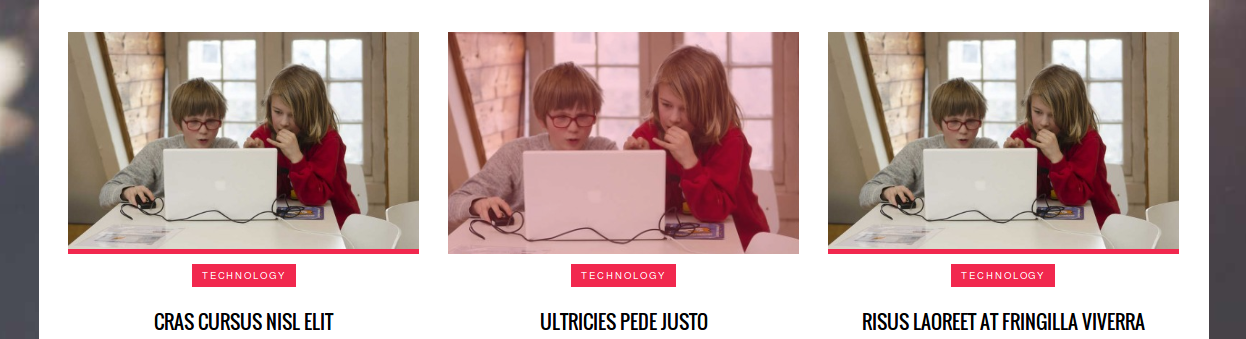
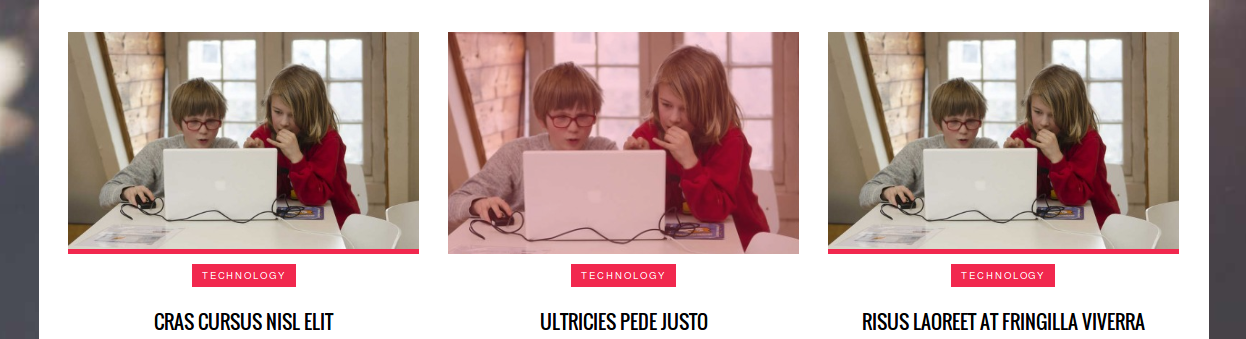
Делаю адаптивную галерею, при наведении на картинку она красиво зумится и меняет прозрачность. Для достижения такого эффекта я оборачиваю каждый img в блочный элемент с overflow: hidden; и нужным бэкграундом. Проблема в том, что сразу картинка не запоолняет собой полностью родительский элемент (снизу остаются 3px), а только при ховере. Вот скрин, ховер в центре

Если задать статическую высоту родителя, то все хорошо. Можно ли как-то решить эту проблему без задания статическй высоты?