Всем привет.
Ларавель использую только на бэкентде, фронтенд на vue.js.
В api.php создаю resourceApi route.
Route::group(['middleware' => ['auth:sanctum']], function () {
Route::group(['prefix' => 'admin'], function () {
Route::apiResources([
'category_admin' => CategoryAdminController::class
]);
});
});
Category модель
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Category extends Model
{
use HasFactory;
protected $fillable = ['title', 'slug'];
public function posts()
{
return $this->hasMany(Post::class);
}
}
Контроллер CategoryAdminСontroller
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(StoreRequest $request)
{
$category = Category::create($request->validated());
return new CategoryResourceResource($category);
}
И StoreRequest
<?php
namespace App\Http\Requests\Category;
use Illuminate\Foundation\Http\FormRequest;
class StoreRequest extends FormRequest
{
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}
/**
* Get the validation rules that apply to the request.
*
* @return array<string, mixed>
*/
public function rules()
{
return [
'title' => 'required|string|max:255',
'slug' => 'required|string|max:255,unique:categories',
];
}
}
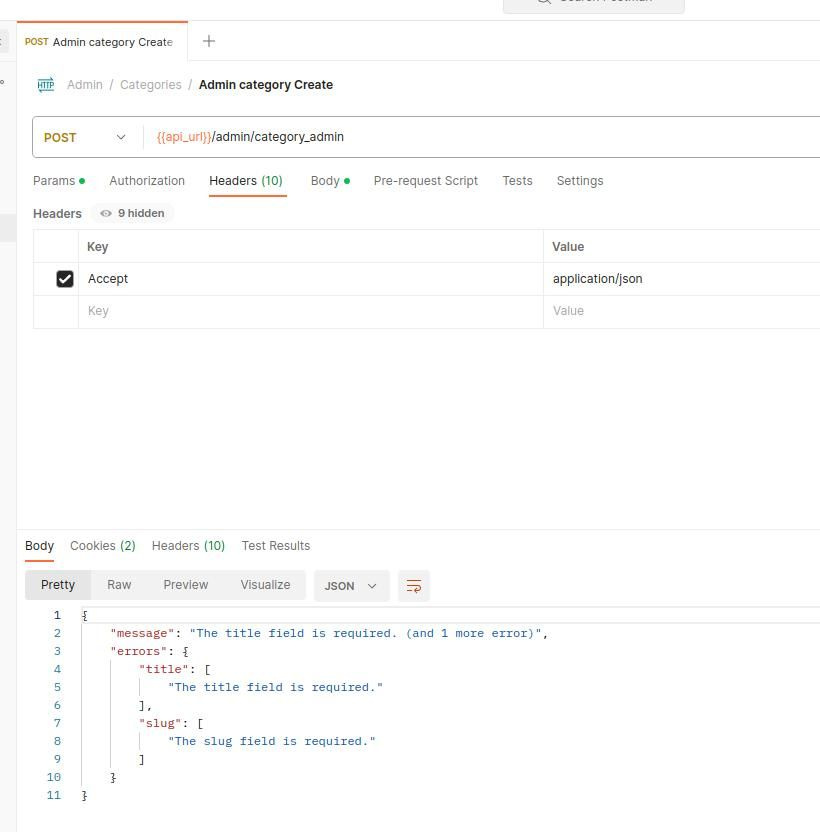
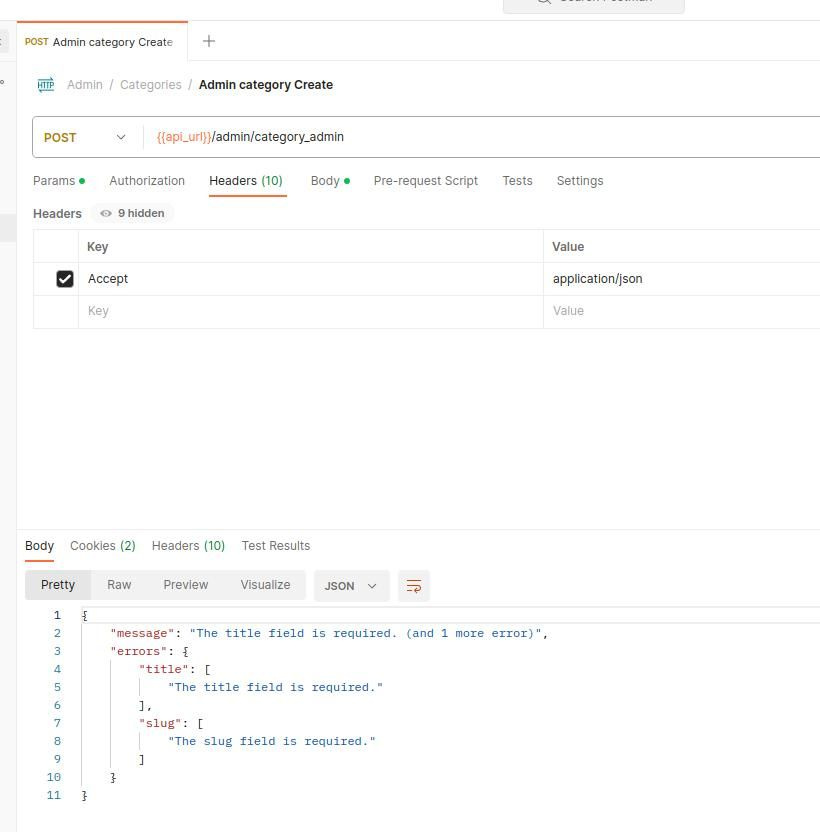
Именно при создании категории, возвращается ответ 200, даже если поля пустые.
В postman стоит Accept: application/json и там вижу ошибки.

Из vue тоже отправляется в headers application/json.
Accept:
application/json
Accept-Encoding:
gzip, deflate, br
Accept-Language:
en-US,en;q=0.9
Access-Control-Allow-Origin:
*
Authorization:
Bearer 2|BkKYRmyOGtVCSe9JXTqWNddBH4JuWAnuzF9s7sts0fbabb79
Cache-Control:
no-cache
Connection:
keep-alive
Content-Length:
22
Content-Type:
application/json
Host:
localhost:8088
Origin:
http://localhost:5173
Pragma:
no-cache
Referer:
http://localhost:5173/
Sec-Ch-Ua:
"Not_A Brand";v="8", "Chromium";v="120", "Google Chrome";v="120"
Sec-Ch-Ua-Mobile:
?1
Sec-Ch-Ua-Platform:
"Android"
Sec-Fetch-Dest:
empty
Sec-Fetch-Mode:
cors
Sec-Fetch-Site:
same-site
User-Agent:
Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Mobile Safari/537.36
Я помню, что была какая-то настройка, но забыл где именно прописать, чтобы на фронтенде увидеть ошибки валидации.
Заранее благодарен.