Добрый день. Есть сайт на bootstrap 3:

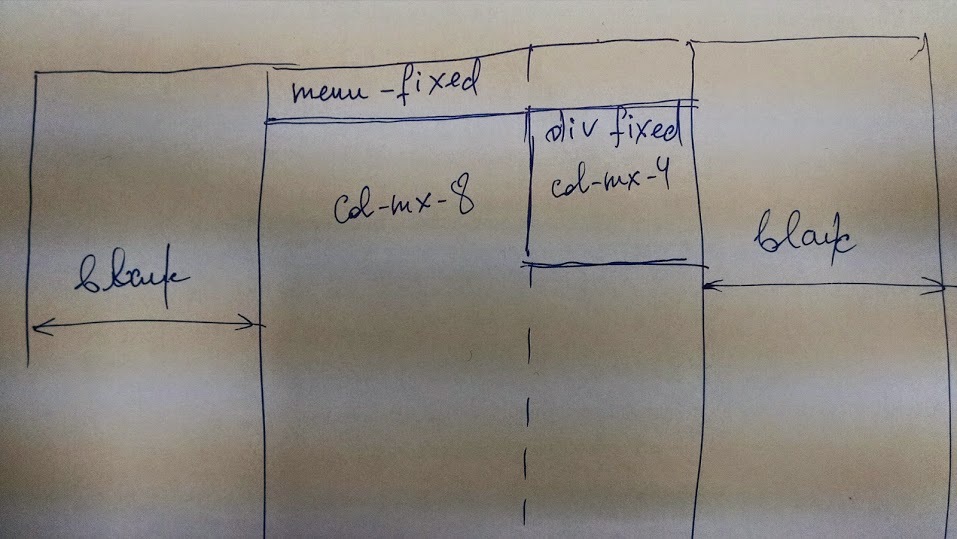
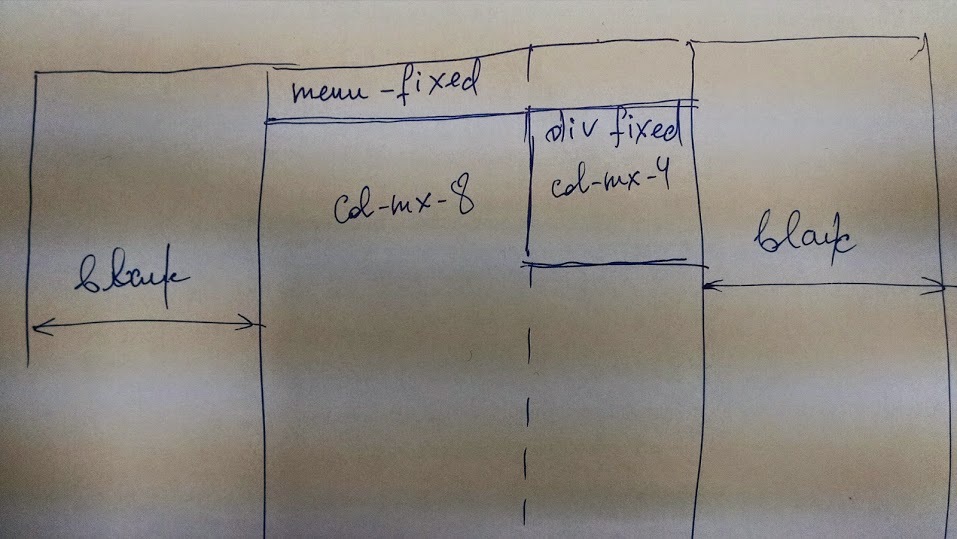
Есть планка меню, position: fixed. Есть блок div, position: fixed. По бокам пространство - blank, т.е. пустое, отступы-поля. Мне нужно, чтобы они, равно как и весь остальной контент, не растягивались на весь экран, а были в границах 12 колонок bootstrap, как на картинке.
Как это можно сделать?