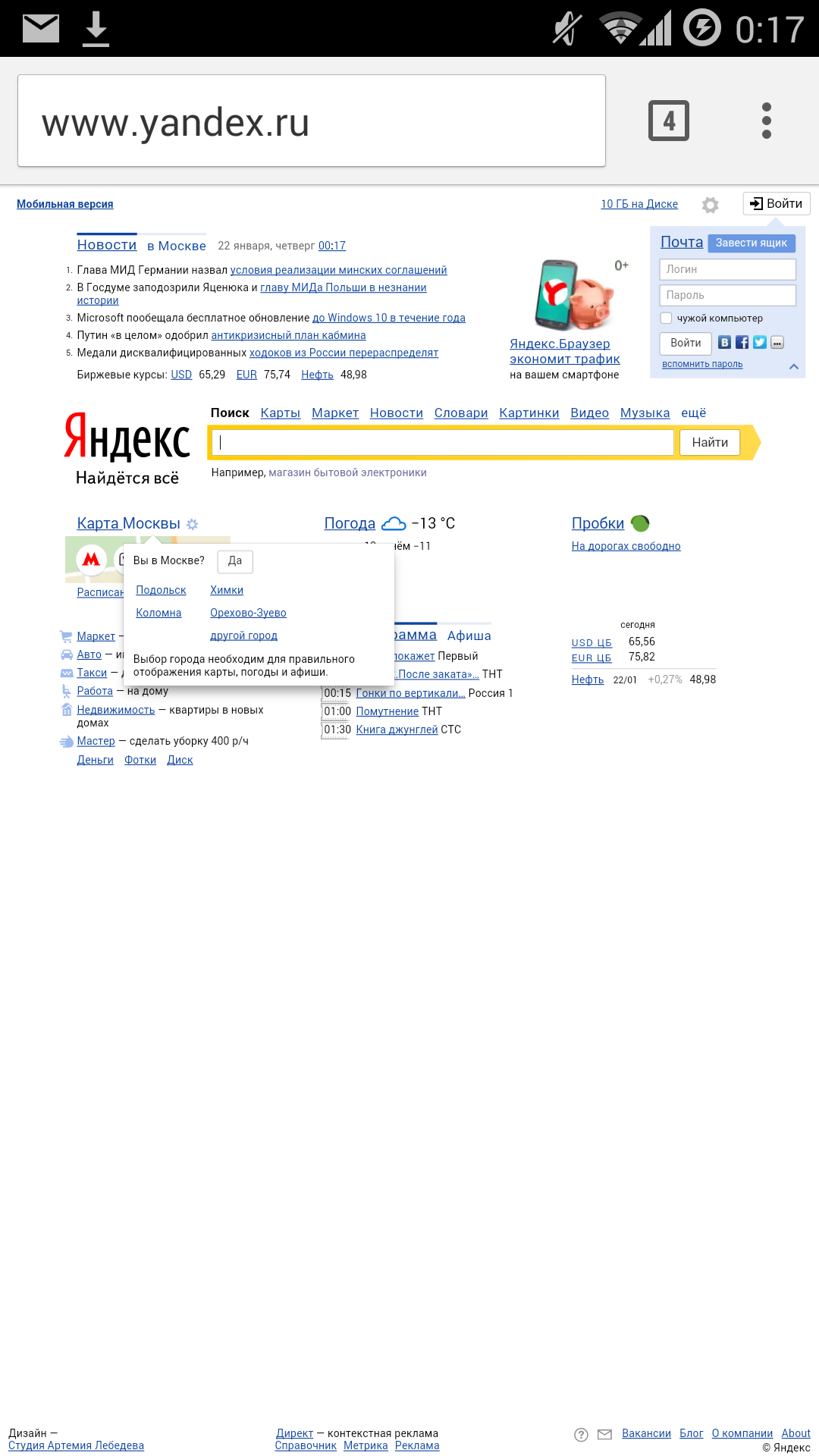
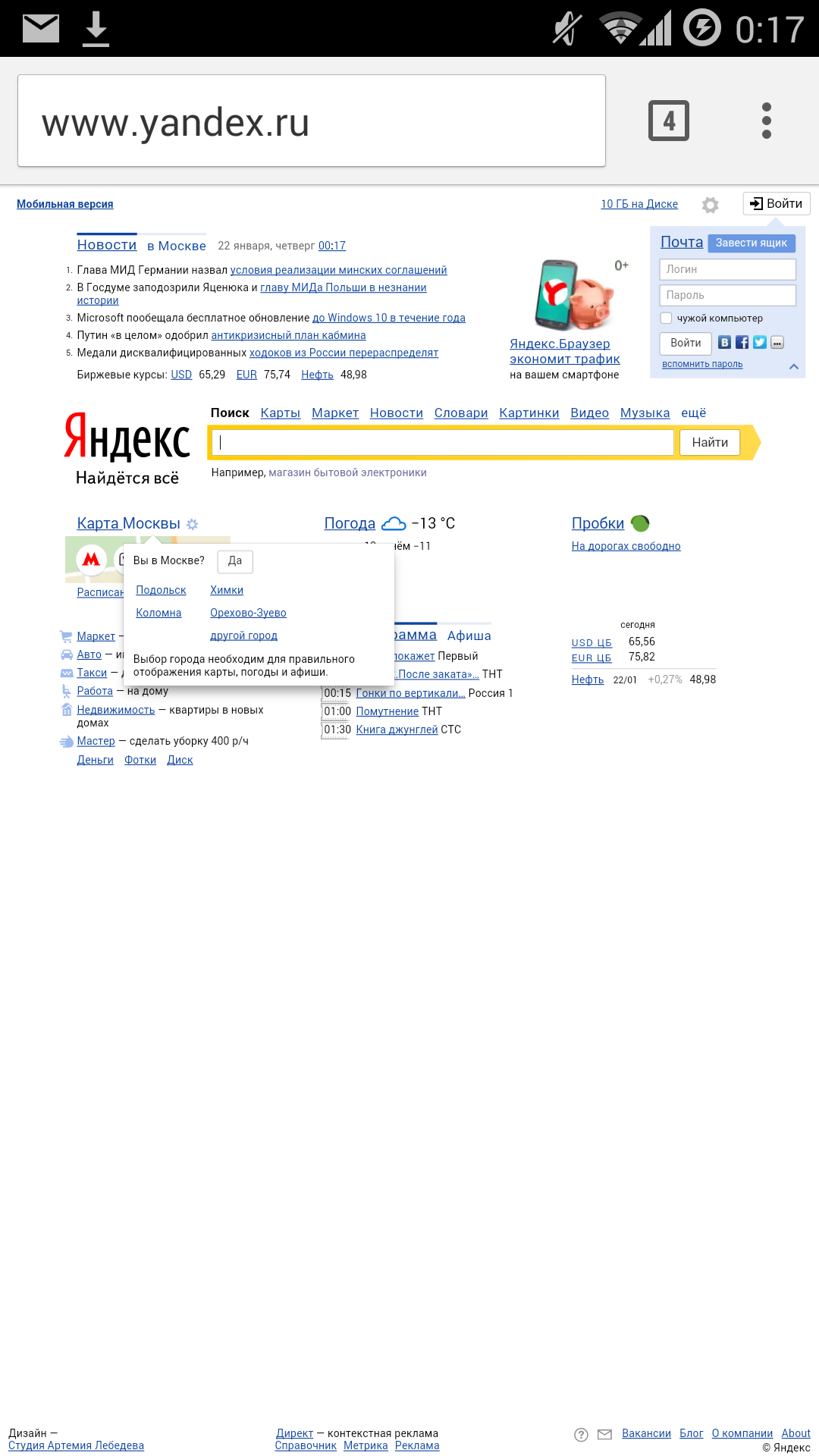
То ли дело Яндекс (и еще тыща сайтов, ориентирующихся на нормальных людей.)

Так вопрос-то вот в чем.
1)Как сделать правильнее масштабирование сайта?
2)как делает Яндекс?