

Все привет!
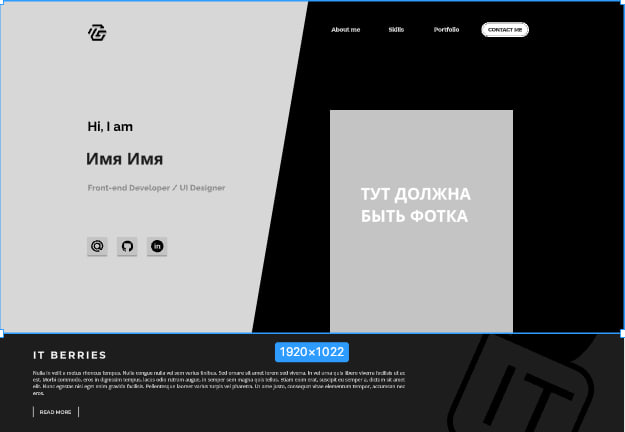
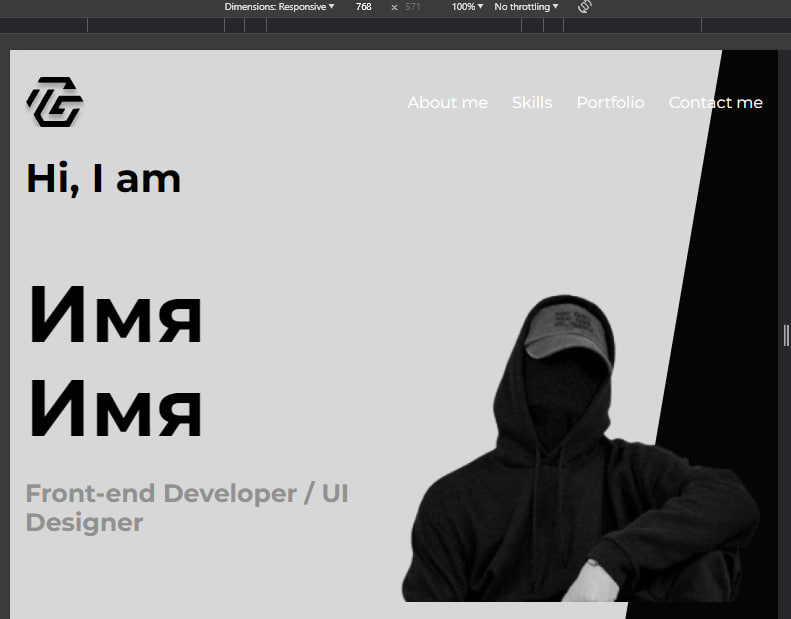
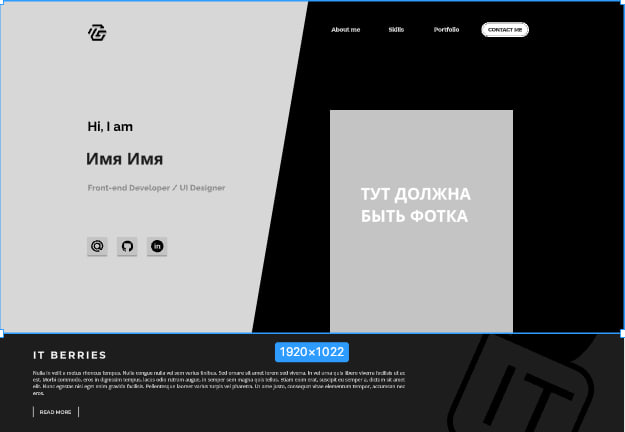
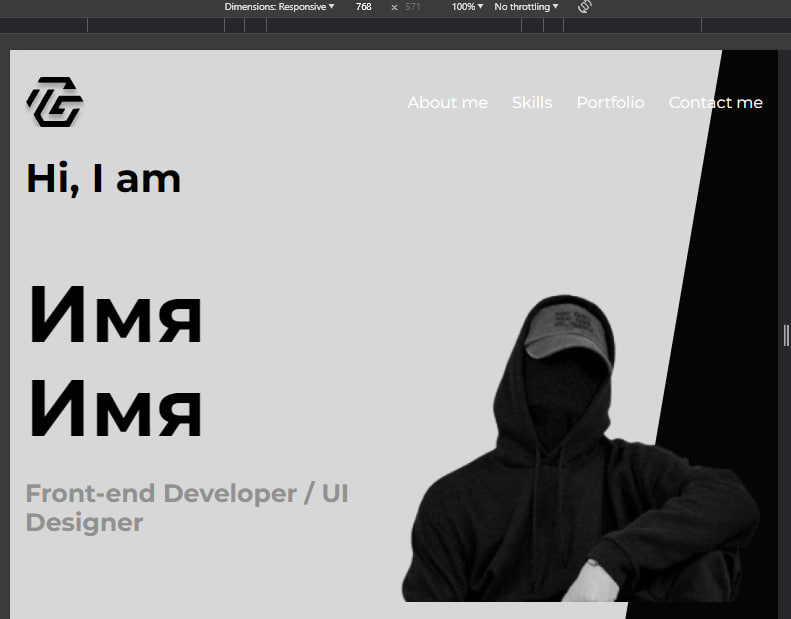
Дело вот в чем... У меня по макету(смотрите на картинке) есть заполнитель черного цвета, справа на пол экрана. При адаптации div слетает в ту сторону где он позиционируется(right: -40rem). Честно, не знаю как это объяснить, но при уменьшении экрана, правая часть, как бы съедает этот div, оставляя маленький хвост левого угла. Нужно чтобы этот заполнитель дотянул хотя бы до 768px. А дальше там burger menu в навигации пойдет.
Цель в том, чтобы этот черный заполнитель, оставался в исходном положении. В добавок хочу сказать, что у меня нет дизайнера и я не знаю должно ли так происходить, так сказать на все воля фантазии. Или я изначально сделал что то не так и нужно использвать что то другое?
Надеюсь по картинке и по коду будет более менее понятно с чем я столкнулся.
function App() {
return (
<div className="App">
<div className="box__decor"></div>
<NavBar />
<Home />
<Footer />
</div>
);
}
.App {
min-height: 100vh;
width: 100%;
position: relative;
overflow: hidden;
& .box__decor {
transform: rotate(9.67deg);
z-index: -1;
width: 100%;
height: 100%;
background: $blackSecondary;
position: absolute;
top: -0.5rem;
right: -40rem;
}
}