Здравствуйте!
Я длеаю лендинг на основе bootstrap, дело в том, что позже требуеться адаптивная верстка, поэтому я уже сейчас решил сделать но bootstrap, но без адаптации, жестко указал
.container { width: 1200px; }
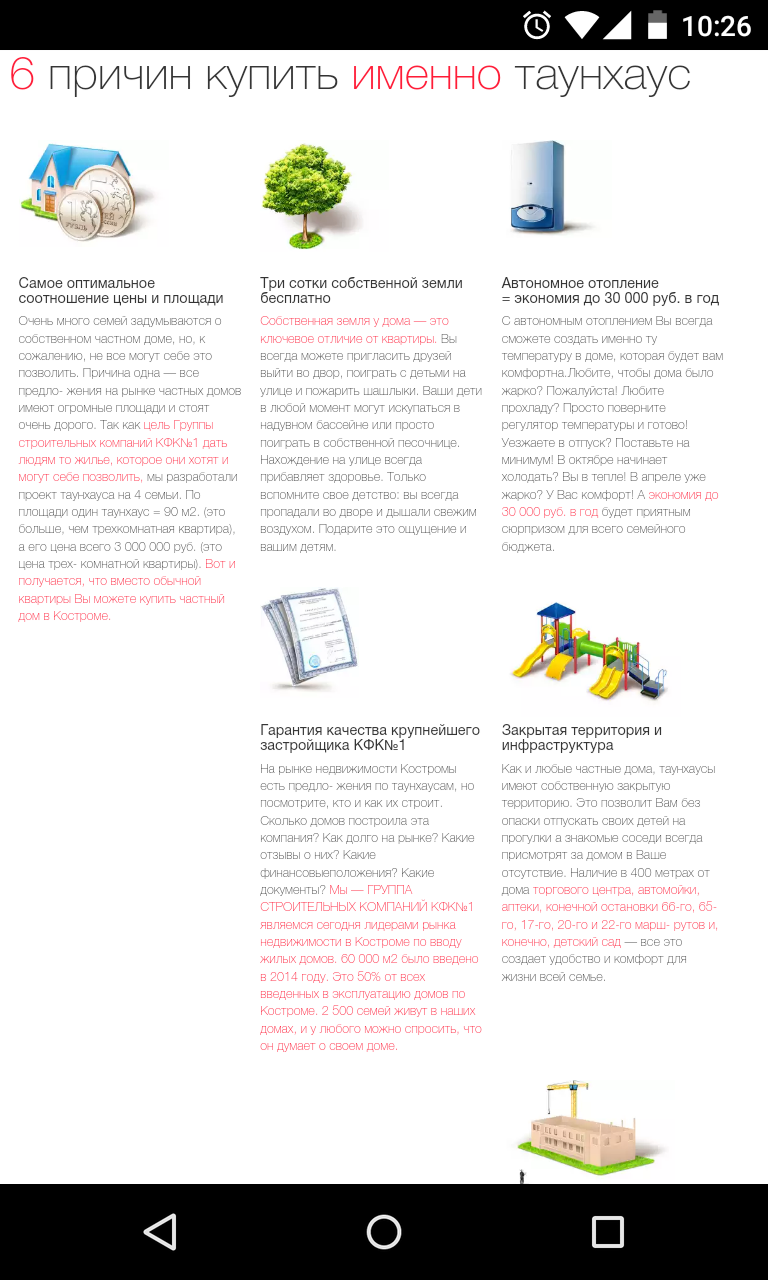
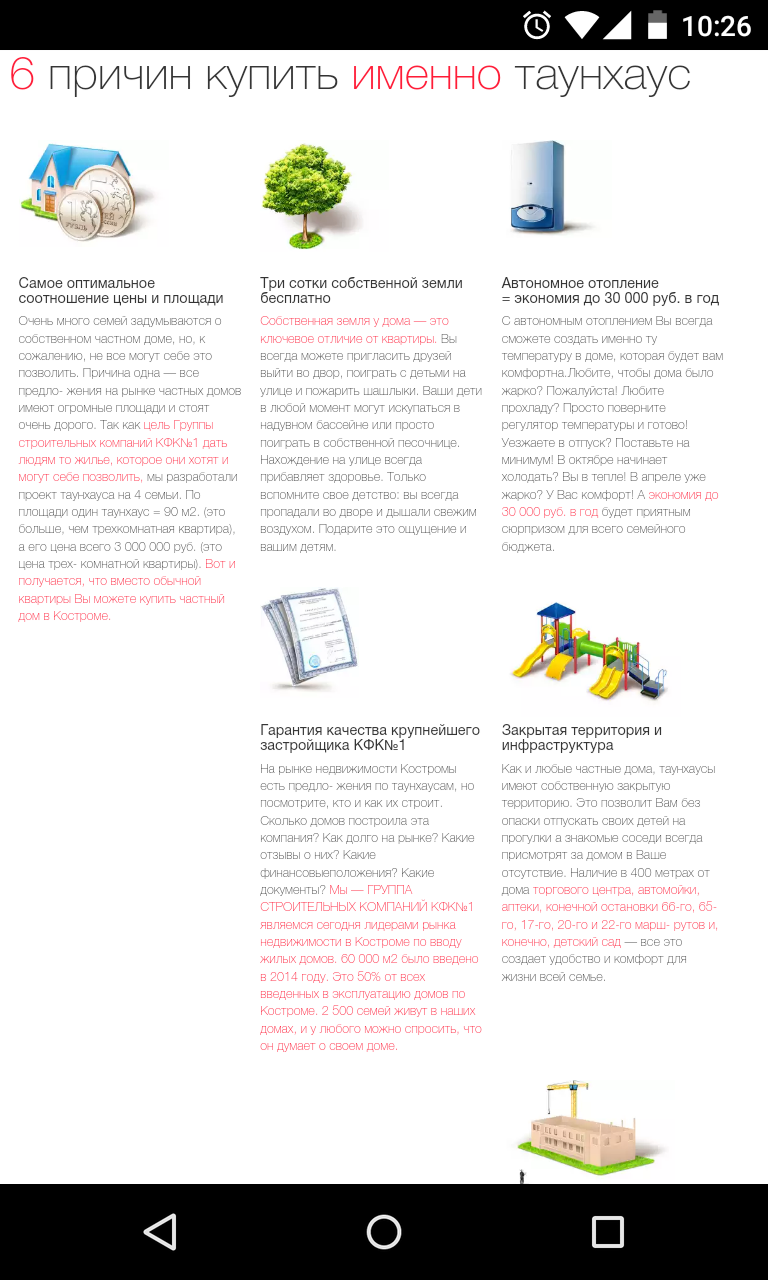
Так вот у меня есть 6(шесть) блоков .col-xs-4, получаетсья они