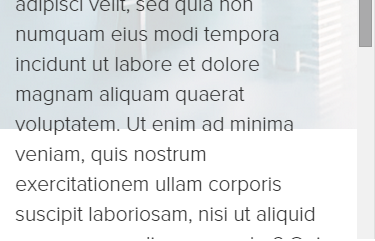
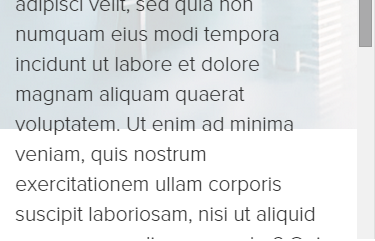
Здравствуйте, возникла небольшая проблема с тем, что контент секций в фулпедж покидает саму секцию.
Было бы хорошо, если бы height: auto; помог.
Вот так выглядит использование :
HTML:<div class="jumbotron about-section section" id="section1">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
</p>
</div>
JS:<script src="js/jquery-2.1.1.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.1/jquery-ui.min.js"></script>
<script src="js/jquery.slimscroll.min.js"></script>
<script src="js/jquery.fullPage.min.js"></script>
$(document).ready(function(){
if( $(window).width() > 900 ){
$('#fullpage').fullpage({
autoScrolling: true,
menu: "#menu",
css3: true,
anchors: ['firstPage', 'secondPage', '3rdPage', '4thPage'],
responsive: 900,
resize: false
});
} else {
$('#fullpage').fullpage({
autoScrolling: false,
menu: "#menu",
css3: true,
anchors: ['firstPage', 'secondPage', '3rdPage', '4thPage'],
responsive: 900,
verticalCentered: true,
resize: false
});
}
});
А вот так выглядит результат на узком экране:

Я пробовал проводить различные манипуляции с высотой . Скачал
демку фулпеджа, поискал - ничего, хотя секция тянется по контенту. Даже verticalCentered: true не было явно задано . Возможно bootstrap всему виной ? Хотя и без него проблема не исчезает.