Приветствую.
Вот что имеется.

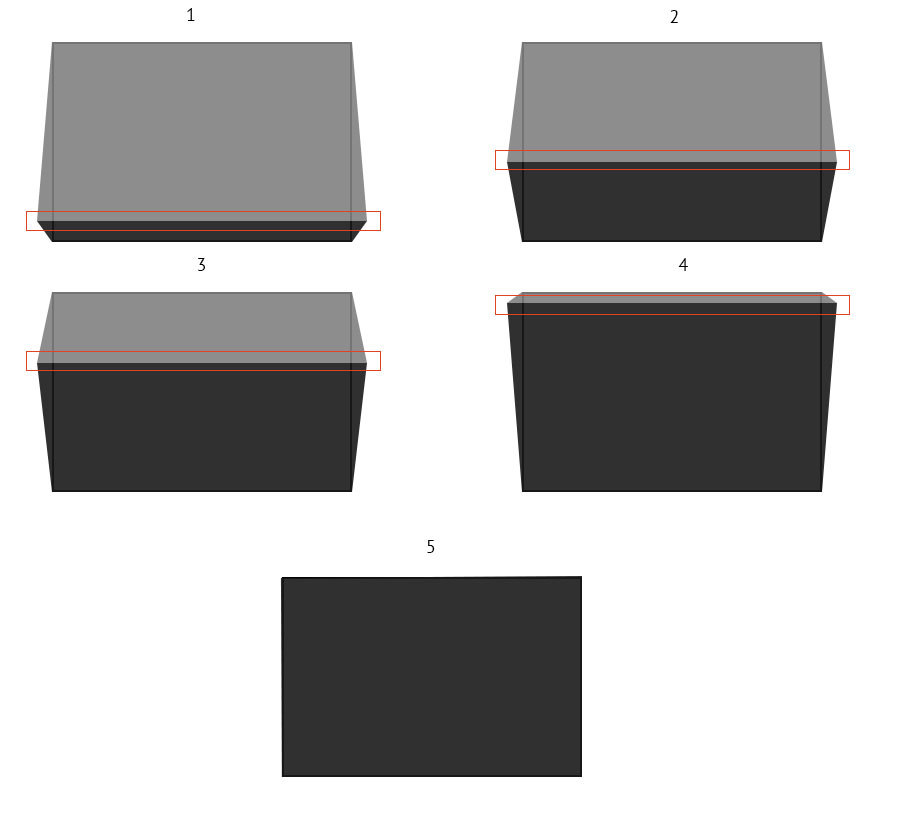
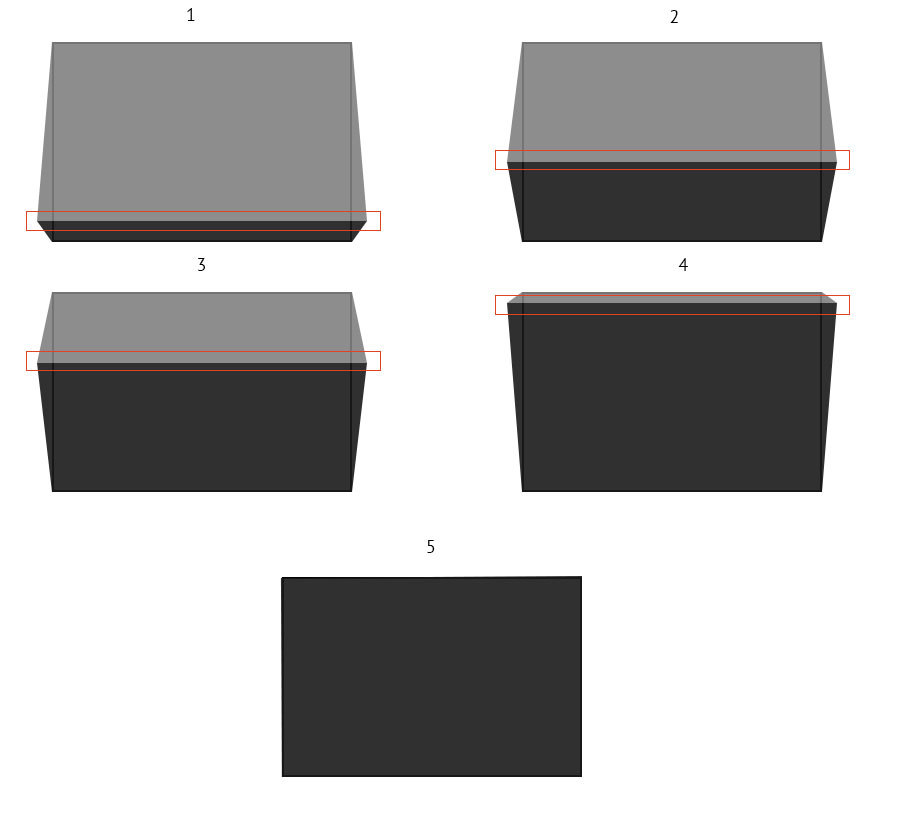
Прямоугольник (добавил рамки для наглядности) размеры которого зависят от содержимого, т.е. не заданы. Светло-серый блок это как бы дверца открывающаяся вверх, а темно-серый внизу это как бы тень от неё.
По краям прямоугольника видна рамка, за которую должны немного вылазить края.
У "дверцы" origin top по оси Y, а у тени orign bottom.
У меня не получается "свести" вместе оба слоя, так чтобы они двигались равномерно, на картинке выделил красным.
Вот что у меня вышло
jsfiddle.net/v5zc618n/, наведите на блок и увидите проблему.
Подскажите пожалуйста как это правильно делается?