У меня вся игра сделана на UI, небольшая головоломка и в моей игре есть поле, которое я заполняю клетками. Размером оно 8 на 8клеток. У поля есть компонент grid layout group.
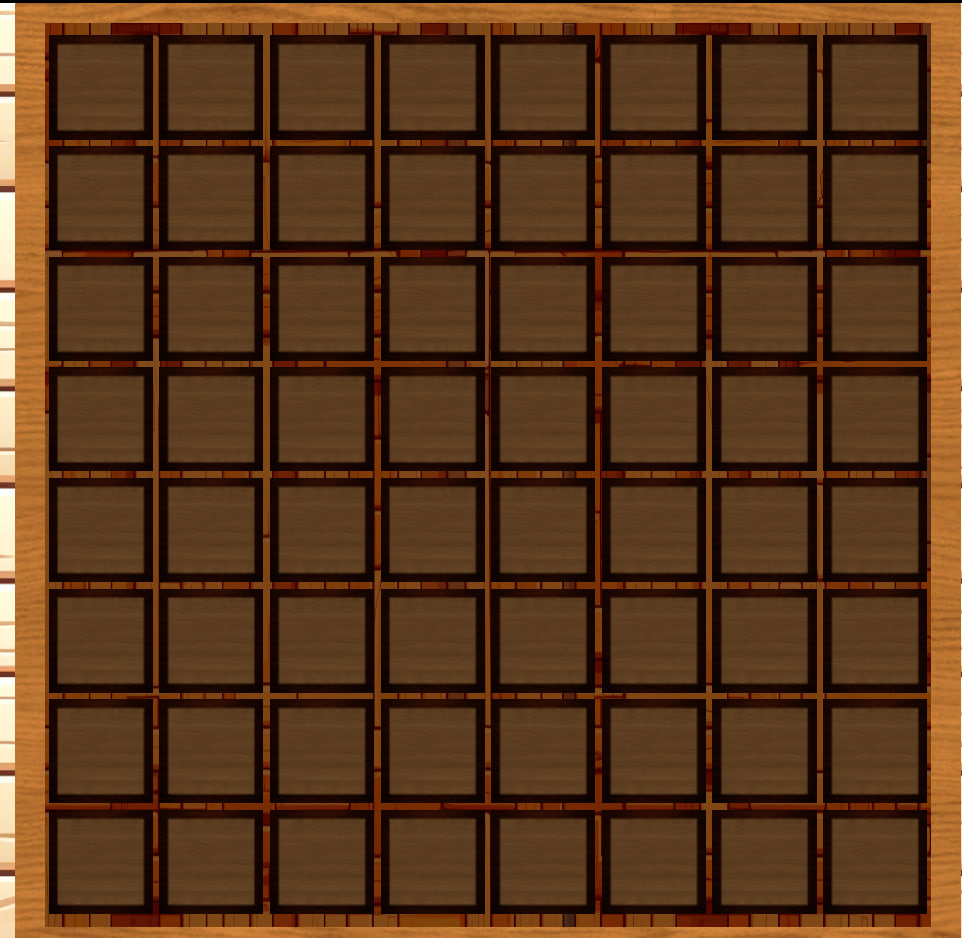
Если оставить всё как есть, то выглядит все как надо, перед тобой поле 8 на 8 и оно ровно стоит, ничто нигде не вылазит.
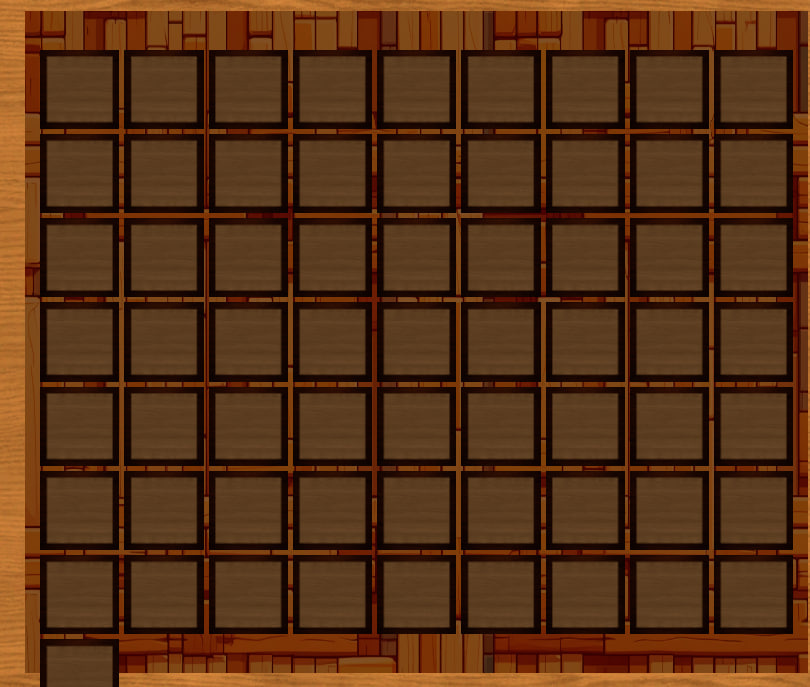
Но, стоит только мне изменить как-то экран (сжать по вертикали или горизонтали), то начинается кошмар. Колонки съезжают. Уже не линии 8 на 8 клеток, а хаотичное количество (оно съезжает и пытается выставиться ровно.)
