Добрый день!
Подскажите реально ли такое -
Есть массив из значений
-Кузовные детали-
Зеркало
Стекло
-Запчасти для двигателя-
Поршни
Свечи
Данный массив выводится очень хитрым образом.
Можно его обернуть в li, в select, можно каждому из значений установить уникальный class.
Но мне необходимо этот список разделить и превратить в многоуровневую навигацию.
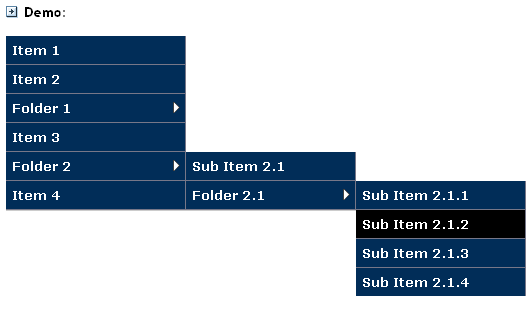
Чтобы например - при наведении на "Раздел" открывались подменю - -Кузовные детали- и -Запчасти для двигателя- а в каждом из них соответственно были свои итемы.

Никак не могу придумать - как это реализовать.
Заранее благодарен за попытки помочь!
