Слайдер выводится неправильного с первого раза, объясню подробней.
Вот сам фрагмент кода вывода слайдера
<?php foreach($intro as $item):?>
<div style="position: relative;display: none;">
<h2><a href="product.html"><?=$item['name']?></a></h2>
<div class="s_rating_holder">
<p class="s_rating s_rating_big s_rating_5"> <span style="width: 60%;" class="s_percent"></span> </p>
<span class="s_average"><?=$item['rating']?></span> </div>
<p class="s_desc"><?=$item['description']?></p>
<div class="s_price_holder">
<p class="s_price"> <span class="s_currency s_before">$</span><?=$item['price']?></p>
</div>
</div>
<?php endforeach;?>
<?php foreach($intro as $item): ?>
<div class="slideItem" style="display: none"><a href="?view=product&id=<?=$item['id']?>"><img src="<?=TEMPLATE?>images/dummy/<?=$item['img']?>" alt="" /></a></div>
<?php endforeach;?>
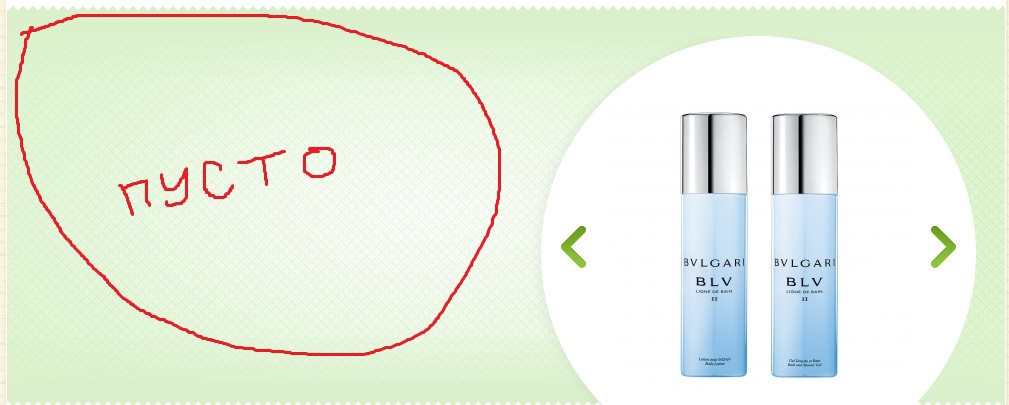
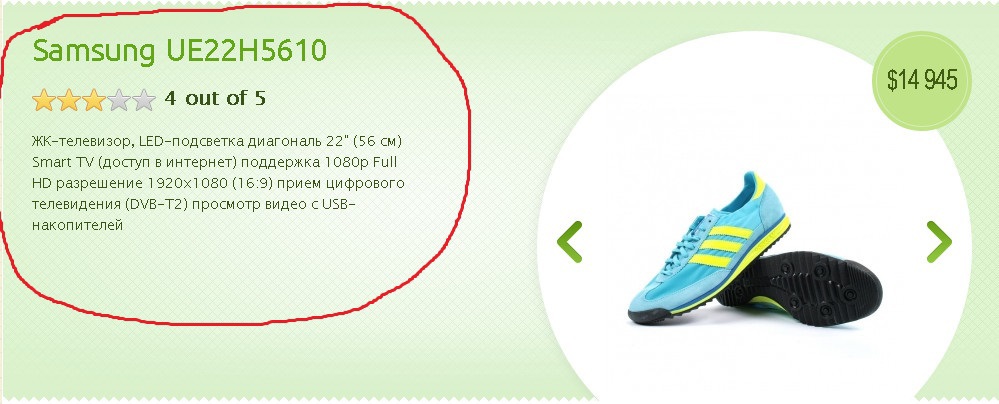
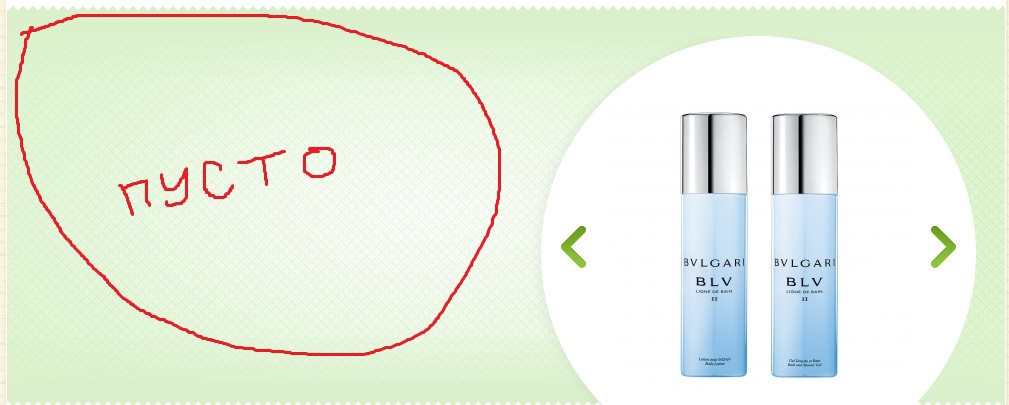
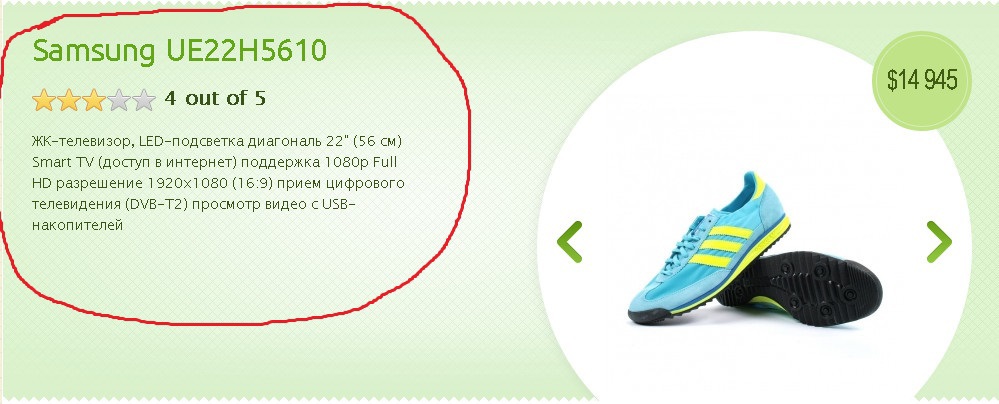
Вот проблемный участок (см.фото обведено красным), изначально когда только страница загружается этот участок пустой, но уже после того как слайдер начинает двигаться то всё становится на свои места, а мне нужно чтобы с первого раза в пустом участке был текст. Как это сделать правильно, подскажите пожалуйста?


P.S. Извиняюсь если непонятно описал проблему. На несоответствие картинок и текста в слайдере прошу не обращать внимание.