Что делать? Пробовал все виды настройки у канваса и игрался всяко разно с значениями, но проблема не уходит. Билд для webgl делаю
Вот как это выглядит
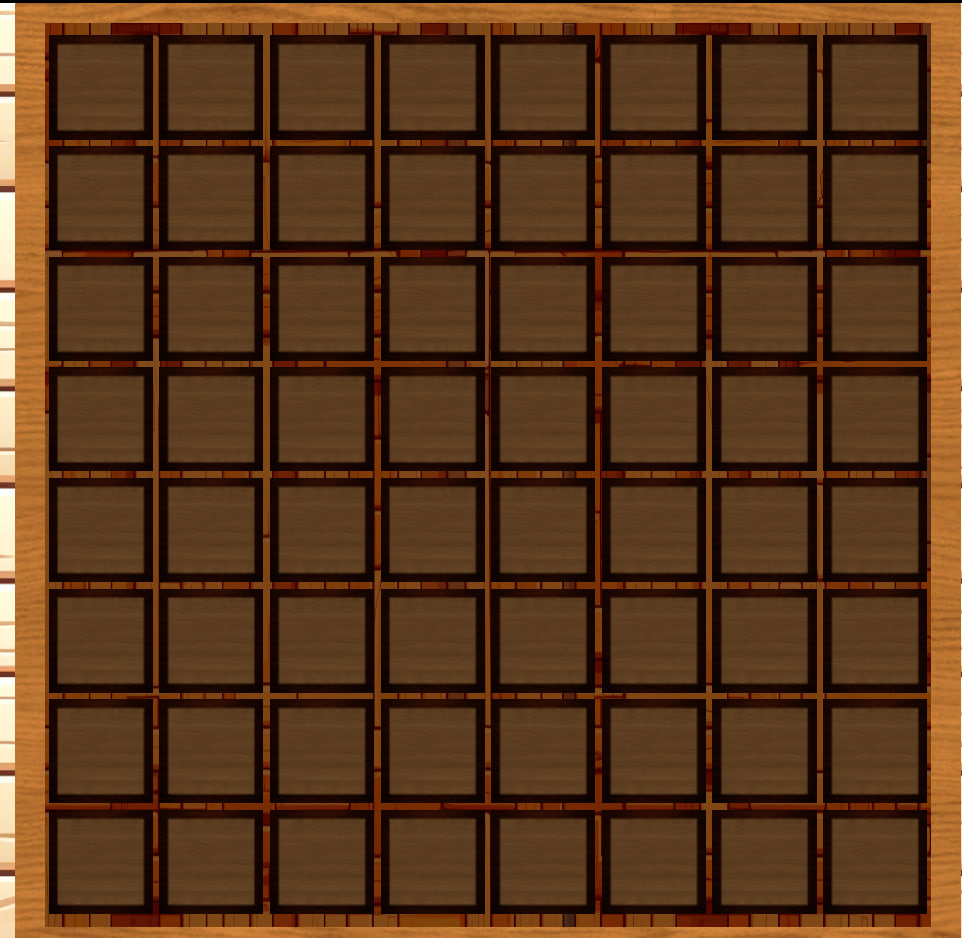
