
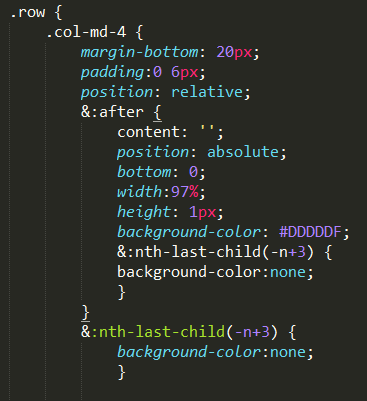
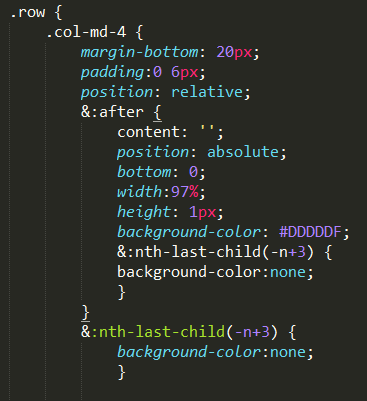
Посредством псевдокласса :after создается нижний бордер у блока .col-md-4
Таких блоков всего 6. Необходимо отменить действие псевдокласса after у последних 3, 2 и 1 блока в зависимости от ширины экрана. Чтобы бордер был у всех кроме нижних блоков.
На скриншоте псевдокласс nth-last-child применяется как к блоку .col-md-4 так и псевдоклассу after.
Выложил код для наглядности и удобства сюда:
jsfiddle.net/mathetes/909bg19o
Решение такое .col-md-4:nth-last-child(-n+3):after