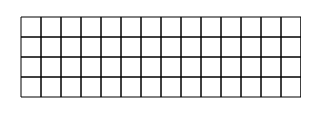
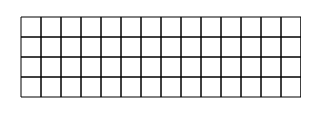
Есть задача — отрисовать на canvas «сетку» в 18 ячеек шириной и 4 ячейки высотой.
Пишу для этого код:
var cellWidth = 20;
var cellHeight = 20;
var canvasCWidth = 18;
var canvasCHeight = 4;
var canvasContainerId = 'c';
window.onload = function draw()
{
var canvasWidth = cellWidth * (canvasCWidth + 6);
var canvasHeight = cellHeight * (canvasCHeight + 8);
var canvas = document.getElementById(canvasContainerId);
canvas.style.width = canvasWidth + 'px';
canvas.style.height = canvasHeight + 'px';
var ctx = canvas.getContext('2d');
drawBG(ctx);
}
function drawBG(ctx)
{
ctx.beginPath();
for (i = 1; i <= canvasCWidth; i++)
{
for (j = 1; j <= canvasCHeight; j++)
{
ctx.strokeRect(cellWidth * i, cellHeight * j, cellWidth, cellHeight);
}
}
ctx.closePath();
}
В итоге упорно рисуется сетка с 14 ячейками в ширину.

Т.е. больше 14 ячеек не рисует никогда. Если меньше 14 ставишь — рисует ровно то кол-во ячеек, которое я указал. Почему так?