должны быть в 2(вде) строки по 3(три элемента), вот на компе и на планшетах, вроде все окей!

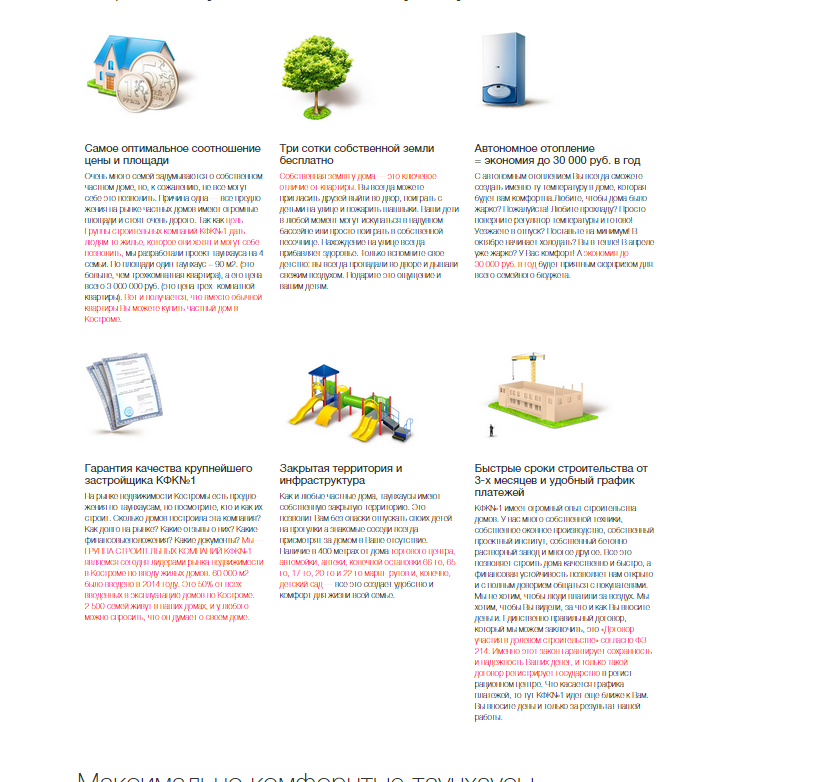
Если же открываем на телефоне, то вот такая штука происходит, вообще не понимаю почему (думаю что-то с выстой блока делать надо...)

Что делать?? Заранее благодарен за помошь!
Вот ссылка на этот сайт, можно детально посмотреть
САЙТ