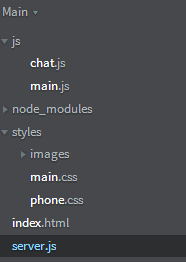
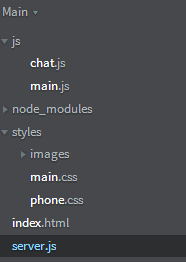
Есть макет сайта с такой структурой:

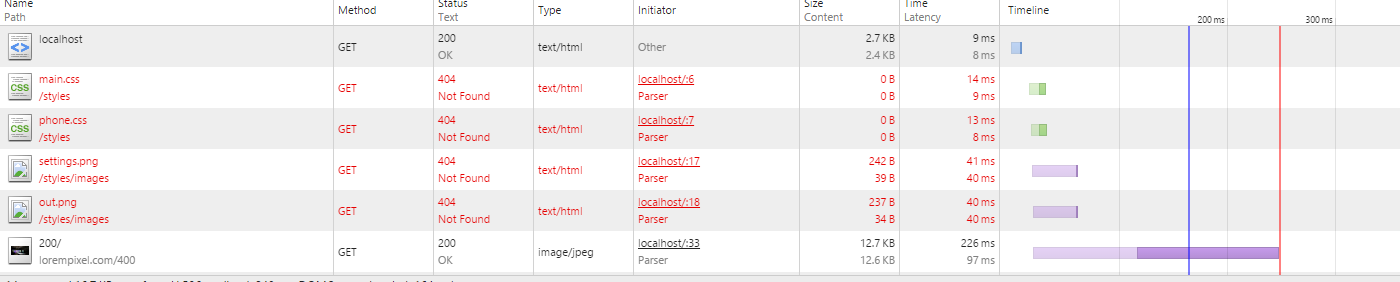
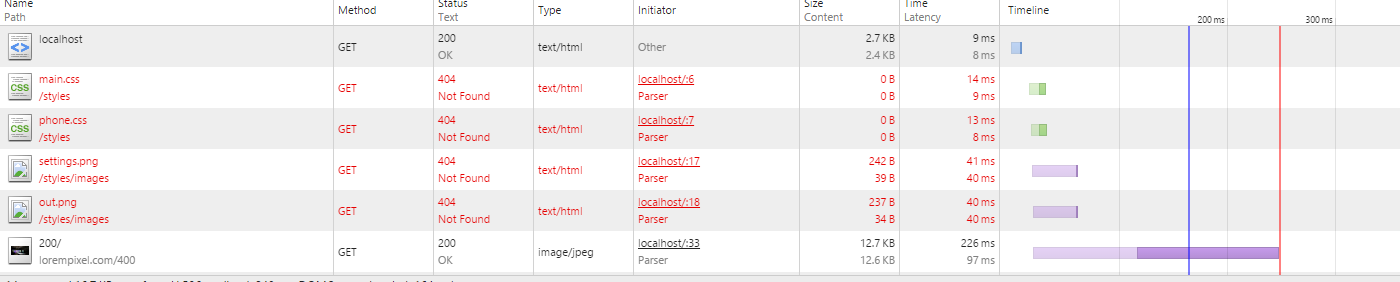
Но когда я запускаю через ноду (server.js) Загружается только html + Страница не может найти файлы директорий:

------------------------------------------------------------------------
Server.js :
var app = require('express')(),
http = require('http').Server(app),
io = require('socket.io')(http);
app.get('/', function(req, res){
res.sendFile(__dirname + '/index.html');
});
io.on('connection', function(socket){
console.log('Someone connected!');
socket.on('chat message', function(msg){
io.emit('chat message', msg);
console.log('someone chated: ' + msg);
});
socket.on('disconnect', function(){
console.log('someone Disconnected');
});
});
http.listen(3000, function(){
console.log('Listening on port 3000')
});
Линки на стили:
<link rel="stylesheet" href="styles/main.css">
<link rel="stylesheet" href="styles/phone.css">
------------------------------------------------------------------------
Что собственно делать? =(