Здравствуйте, проблема такая: у меня в gulpfile есть таск для компиляции scss и сам по себе он отлично работает. Установлен вотчер на изменения scss-файлов, но компиляция выполняется только при его запуске, далее он отслеживает изменения и даже выводит в консоль, что таск "styles" выполнен, а по факту компиляция не происходит.
var gulp = require('gulp');
var sass = require('gulp-sass');
var autoprefixer = require('gulp-autoprefixer');
gulp.task('styles', function () {
return gulp.src(['dev/styles/*.scss'])
.pipe(sass())
.pipe(autoprefixer(['last 2 version', 'ie 9']))
.pipe(gulp.dest('id/css'));
});
gulp.task('watch', function(){
gulp.watch('./dev/styles/**/*.scss', ['styles'])
});
gulp.task('default', ['watch']);
Также пробовала подключать gulp-watch, результат тот же самый.
Перепробовала много различных вариантов, переделывать таски, объявлять пути по-другому - результат один и тот же. Перерыла много аналогичных тем, похоже проблема распространенная, но внятного решения пока нет. Посмотрите пожалуйста, может недоглядела что-то?
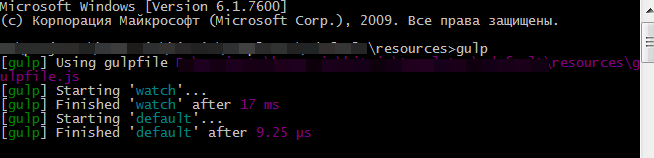
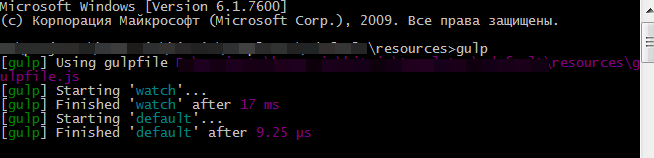
UPD: скрин консоли при запуске таска default

Внесла изменения в scss, css при этом не скомпилился.

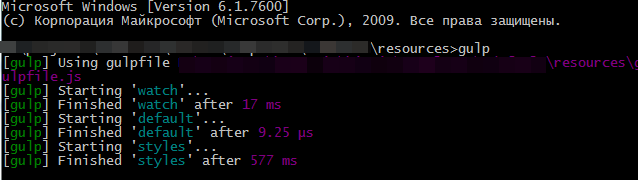
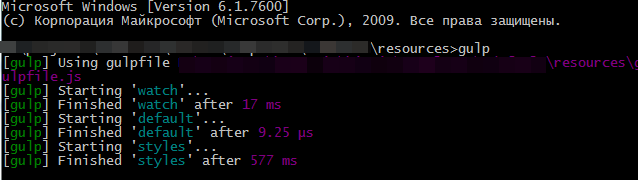
Важное UPD!!! CSS скомпилировался, но спустя 2-3 минуты после завершения таска styles, что так же не является удовлетворительным результатом, но существенно меняет суть вопроса :)
Важное UPD 2: css компилится сразу, если переключиться из окна редактора в любое другое окно, а потом снова в редактор. Возможно проблема где-то на уровне WebStorm
UPD 3: проблема отсутствует в Sublime Text 2, присутствует в WebStorm