Добрый день.
Интересует вот какой вопрос.
Немного покопавшись в простеньком плагине для ajax-загрузки файлов, основанном на jquery.fileupload.js решил собрать такой же, но только с возможностью менять имя файла перед загрузкой.
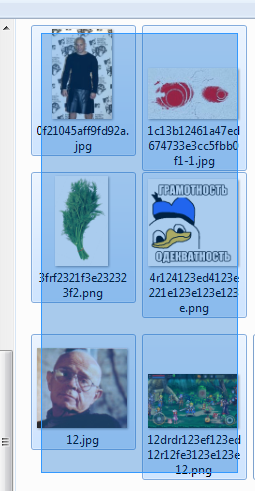
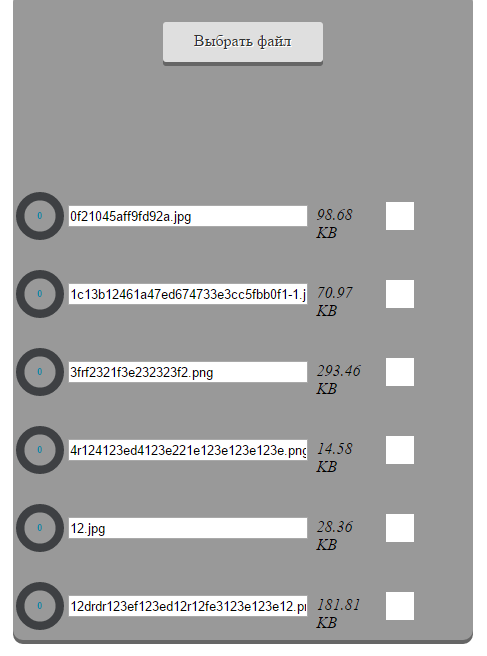
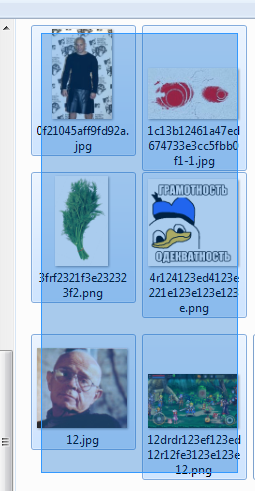
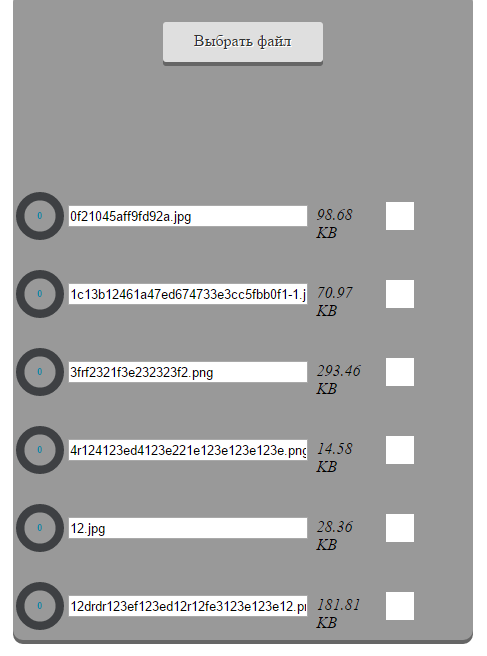
На стороне клиента у меня при вбрасывании файлов, в input выводится текущее имя каждого.


В этом нет ничего удивительного и иновационного, это ясно и ежу. А узнать я хочу вот о чем.
Сейчас моя попытка организовать задуманное основывается на следующем.
После вбрасывания файлов в форму, нужно подтвердить загрузку для каждого.
Так как переименовать (как я понял) можно только на севере, я хочу отправлять в догонку с Файл-запросом, Пост запрос из инпута с именем, при подтверждении его загрузки.
$.post('upload.php', {
file_name: tpl.find('input.changeName').val()
}).success(function(data){
console.log(data);
});
На стороне сервера у меня вот такой вот код
// A list of permitted file extensions
$allowed = array('png', 'jpg', 'gif', 'zip', 'txt');
if(isset($_FILES['upl']) && $_FILES['upl']['error'] == 0){
$extension = pathinfo($_FILES['upl']['name'], PATHINFO_EXTENSION);
if(!in_array(strtolower($extension), $allowed)){
echo '{"status":"error"}';
exit;
}
if(move_uploaded_file($_FILES['upl']['tmp_name'], 'uploads/'.$_FILES['upl']['name'])){
echo '{"status":"success"}';
exit;
}
}
echo '{"status":"error"}';
exit;
Я отправлял обычным json-объектом чере $.post и оно доходит до сервера. Но по личным ощущениям два этих события (загрузка файла) и (пост реквест) не встречаются на сервере и соответственно их не удается подружить.
У меня постоянно есть чувство, что я делаю ненужный велосипед, но я очень неопытен в данных вопросах, буду благодарен любому действенному методу.
Посоветуйте пожалуйста, как это лучше сделать?