Норм вариант, как я хочу чтоб было всегда

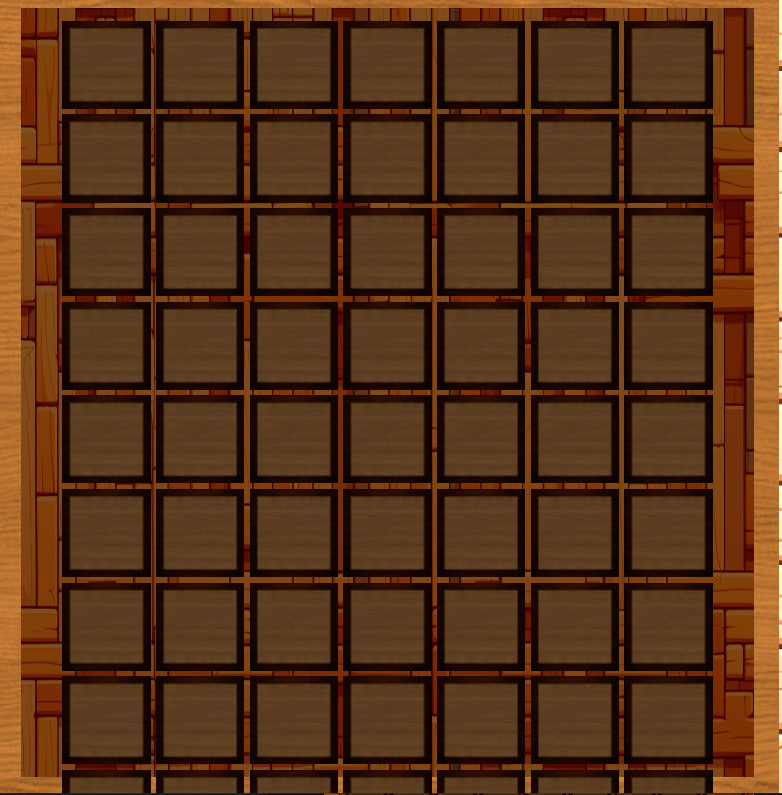
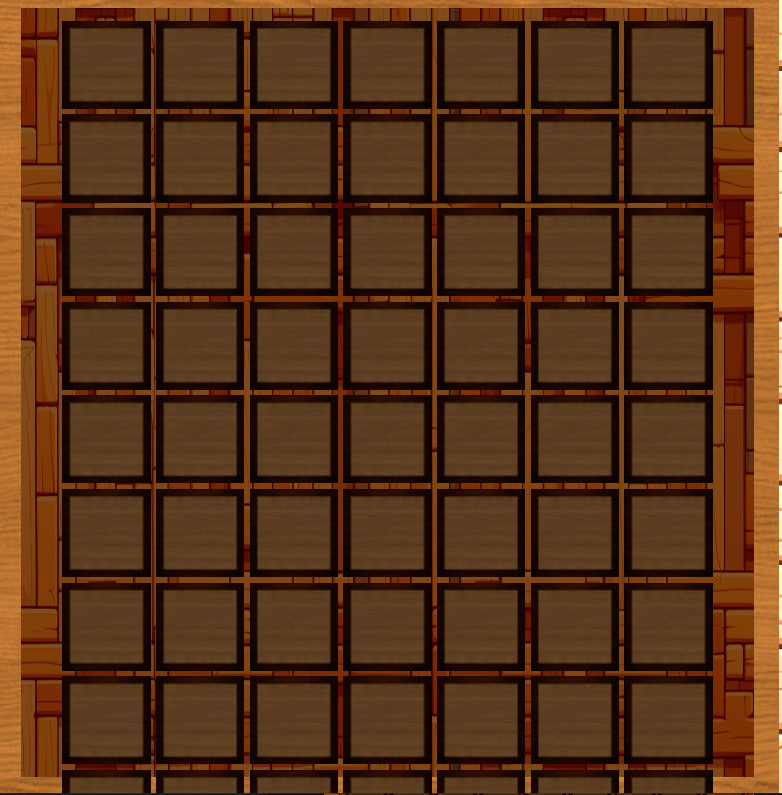
Сдвиг одного блока куда-то вниз

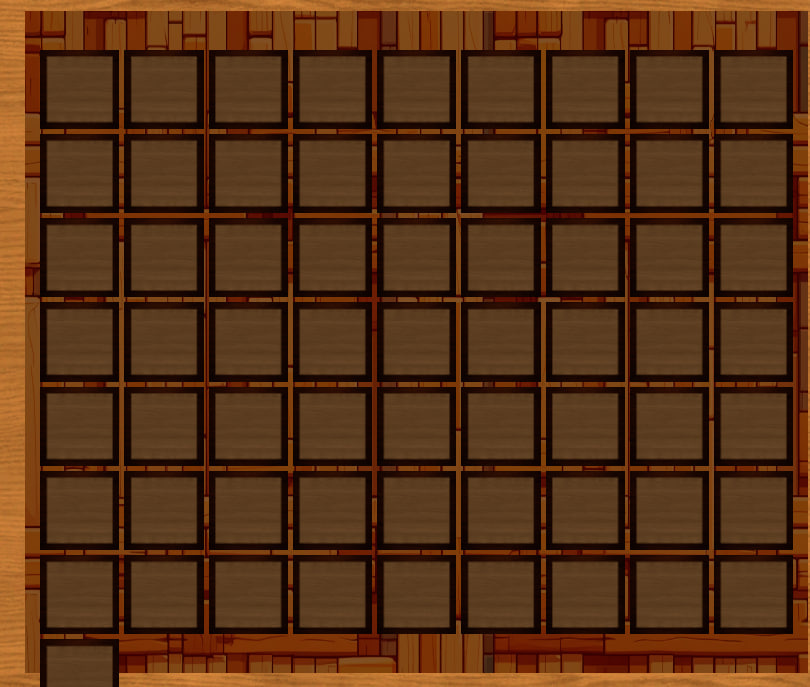
Сдвиг кучи блоков за пределы экрана