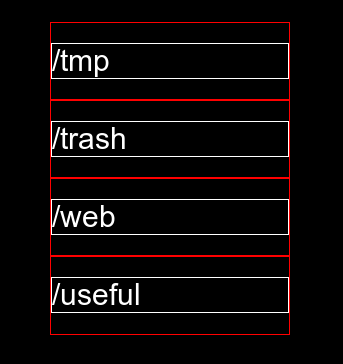
Что у меня получается:

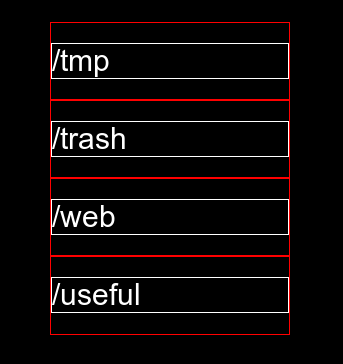
Что я хочу получить:
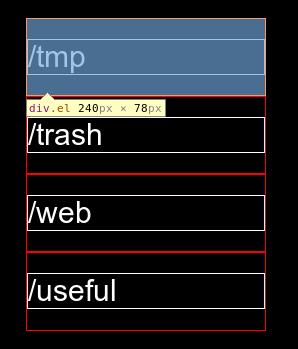
 Видите красный обведено, высота там должна быть 480px, но устанавливается 78px
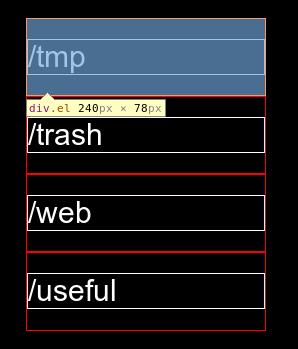
Видите красный обведено, высота там должна быть 480px, но устанавливается 78px
Почему не могу установить высоту у .el?
Код:
<link href='http://fonts.googleapis.com/css?family=Average+Sans' rel='stylesheet' type='text/css'>
<div class="wrap">
<div class="el">
<h1>/tmp</h1>
</div>
<div class="el">
<h1>/trash</h1>
</div>
<div class="el">
<h1>/web</h1>
</div>
<div class="el">
<h1>/useful</h1>
</div>
</div>
body{
background: black;
}
.wrap{
margin: 25% auto;
width: 240px;
}
.el{
border: 1px solid red;
higth: 480px; /*почему неработает?*/
}
h1{
border: 1px solid white;
font-family: ‘Metrophobic’, Arial, serif;
font-weight: 400;
font-size: 30px;
color: white;
}
Ссылка на codepen:
See the Pen
dDsLv by Kuznecov Kirill (
@krll) on
CodePen.

 Видите красный обведено, высота там должна быть 480px, но устанавливается 78px
Видите красный обведено, высота там должна быть 480px, но устанавливается 78px