Привет, друзья!
Помогите центрировать стандартное навигационное меню bootstrap'a 3.
Сделал отзывчивую шапку сайта с навигационным меню на bootstrap. Так вот, когда я центрирую это самое нав.меню, то оно центрируется и на маленьком экране при выпадении.
Суть вопроса:
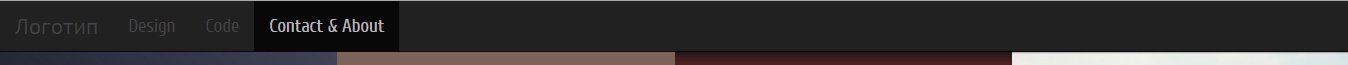
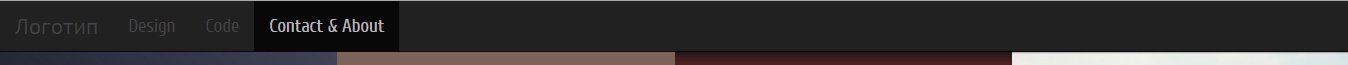
Как сделать так, чтобы на большом экране это меню:

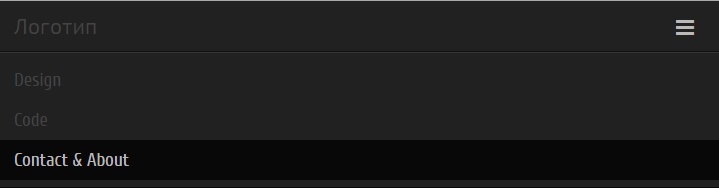
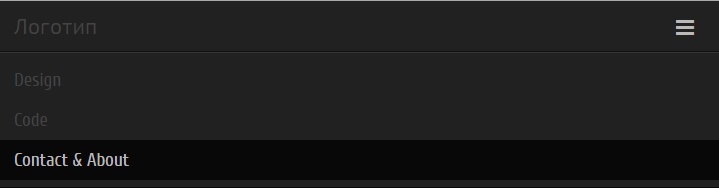
было по центру, но не было по центру тут:

?
Заранее спасибо за ответы!
P.S. Принимаю критику, пинок под зад и добрый ответ;)

 было по центру, но не было по центру тут:
было по центру, но не было по центру тут:  ?
?

 и
и 