
Его нижний margin схлопнулся с его верхним margin-ом, а так же верхним margin у body.
Да, получается немного контр-интуитивно что позиция элемента может быть оказаться ниже чем его нижний margin, но такое поведение придумали больше 20 лет назад и тогда никого не волновало где на самом деле будет невидимый элемент.
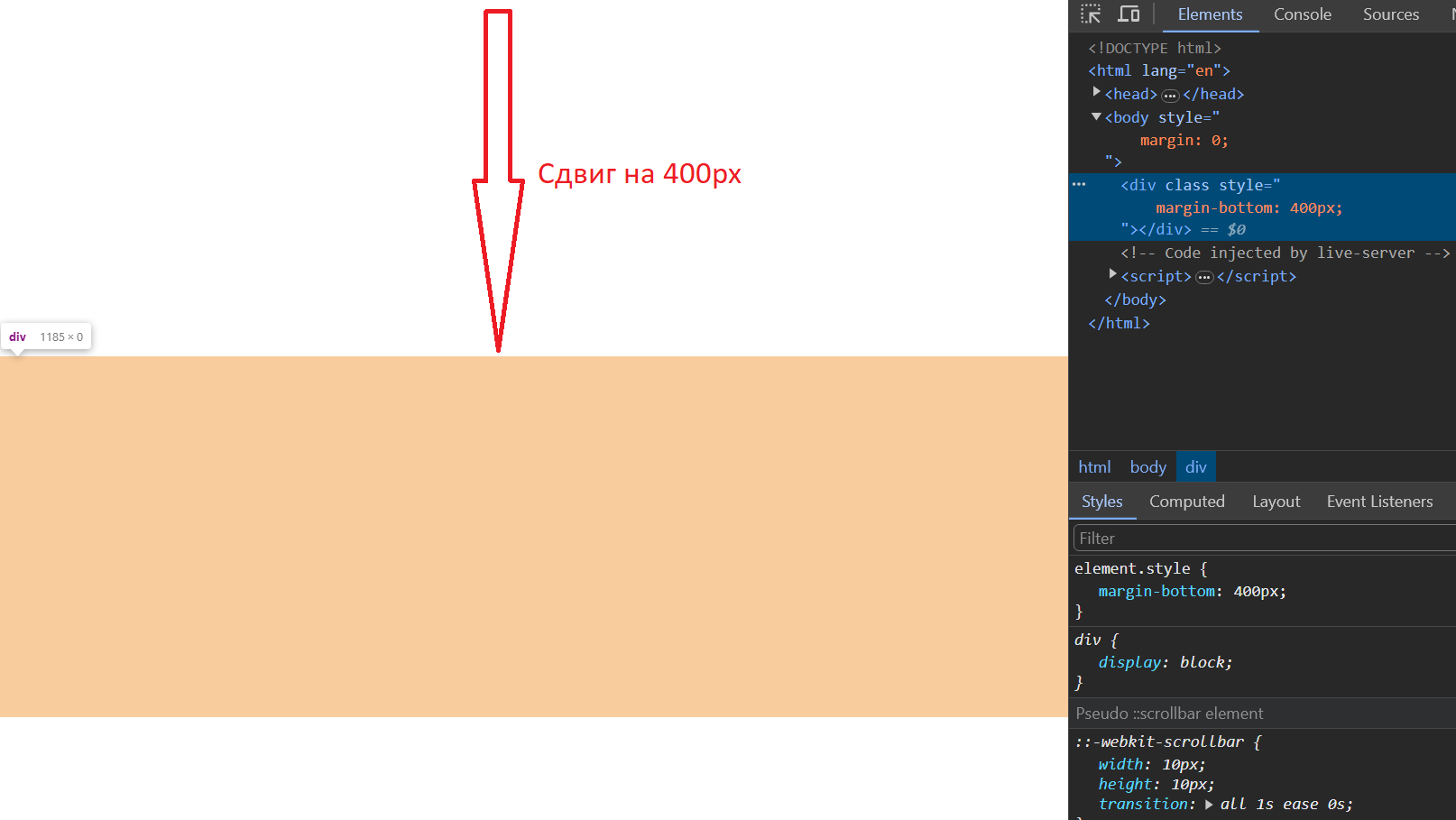
Вот в этом примере видно что сдвинулся элемент body, а div лежит в этом body.
https://codepen.io/alexeyten/pen/oNOJmbw