Приветствую.
Прошу помощи в настройке зависимых списков с выводом в конце определенного контента.
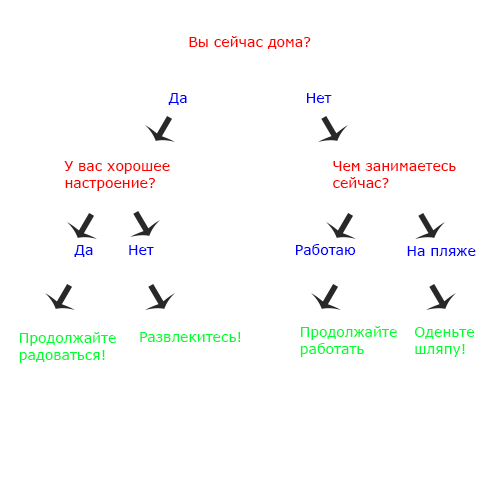
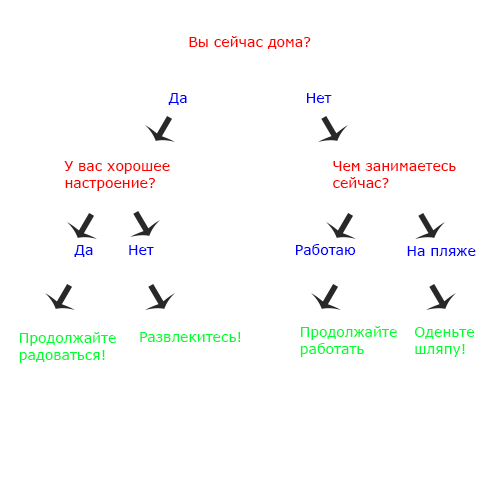
Есть некоторая разветвленная последовательность вопросов. Пример на картинке упрощенный:

В сети нашел различные варианты, но из-за незнания PHP и JS, прошу вашей помощи.
Пример тут.
Еще пример:
<html><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<script>
function change()
{
var id=0;
block_id='block_'+id;
s=document.getElementById('xxx');
d=s.options[s.selectedIndex].text;;
next='block_'+d;
a=document.getElementById(next).innerHTML;
//b=document.getElementById(block_id).innerHTML;
document.getElementById(block_id).innerHTML='<div id="'+block_id+'">'+a+'</div>';
//document.getElementById(next).innerHTML='<div id="'+next+'">'+b+'</div>';
}
</script>
<style type="text/css"></style></head>
<body>
<select name="vote" class="form-select" id="xxx" onchange="change()">
<option value="1">-</option>
<option value="2">1</option>
<option value="3">2</option>
<option value="4">3</option>
</select>
<div id="block_0">
</div>
<div id="block_1" style="visibility: hidden;">
ggggg
</div>
<div id="block_2" style="visibility: hidden;">
jjjj
</div>
<div id="block_3" style="visibility: hidden;">
hhhh
</div>
</body></html>
Что требуется?
К примеру есть вопрос "Вы сейчас дома" и два варианта ответа на него - "Да" или "Нет". При нажатии на ответ "Да" должно появляться еще одно поле с выбором ответа. При выборе во втором поле, зависимым от первого поля, должен появляться блок с ответом на него или еще одно зависимое поле.
Подскажите как такое реализовать! Может быть есть какие то готовые решения.