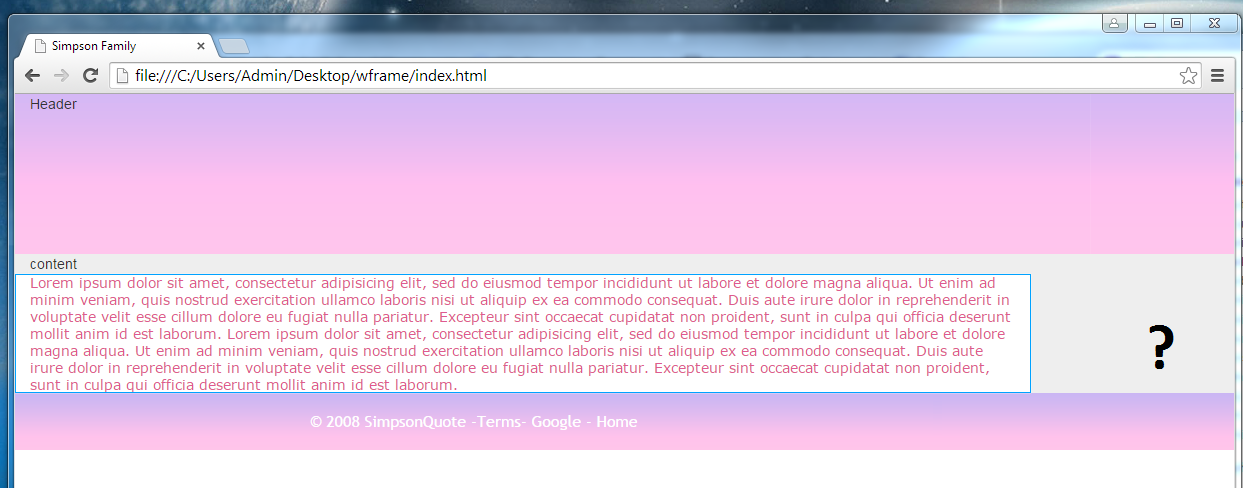
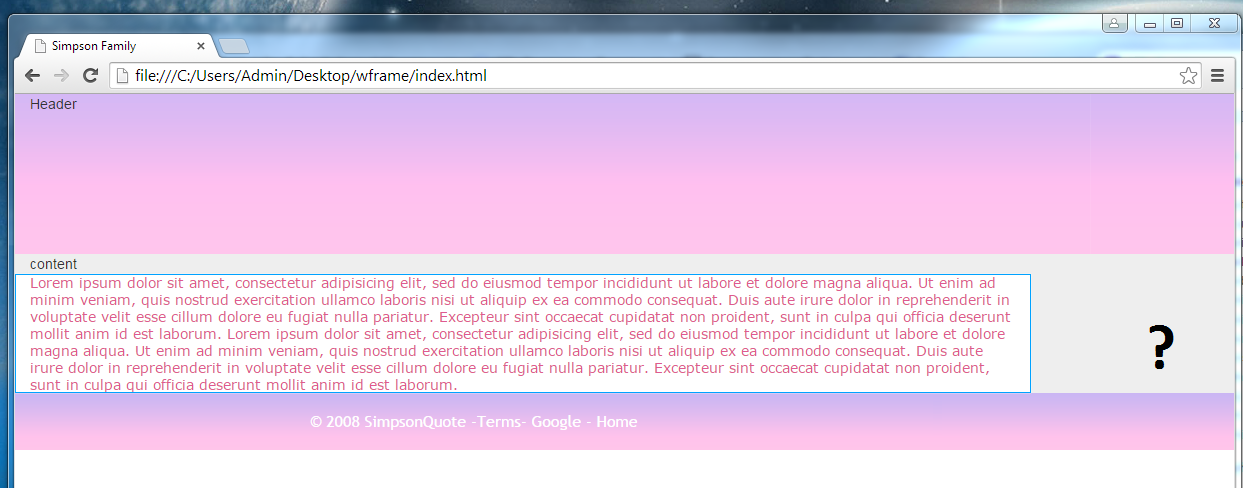
Начал верстать макет используя фрейм Bootstrap .Сделал фиксированную версию теперь хочу сделать и резиновую+адаптивную , но возникли сложности.

контент не на 100% появляються отступы( там где знак вопроса - ?)

ссылка на сайт(код) :
тут!
Если кто может , помогите советом , решением!
Благодарю заранее!