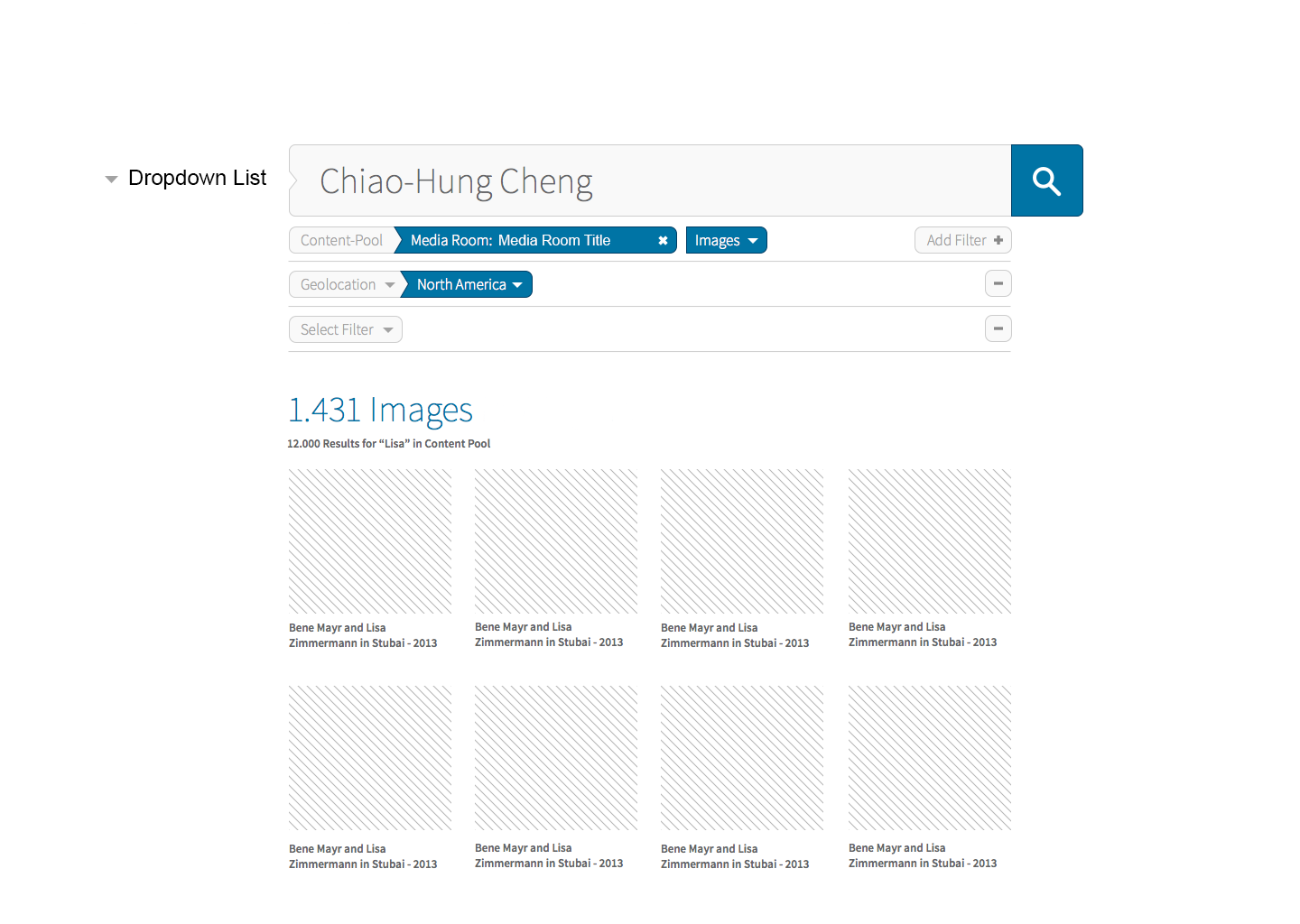
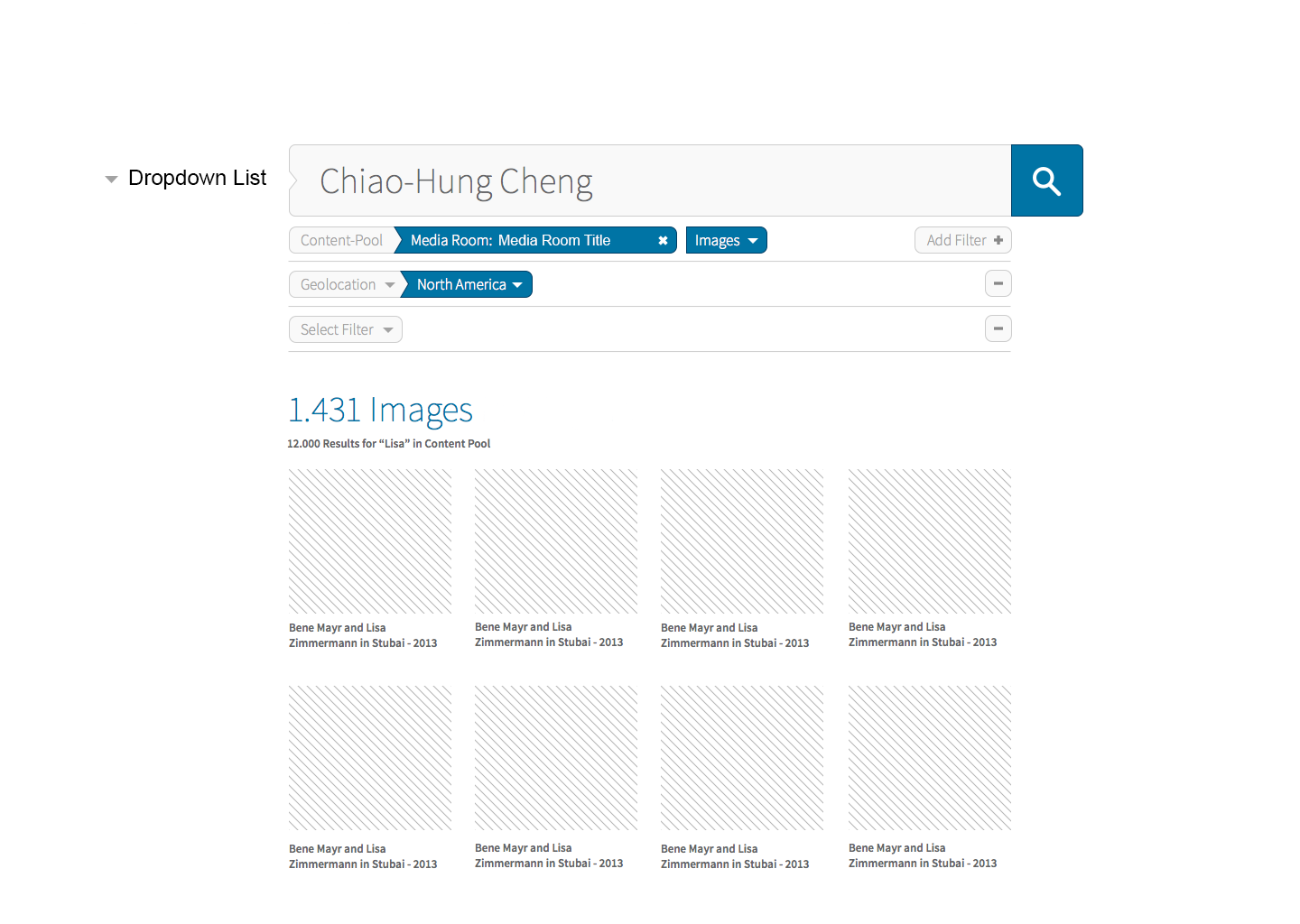
Суть задачи - сделать поисковую форму для новостных каналов следующего типа:

Все сообщения в сервером осуществляются через Ajax запросы с помощью клиентского rest api.
Как должно работать: при начальной загрузке с сервера динамически загружаются все имеющиеся каналы, которые отображаются в выпадающем меню слева. Как только пользователь выбирает интересующий его канал, всплывает строка с кнопкой "Add filter". При нажатии на эту кнопку, с сервера опять же динамически загружаются все имеющиеся фильтры для данного канала. При выборе фильтра подгружаются все имеющиеся пункты для данного фильтра. И так для каждого фильтра по отдельности.
Менеджер предлагает использовать
Ember.js , но за последние два дня чтения документации и постов на
Stackoverflow , я все больше понимаю, что он не слишком та и подходит для решения этой задачи.
Смотрел в сторону
AngularJS , но тоже есть сомнения, почитал немного про него и везде пишут, что он больше подходит для написания типовых одностраничных сайтов.
Поэтому нужен совет в выборе инструмента для решения конкретно этой задачи.
Что мне понравилось в Ember, так это то, как они использует шаблонизатор
HandleBars . Весь шаблон можно разделить на смысловые части, к примеру, "dropdown.hbs", "filters.hbs", "result.hbs" и подгружать их динамически по мере необходимости. Было бы неплохо, если бы советуемый фреймворк имел подобный функционал.
Быть может имеет смысл не использовать фреймворк? А оcтановиться на каком-нибудь плагине для работы с динамическими формами и отдельно использовать шаблонизатор?
PS это мой первый более-менее крупный проект + до этого ни разу не работал с данными фреймворками, поэтому прошу отнестись к вопросу с пониманием.
Всем спасибо за помощь.