
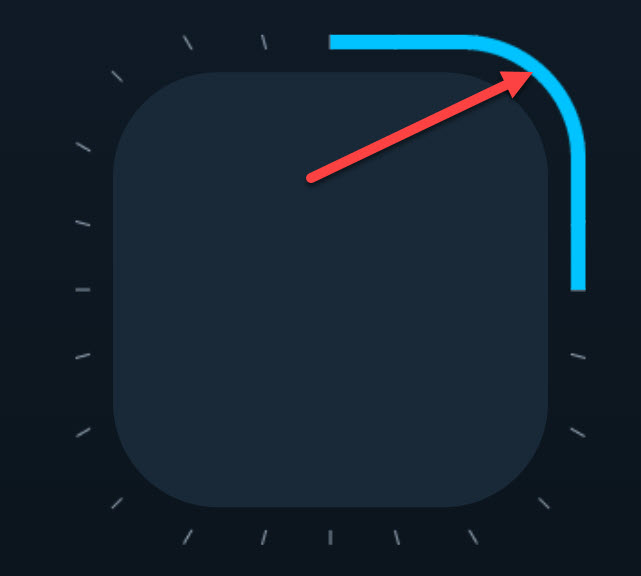
<svg id="progress" width="292" height="292" viewBox="0 0 100 100" preserveAspectRatio="xMidYMin meet" style="position: absolute; top: -10px; left: -10px">
<rect x="5" y="5" width="90" height="90" rx="20" ry="20" stroke-dasharray="100,360" stroke="#00C3FF" stroke-width="4" fill-opacity="0"></rect>
</svg>