Ребята, привет.
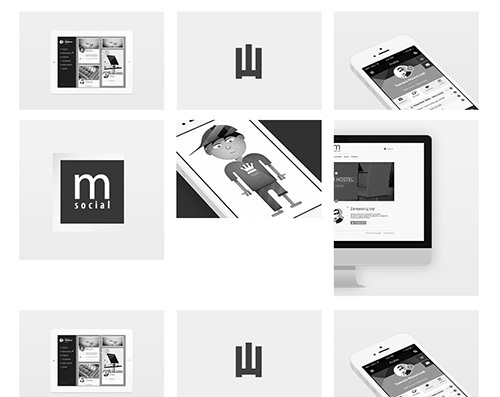
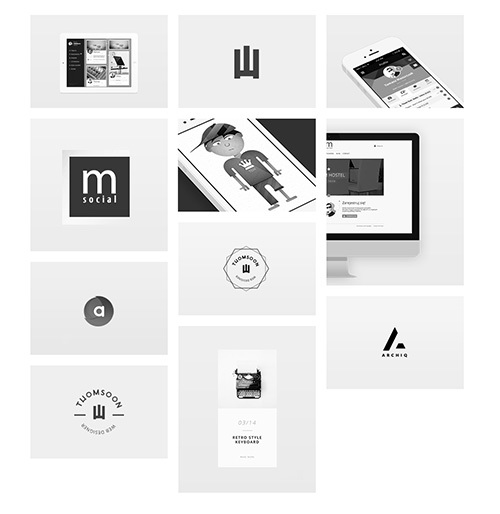
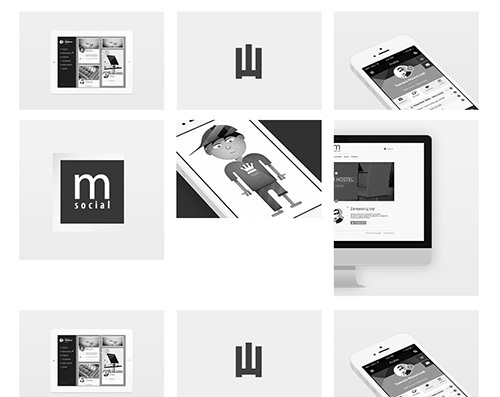
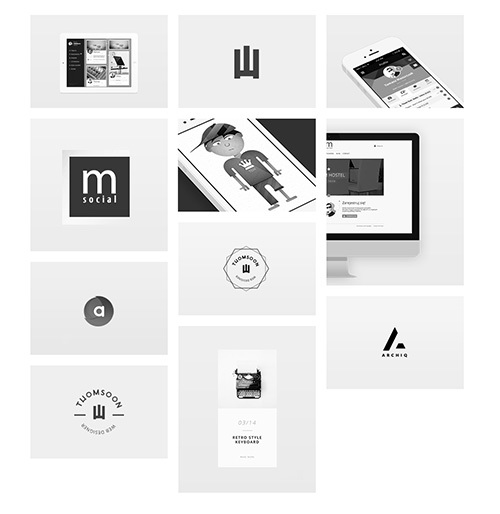
Учусь верстать, работаю с псдшками с дрибла и наткнулся на проблему — как можно серстать чистым цсс-ом такую вещь, как на картинке?

Чтобы при изменении размера окна браузера картинки выстраивались друг под другом?
Сейчас они выстраиваются по верхнему краю строки и не "проваливаются" выше под предыдущий элемент.