Добрый вечер!
Пытаюсь растянуть ссылки по ширине родительского блока. Причем отступов у первой и у последней ссылки быть не должно. Пробовал:
- через table (для родительского блока) и table-cell (для блока, в который завернута каждая ссылка) - отступы, само собой есть
- через inline-block, разделить путем padding \ margin и спозиционировать через text-align:center - отступы есть
- через float, разделить путем padding \ margin - аналогично предыдущему
Если при применении двух последних способов убрать у первой и последней ссылки левый и правый отступы соответственно (чтобы они своими границами примыкали к границам блока),
возникнет еще более некрасивая ситуация: промежуток между первой и второй \ последней и предпоследней ссылками будет
больше, чем у всех остальных (и это понятно, мы же нарушили равновесие).
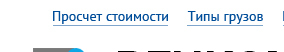
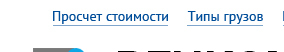
Что я получаю обычно (первая ссылка имеет отступ от границы):

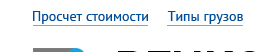
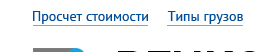
Что надо получить (первая ссылка начинается от той же границы, что и контент, отступы между ссылками равны):

Обращаться к js ужасно не хочется. Есть ли способы решения этой задачи на чистом css?