Добрый день, помогите пожалуйста. Почему медиа запрос переписывает стили, которые не должен переписывать?
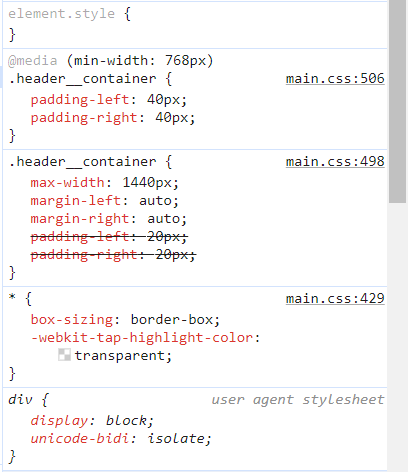
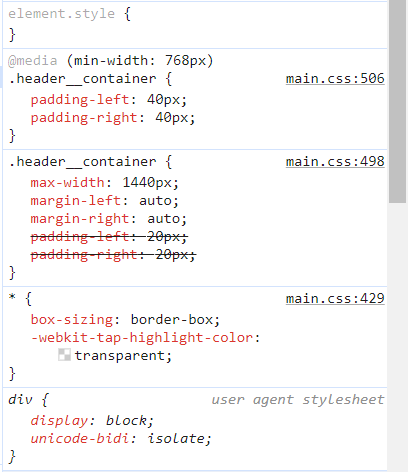
Суть в том, что применяется подход - mobile first и изначально все под мобилку, потом медиа-запросами под остальные брейкпоинты. Так вот, на данном скриншоте ширина экрана мобилки должна быть 20px, далее от 768px ширины - 40px, но почему-то медиа-запрос таблета перекрывает стили мобилки, даже когда ширина экрана не достигается его брейкпоинта...
&__container{
max-width: $max-container-width;
margin-left: auto;
margin-right: auto;
padding-left: $gap-container-mobile; //20px
padding-right: $gap-container-mobile;
@media #{$tablet-width}{ //(min-width: 768px)
padding-left: $gap-container-tablet; //40px
padding-right: $gap-container-tablet;
}
@media #{$desktop-width}{ //(min-width: 1440px)
padding-left: $gap-container-desktop; //72px
padding-right: $gap-container-desktop;
}
}