Привет всем , не понимаю почему я не могу вывести ответ от сервера .
Использую laravel+vue 3 , поставил Ui-auth от ларавеля и немного переопределил методы trait AuthenticatesUsers .
Вот мой код LoginController
class LoginController extends Controller
{
use AuthenticatesUsers;
protected $redirectTo = null;
public function __construct()
{
$this->middleware('guest')->except('logout');
}
protected function credentials(Request $request)
{
return $request->only('username', 'password');
}
public function username()
{
return 'username';
}
protected function attemptLogin(Request $request)
{
$credentials = $this->credentials($request);
$user = Account::where('username', $credentials['username'])->first()
if ($user && $this->validatePassword($credentials['password'], $user->username, $user->sha_pass_hash)) {
Log::debug("авторизация прошла успешно");
$this->guard()->login($user, $request->filled('remember'));
return true;
}
return false;
}
protected function authenticated(Request $request, $user)
{
}
public function validatePassword($password,$username,$shaPassword):bool
{
return $this->hashPassword($password, $username) === $shaPassword;
}
public function hashPassword($password, $username):String
{
return sha1(strtoupper($username) . ':' . strtoupper($password));
}
protected function guard()
{
return Auth::guard();
}
}
а вот мой код vue
methods: {
login() {
axios.post('/login', {
username: this.username,
password: this.password
})
.then(response => {
console.log(response);
localStorage.setItem('x-xsrf-token', response.config.headers['X-XSRF-TOKEN'])
this.$router.push({ name: 'personal' })
})
.catch((error)=> {
console.error('Сообщение об ошибке:', error.message);
console.error('Данные об ошибках:', error.response.data.errors);
console.error('Данные об ошибках:', error.response.data.errors);
console.error('Сообщение об ошибке:', error.message);
console.error('Ошибка:', error);
});
}
}
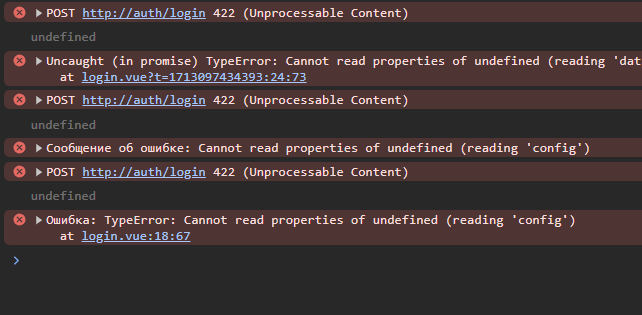
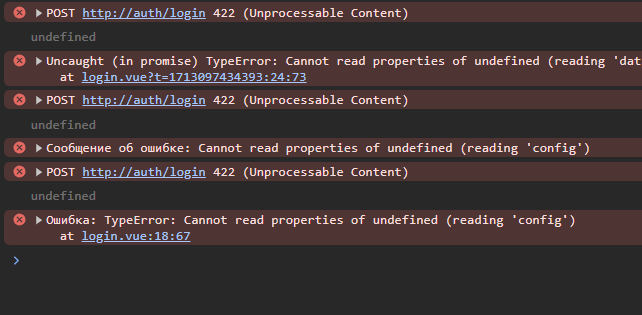
как я только не пытался вывести , все способы оставил в блоке .catch , но ничего не получается

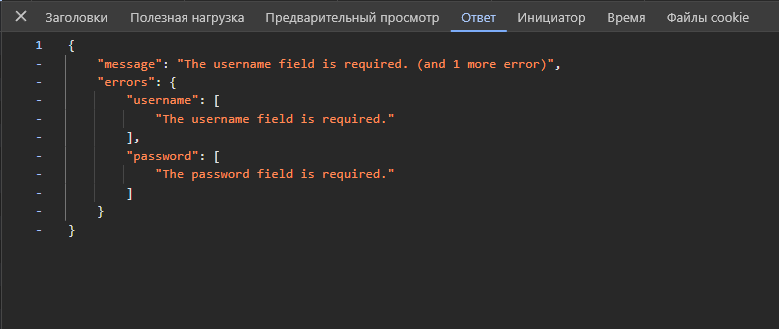
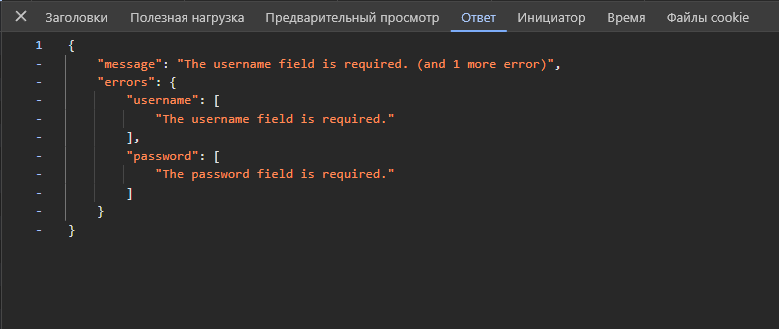
Но если зайти во вкладку сеть и ответ , то там будет Json

как мне вывести текст ошибки , уже не знаю что делать...
Кстати , если отставить блок .then полностью пустым , то в блок catch заходить он вообще не будет в консоли просто будет " POST
auth/login 422 (Unprocessable Content) "