Есть сайт, работающий с использованием технологии ajax.
У сайта есть, например, такой URL:
www.example.com/blog/
При обращении роботом по этому URL возвращается страница с HTML-тегом
<meta name="fragment" content="!" />. Так же эта страница не содержит никакого контена внутри себя. Её содержимое выглядит примерно так:
...
<body>
<div id="content"></div>
</body>
</html>
Далее Yandex обращается по адресу www.example.com/blog/?_escaped_fragment_= и получает полностью сформированную HTML-версию страницы но уже без тега
<meta name="fragment" content="!" />.
А вот далее возникает трудность. Когда страница появляется в поисковой выдаче Yandex, она уже находится по адресу www.example.com/blog/#!
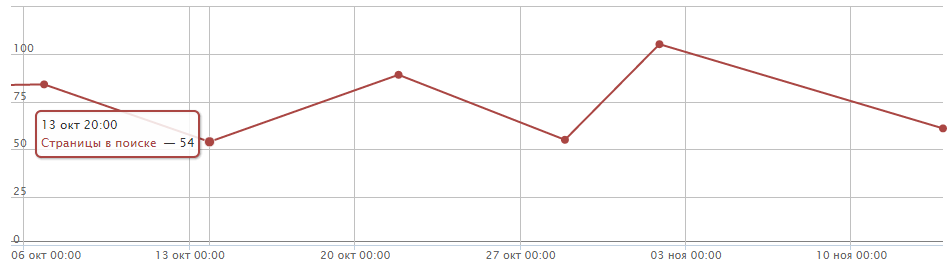
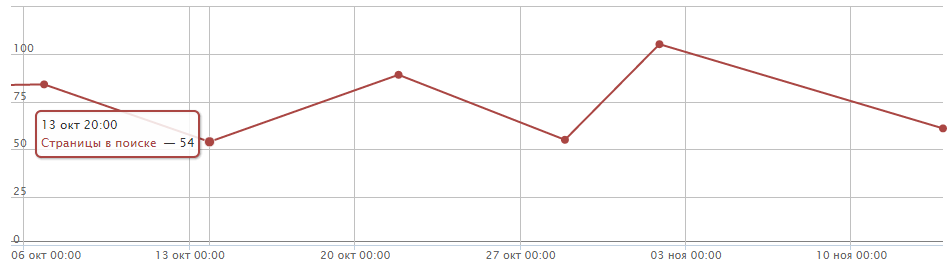
Проблема в том, что такие страницы то попадают в поисковую выдачу, то пропадают из нее с пометкой Yandex-вебмастера "Страница обходится роботом, но отсутствует в поиске, поскольку дублирует уже имеющиеся на вашем сайте страницы".
График "Страниц в поиске" Yandex-мастера выглядит так:

Тех. поддержка Яндекса дала такой ответ:
"Увы, такое отображение адресов страниц связано с проблемами с нашей стороны. Наши специалисты уже знают об их существовании, надеемся, в скором времени данные в поиске будут обновлены."
Понятно, что такое поведение Яндекса связано с тем, что первоначально Ajax-сайты должны были использовать URLы типа www.example.com#!/blog/. Тогда робот Yandex-а обращался бы к странице www.example.com?_escaped_fragment_=/blog/ и в поисковую выдачу попадала бы страница с правильным адресом www.example.com#!/blog/. Но очень уж не хочется иметь такие некрасивые адреса на сайте.
Есть ли какое-нибудь существующее решении проблемы выпадания страниц Ajax-сайтов из поисковой выдачи Yandex?
Очень не хотелось бы:
1. Возвращаться на HTML-версию сайта без Ajax.
2. Переходить на адресацию страниц типа www.example.com#!/blog/