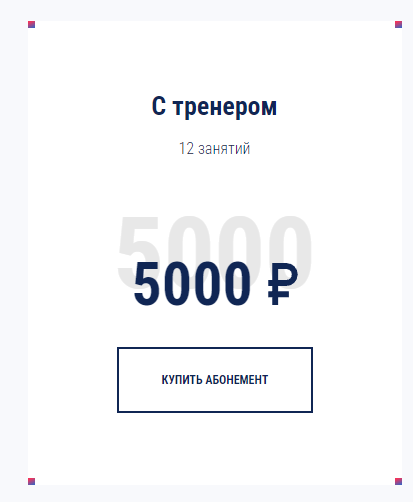
border-image - рамка отображается только точками в углах? При обычном border-color всё нормально.border: 7px solid transparent;
border-image: linear-gradient(151.36deg, rgba(237, 2, 51, 0.8) 16.95%, rgba(0, 62, 183, 0.8) 96.59%);
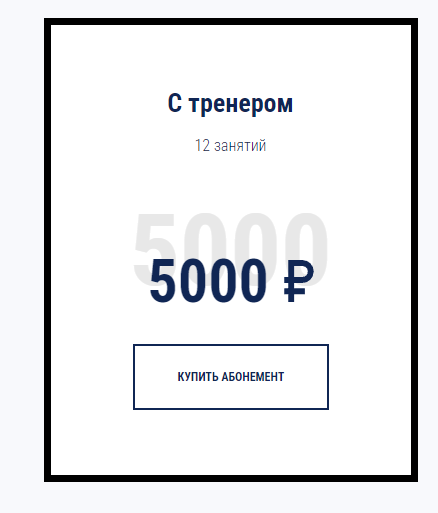
border: 7px solid black;