Во время генерации таблицы давать строкам идентификаторы. Их можно генерировать из названия позиций, выполняя транслитерацию и заменяя не буквенно-цифровые символы например дефисом.
Чтобы ссылку на строку можно было скопировать есть два пути.
1. Добавить кнопку + jsvascript (или контекстное меню + javascript)
2. Обернуть названия в ссылки
Для подсветки строк использовать :target
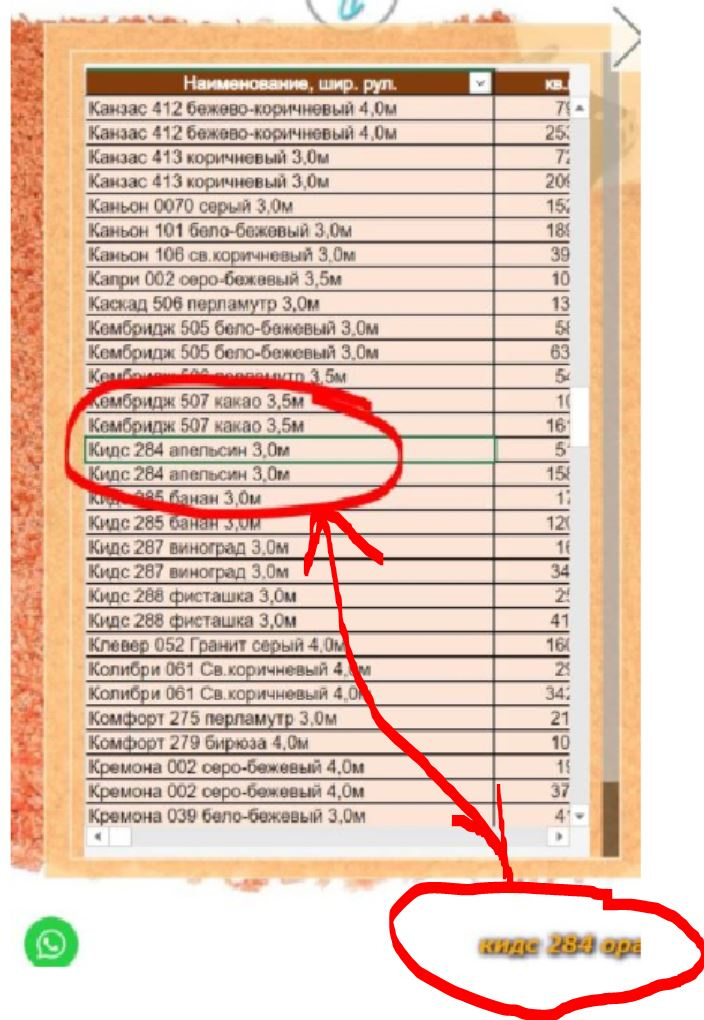
Получится примерно такое
<tr id="kids_284_apelsin_3_0_m"><td>
<a href="#kids_284_apelsin_3_0_m">Кидс 284 апельсин 3,0м</a>
</td><tr>
tr:target {
background: red;
}
Стоит учитывать, что при наличии одинаковых наименований получатся одинаковые ID и подсветка :target сработает только на первый. Можно добавить других признаков для генерации идентификаторов для большей уникальности.