Здравствуйте!
Использую
jQuery 2.1.1. До недавнего времени не возникало никаких проблем.
Но сейчас потребовалось использовать Ajax-навигацию и теперь делать так нельзя:
$('selector').click(function(){
// actions
});
Начал делать так:
$(document).on('click', 'selector', function(){
// actions
});
Опять же, всё работало. Но вдруг элемент перестал как-либо реагировать на клик. Пробовал другие события (dblclick, mouseover, hover... ): они работают, а
click не работает. :C

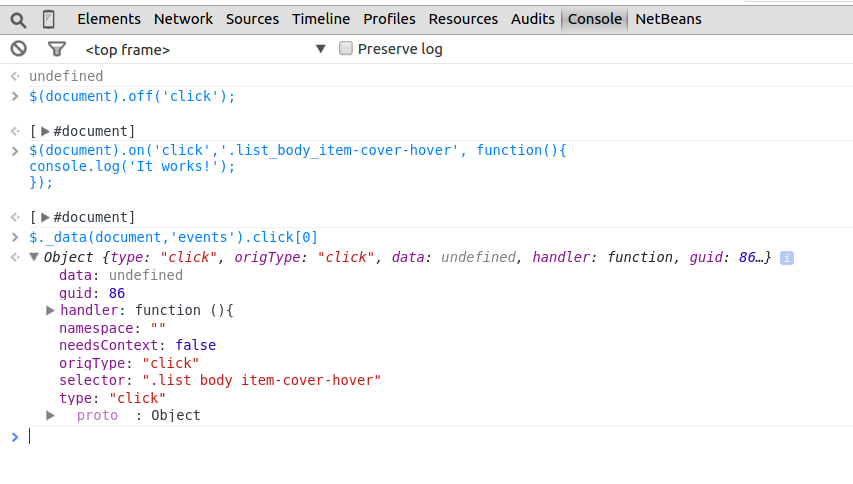
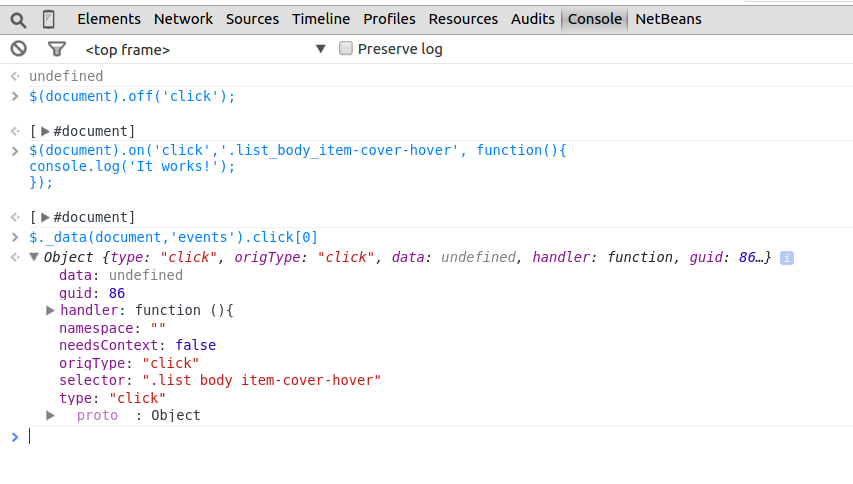
Как видно на скриншоте выше, событие
click добавляется в массив событий документа, но не работает.
Перепробовал уже кучу всего, не работает.
Ubuntu 14.04 LTS, Chrome 38.0 (64-bit), Firefox 32.0.3