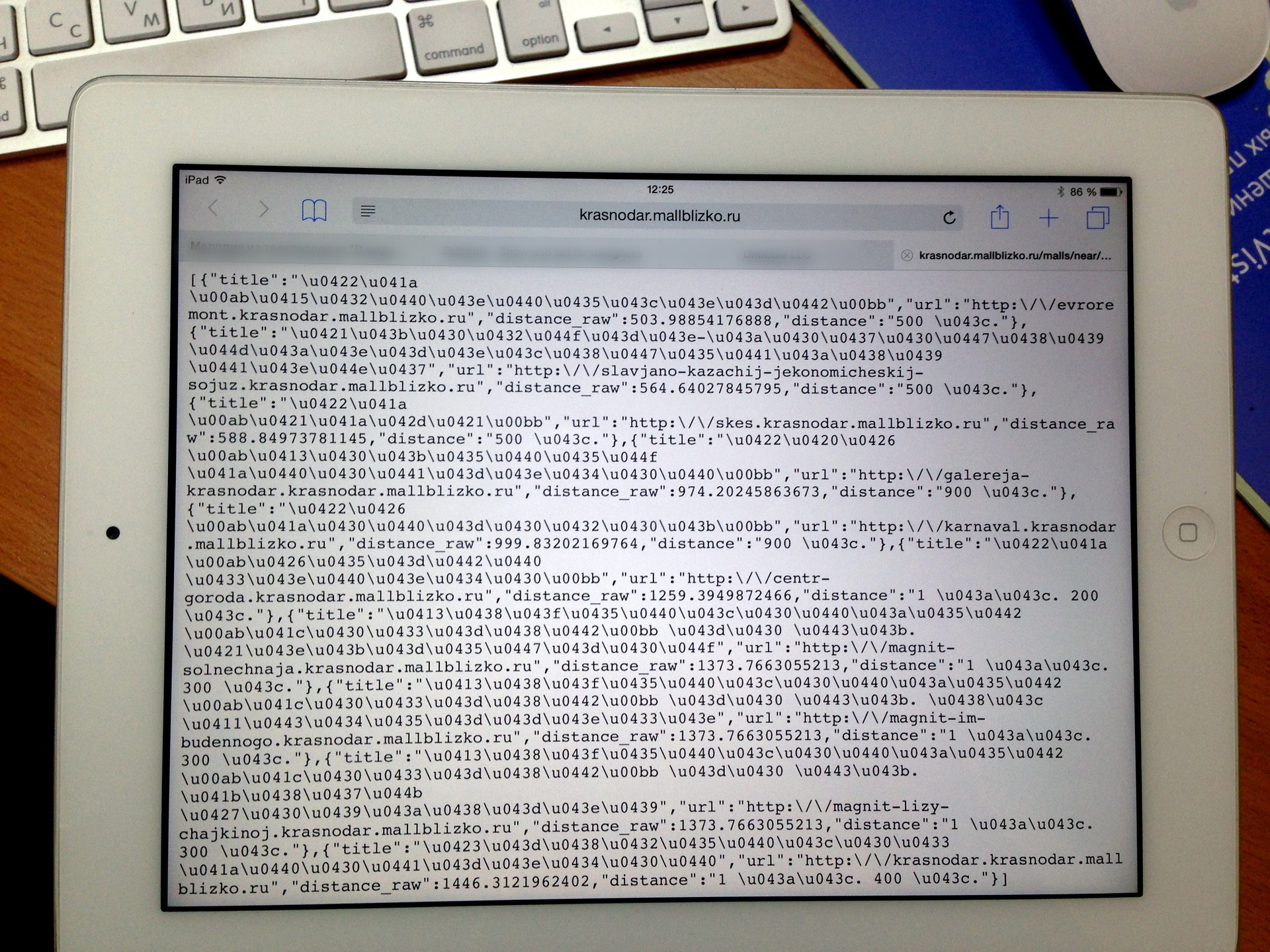
iPad 3 16 Gb wifi iOS 8.x. Ничего не блокируется, ваша ссылка открывает страницу с json.

Вам нужно смотреть в сторону заголовков, которые отдаете в ответ на запросы.
Я выложил пример веб-страницы, где jquery ajax дергает вашу страничку. То что API не работает только в мобильном Safari (iPhone & iPad) подтвердилось.
Однако, если заменить ваш сервер на
ip.jsontest.com то пример работает и в Safari.
Исходный код
jsfiddle.net/roma86/e2Lay7w3/14
Пример для просмотра в браузере
jsfiddle.net/roma86/e2Lay7w3/14/embedded/result
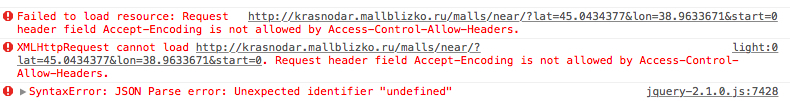
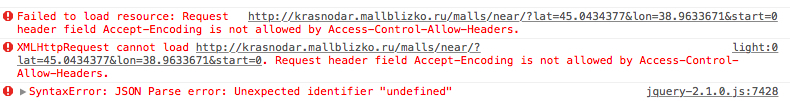
Если подцепить к iPad дебаг логов браузера, то можно поулчить следующий лог, который для меня ничего не говорит, так что отсюда вы, пожалуйста, сами:
Accept-Encoding is not allowed by Access-Control-Allow-Headers

Мое предположение в том, что:
или Safari не понимает что-то из заголовков, которые отдает сервер.
или Сервер что-то блочит что имеется в заголовках сопровождающий запросы от Safari.