Здравствуйте,
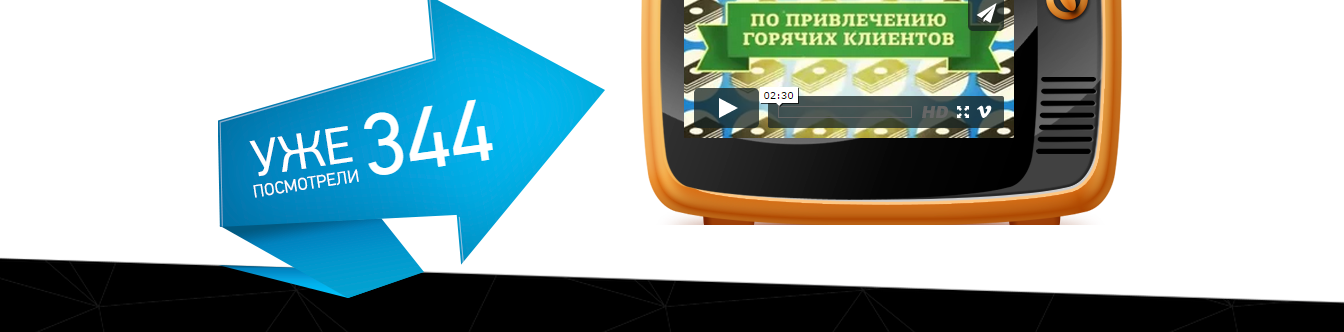
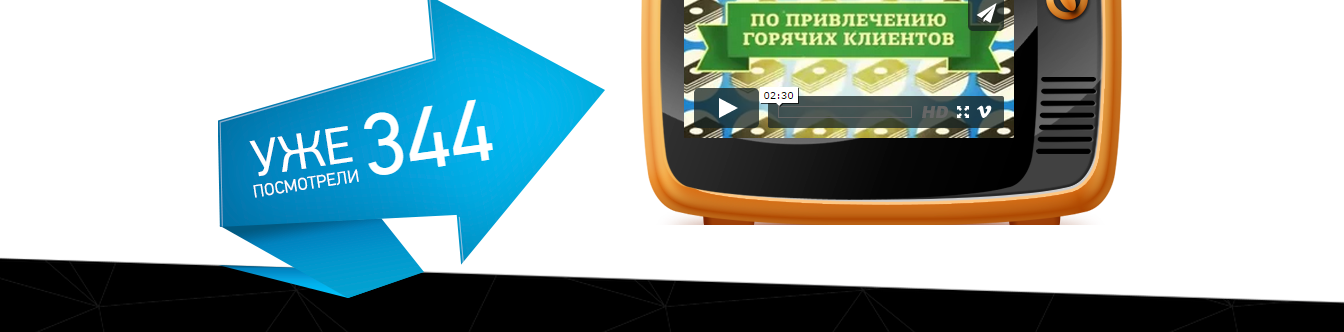
Верстаю Landing Page с дивами нестандартной формы. Всё бы ничего, да вот один косяк большой есть, стрелка со счётчиком при моём разрешении экрана выглядит нормально (position: relative и отступы по пикселям), а при любых других скачет в разные стороны (см. прикреплённые скриншоты). Я так понял, что это потому, что у меня эта самая форма блока реализована посредством фоновой картинки с прозрачностью, background-size установлен на cover, и поэтому высота немного изменяется.
Собственно, вопрос:
Как сделать эту самую форму без помощи фонового изображения, либо как спозиционировать эту стрелку так, чтобы она не "летала"?