Есть файл index.php в нем есть textarea и функция вывода информации из этой textarea и выводится этот текст в блоке с id text.
В и интернете не смог найти, как вызвать php функцию, а не файл.
Или нельзя вызывать функцию с
этой страницы? И как мне поступить, чтобы после изменения textarea, в блоке с id text, выводилось то, что введено в нее без перезарузке страницы?
Вот что у меня есть сейчас:
function show()
{
$.ajax({
url: "gensite.php",
cache: false,
method: "POST",
data: "cod=2",
beforeSend: function() { $("#content").html("").hide(); },
success: function(data) { $("#content").html(data); }
});
}
$(document).ready(function(){
show();
setInterval('show()',1000);
});
У меня не получается передать на страницу gensite.php информацию из textarea (Да и вообще ничего не передается ни GET, ни POST).
UPD 16.11.2014
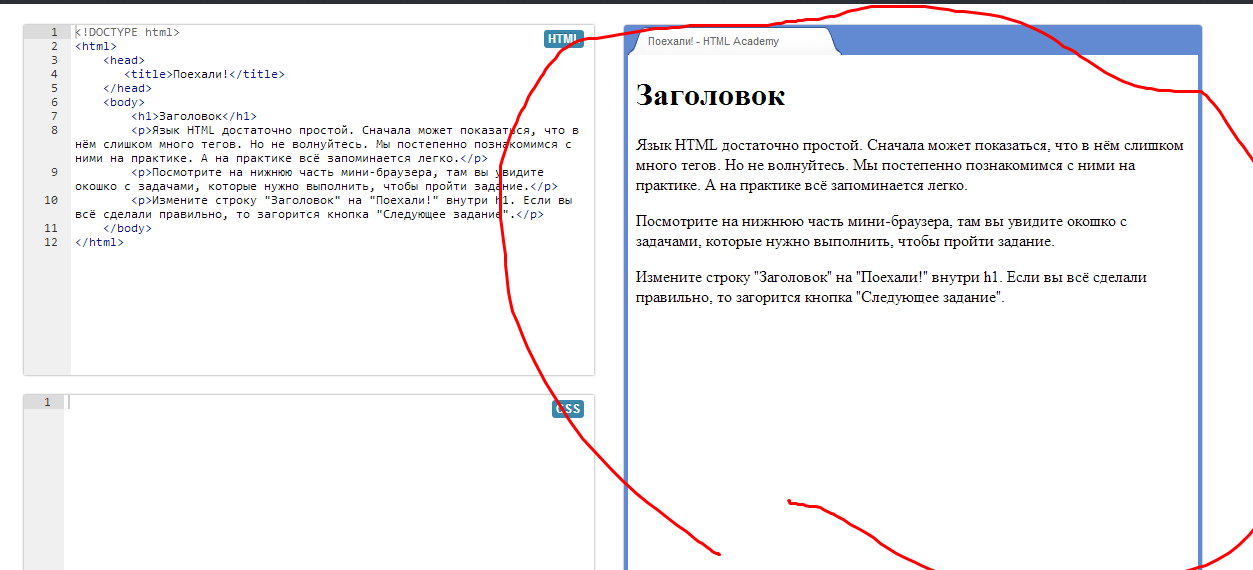
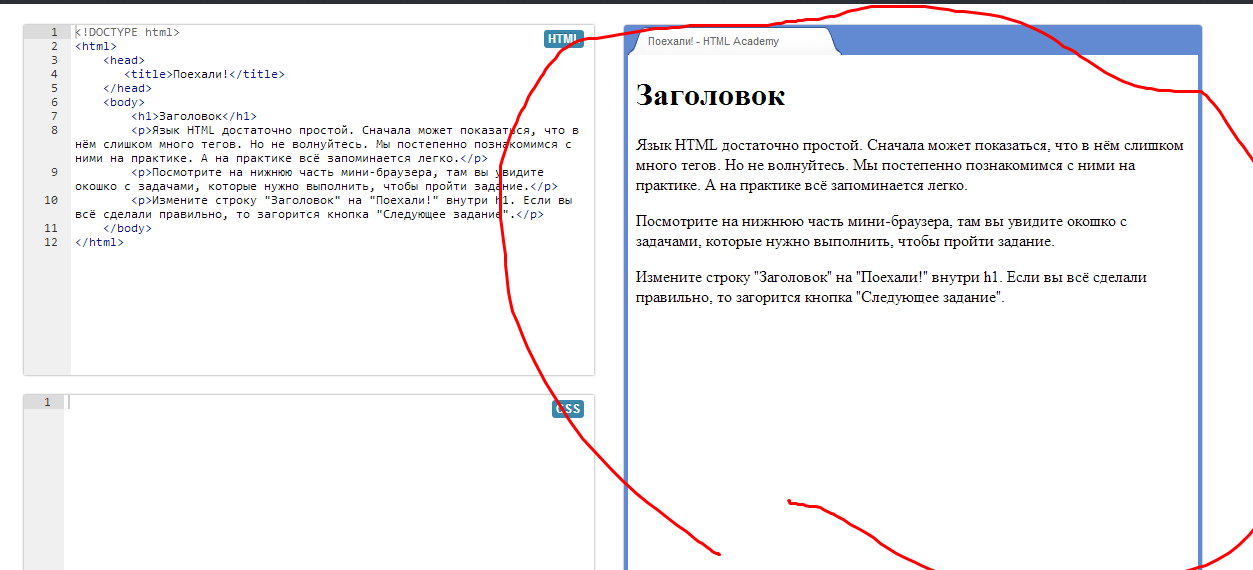
>У меня проект связан с тем, что пользователь выполняет определенные задания(пишет код), а пока он пишет этот код(HTML и CSS), он преобразуется в страницу в блоке content, грубо говоря, генерируется сайт, который пишет пользователь.
Вот я нашел сайт
htmlacademy.ru/courses/4/run/1
Так вот,
правое окно, это и есть моя цель, я пытался найти в коде как они это сделали, но нашел только одну не понятную функцию связанную с ajax, которая не связана с этим окном.